登录内容(子组件)
<template> <div id="Login"> <el-form :model="ruleForm2" status-icon :rules="rules2" ref="ruleForm2" label-width="70px" class="demo-ruleForm"> <el-form-item label="账号" prop="account"> <el-input type="text" v-model="ruleForm2.account" autocomplete="off"></el-input> </el-form-item> <el-form-item label="密码" prop="pass"> <el-input type="password" v-model="ruleForm2.pass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="确认密码" prop="checkPass"> <el-input type="password" v-model="ruleForm2.checkPass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="年龄" prop="age"> <el-input v-model.number="ruleForm2.age"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm2')">提交</el-button> <el-button @click="resetForm('ruleForm2')">重置</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "Login", data(){ var checkAge = (rule, value, callback) => { if (!value) { return callback(new Error('年龄不能为空')); } setTimeout(() => { if (!Number.isInteger(value)) { callback(new Error('请输入数字值')); } else { if (value < 18) { callback(new Error('必须年满18岁')); } else { callback(); } } }, 1000); }; var validateAccount = (rule, value, callback) => { if (value === '') { callback(new Error('请输入账号')); } }; var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请输入密码')); } else { if (this.ruleForm2.checkPass !== '') { this.$refs.ruleForm2.validateField('checkPass'); } callback(); } }; var validatePass2 = (rule, value, callback) => { if (value === '') { callback(new Error('请再次输入密码')); } else if (value !== this.ruleForm2.pass) { callback(new Error('两次输入密码不一致!')); } else { callback(); } }; return{ ruleForm2: { account: '', pass: '', checkPass: '', age: '' }, rules2: { account: [ { validator: validateAccount, trigger: 'blur' } ], pass: [ { validator: validatePass, trigger: 'blur' } ], checkPass: [ { validator: validatePass2, trigger: 'blur' } ], age: [ { validator: checkAge, trigger: 'blur' } ] } }; }, methods:{ submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script> <style lang="stylus" rel="stylesheet/stylus"> #dialog .el-dialog 83%; .el-dialog__body padding:15px 20px </style>
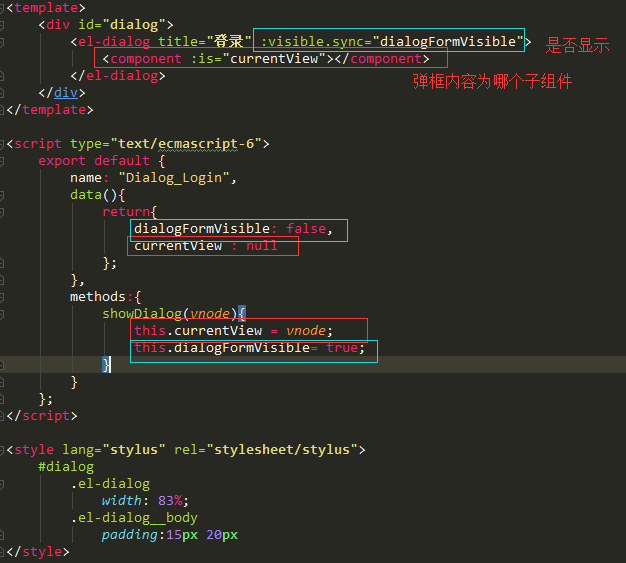
弹框子组件
<template> <div id="dialog"> <el-dialog title="登录" :visible.sync="dialogFormVisible"> <component :is="currentView"></component> </el-dialog> </div> </template> <script type="text/ecmascript-6"> export default { name: "Dialog_Login", data(){ return{ dialogFormVisible: false, currentView : null }; }, methods:{ showDialog(vnode){ this.currentView = vnode; this.dialogFormVisible= true; } } }; </script> <style lang="stylus" rel="stylesheet/stylus"> #dialog .el-dialog 83%; .el-dialog__body padding:15px 20px </style>

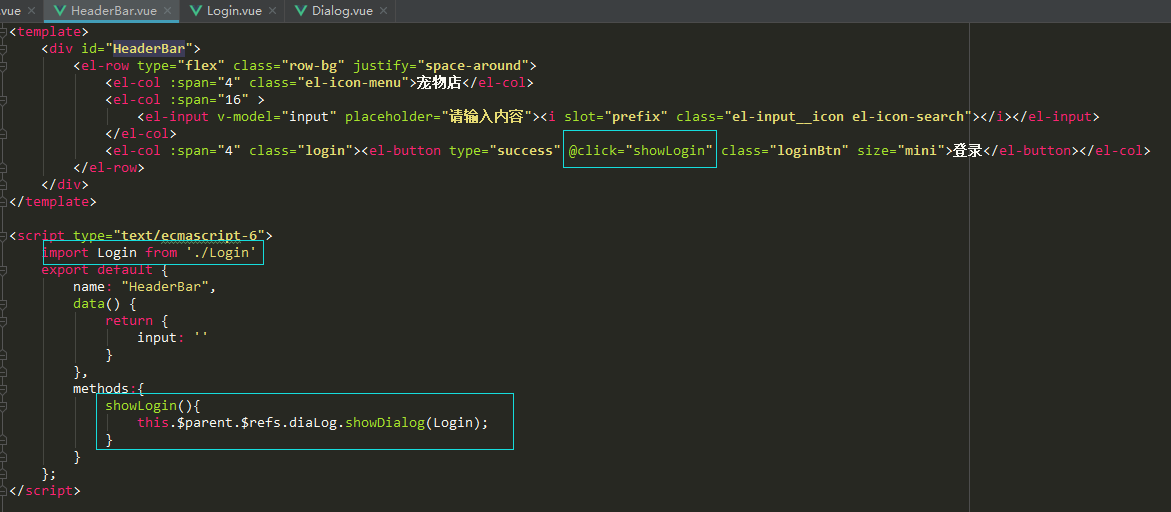
头部HeadBar 子组件
其中“登录”按钮点击触发弹框
<template> <div id="HeaderBar"> <el-row type="flex" class="row-bg" justify="space-around"> <el-col :span="4" class="el-icon-menu">宠物店</el-col> <el-col :span="16" > <el-input v-model="input" placeholder="请输入内容"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input> </el-col> <el-col :span="4" class="login"><el-button type="success" @click="showLogin" class="loginBtn" size="mini">登录</el-button></el-col> </el-row> </div> </template> <script type="text/ecmascript-6"> import Login from './Login' export default { name: "HeaderBar", data() { return { input: '' } }, methods:{ showLogin(){ this.$parent.$refs.diaLog.showDialog(Login); } } }; </script> <style lang="stylus" rel="stylesheet/stylus"> #HeaderBar .el-col font-size:12px; height:40px; line-height:40px; .el-input__inner height:30px; line-height:30px; .loginBtn 45px; padding-right:3.7px; padding-left:3.7px; font-size:12px; </style>

App.vue中引用头部组件
<template> <div id="app"> <HeaderBar/> <Dialog ref="diaLog"></Dialog> </div> </template> <script> import HeaderBar from './components/HeaderBar.vue' import Dialog from './components/Dialog.vue' export default { name: 'app', components: { HeaderBar, Dialog } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top:3px; } </style>
