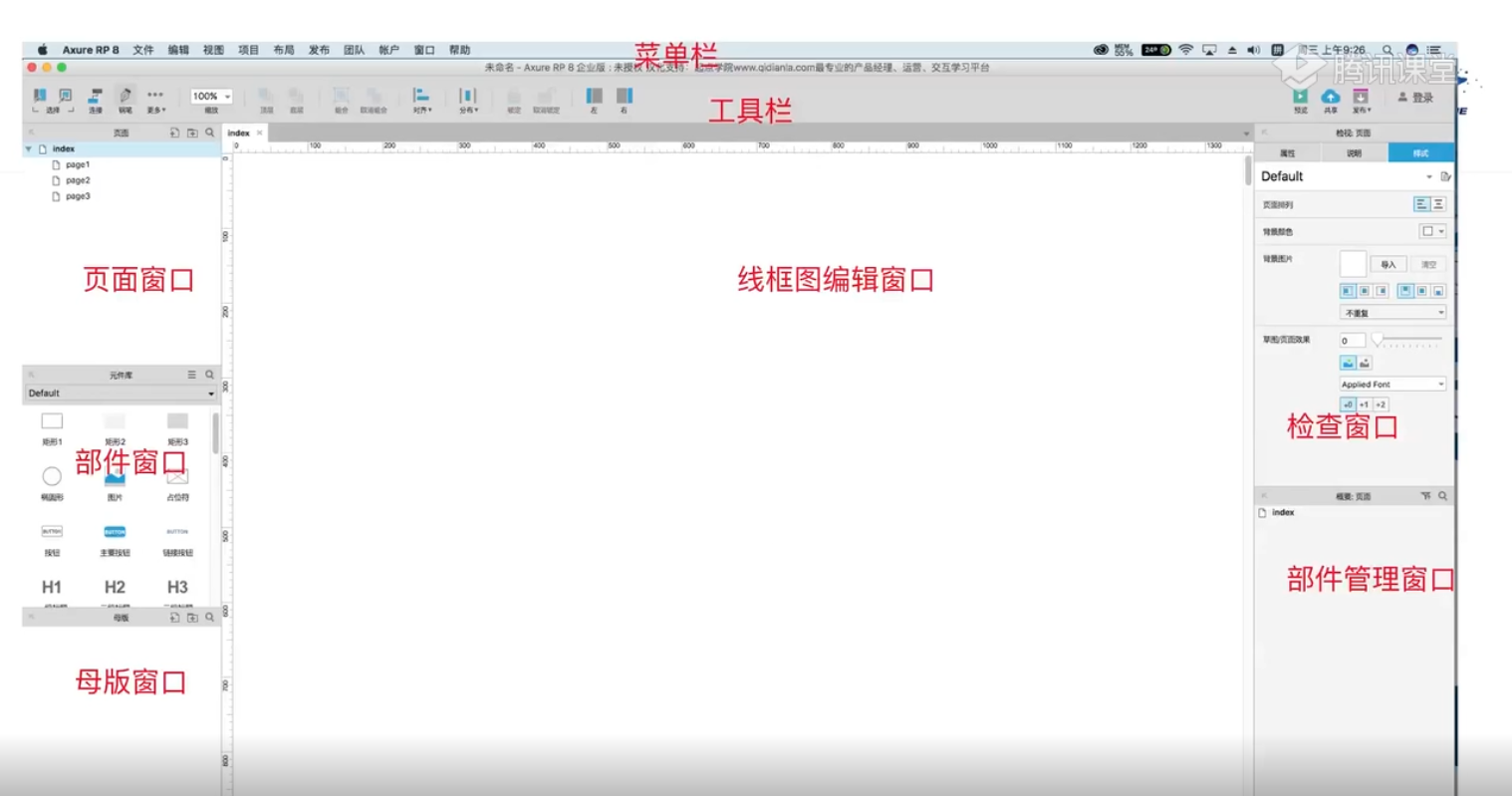
Axure界面介绍

一、页面链接
新建文件ctrl+N

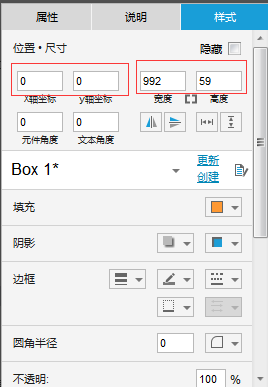
页面窗口双击“首页”,编辑窗口锁定在“首页”,从部件窗口拖拉“矩形”到编辑窗口,在右边检查窗口》样式种设置 宽高、填充色等


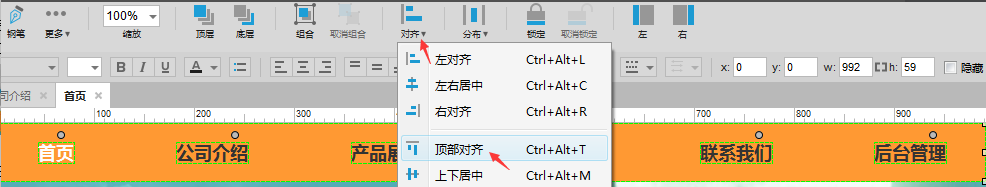
从元件库种拖拉“三级标题”到编辑窗口,改内容为首页,复制5个首页并且将最后一个首页放好水平右边的位置,全选左右的首页,点击工具栏种的“分布》水平”,“对齐》顶部对齐”


修改【首页】字体为白色

从元件库种拖拉“图片”到编辑窗口,双击“图片元件库”,添加图片,首页完成

在首页 复制全部ctrl+A,ctrl+c 至 公司介绍 ctrl+V

修改字体颜色

添加页面链接,点击页面【首页】的“公司介绍”,会到【公司介绍】页面
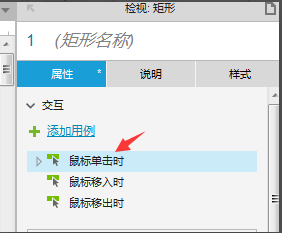
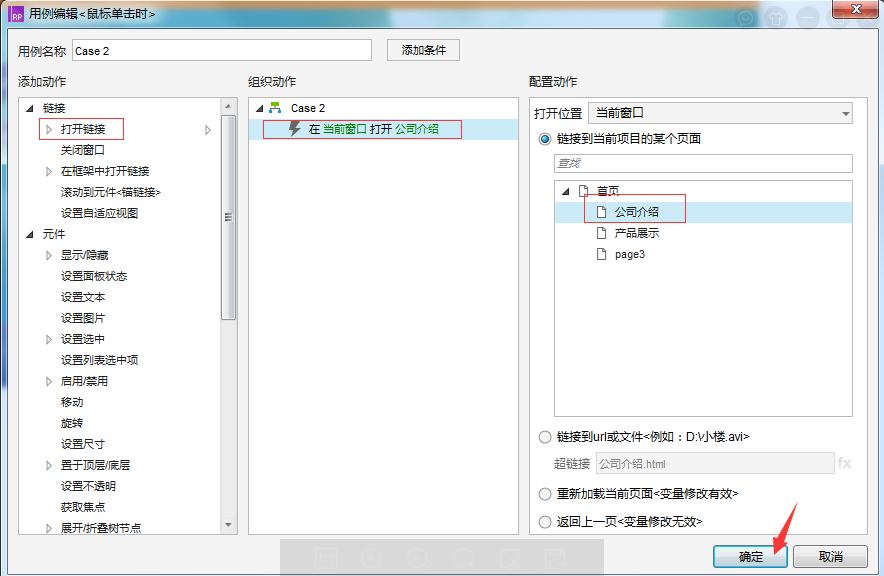
页面【首页】,选中“公司介绍”》属性》鼠标单机时(双击)》打开链接》选择“”



一、动态面板



【广告】:拖拉元件库中的“动态面板”到“编辑区”

缩小至想要的宽高

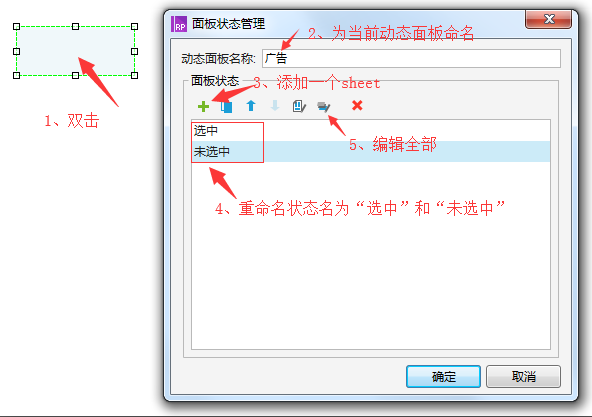
双击“动态面板”弹出“动态面板管理”;“动态面板名称”改为‘广告’;添加sheet;为sheet状态重命名为‘选中’和‘未选中’;点击“编辑全部”如图二


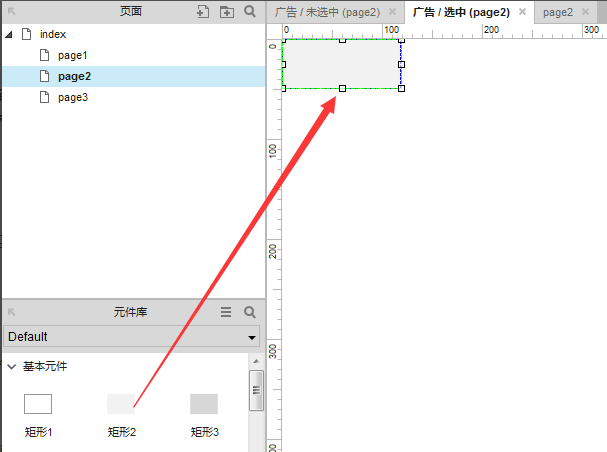
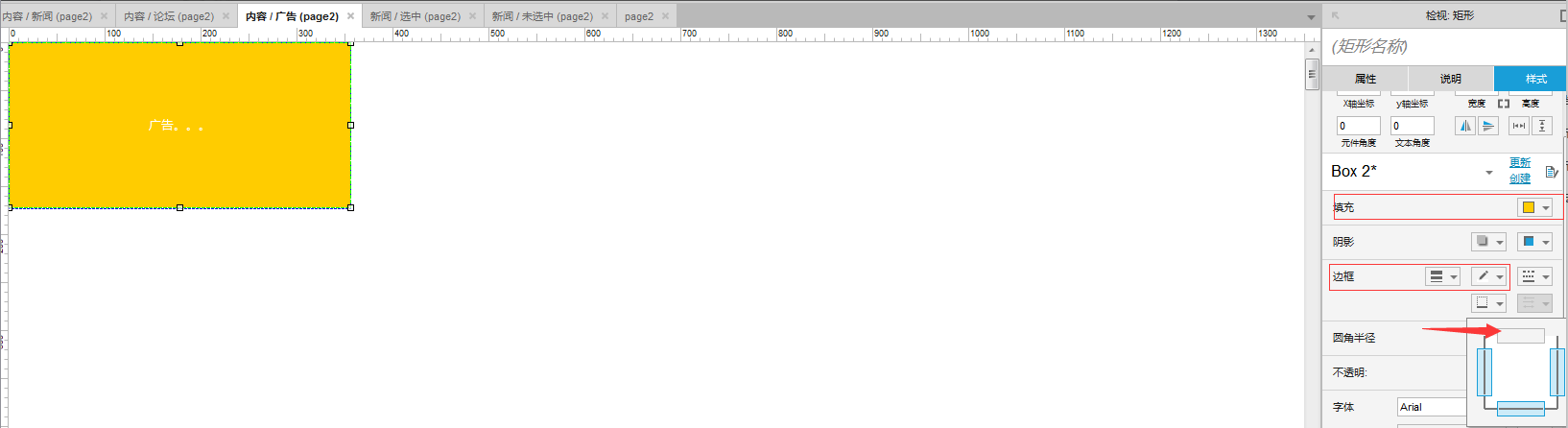
编辑“选中”状态的样式,拖动元件库中的矩形框到编辑区,缩小矩形到宽高和动态面板相同
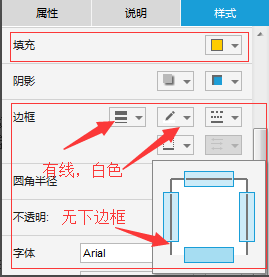
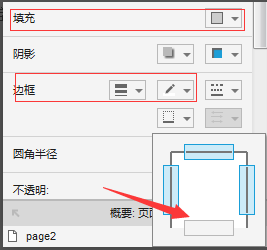
点击矩形,修改样式中的填充色,边框白底无下边框;矩形中添加文字并修改文字的颜色



编辑“未选中”状态的样式,拖动元件库中的矩形框到编辑区,缩小矩形到宽高和动态面板相同
点击矩形,修改样式中的填充色,边框白底无下边框;矩形中添加文字并修改文字的颜色



【论坛】:回到页面,ctrl+A全选,复制黏贴,再移动至水平位置

双击复制的另一个面板【论坛】,修改面板的名字未“论坛”,移动状态“未选中”为上层,显示;双击编辑全部
分别修改两个状态下的标题


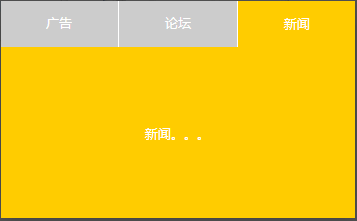
【新闻】:同理操作新闻面板

【内容】:回到页面;拖拉元件库中的动态面板至编辑区,处理宽高和底层相同

双击面板,为面板名称改名;添加面板状态为3个,同上面【广告】【论坛】【新闻】,编辑全部面板的内容

编辑内容【广告】:拖拉矩形至面板,修改填充色,添加边框,无上边框,除了边框其余根据需要添加
编辑内容【论坛】【新闻】:ctrl+A 全选,在其它两个页面黏贴并修改相应的文字内容

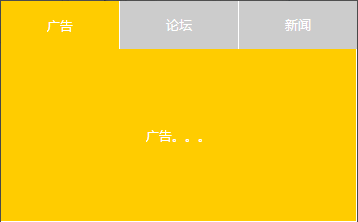
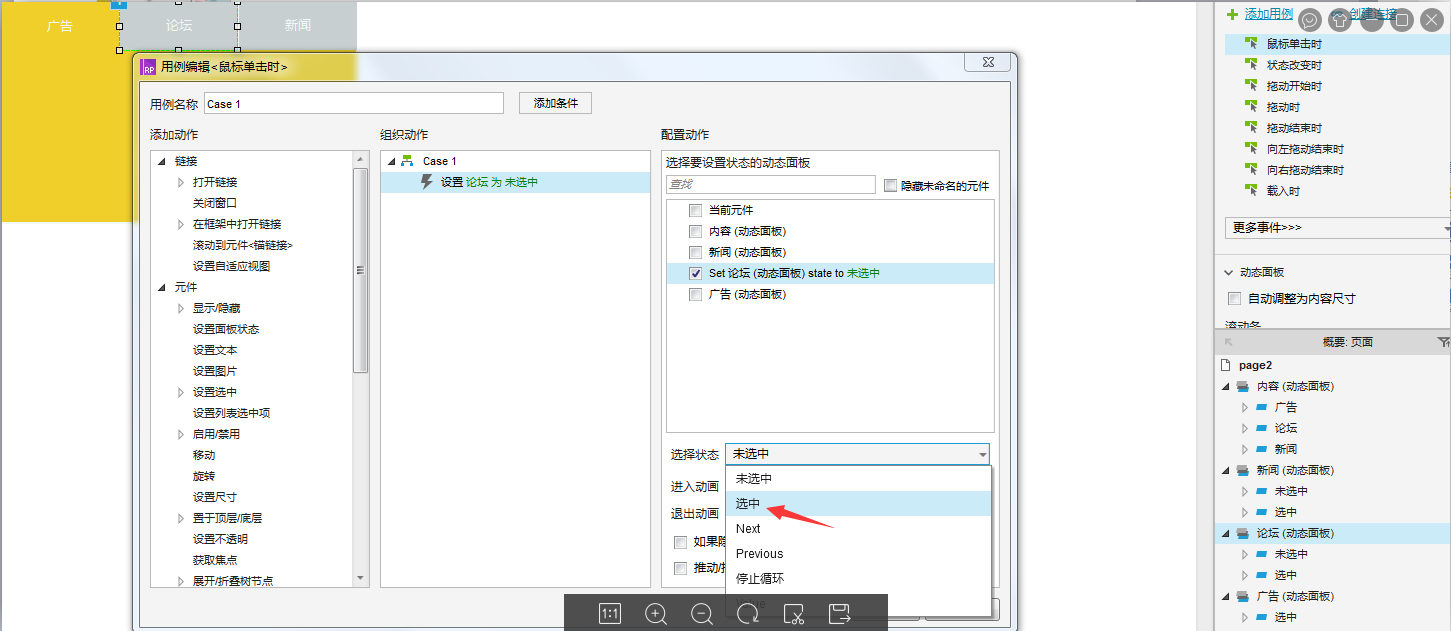
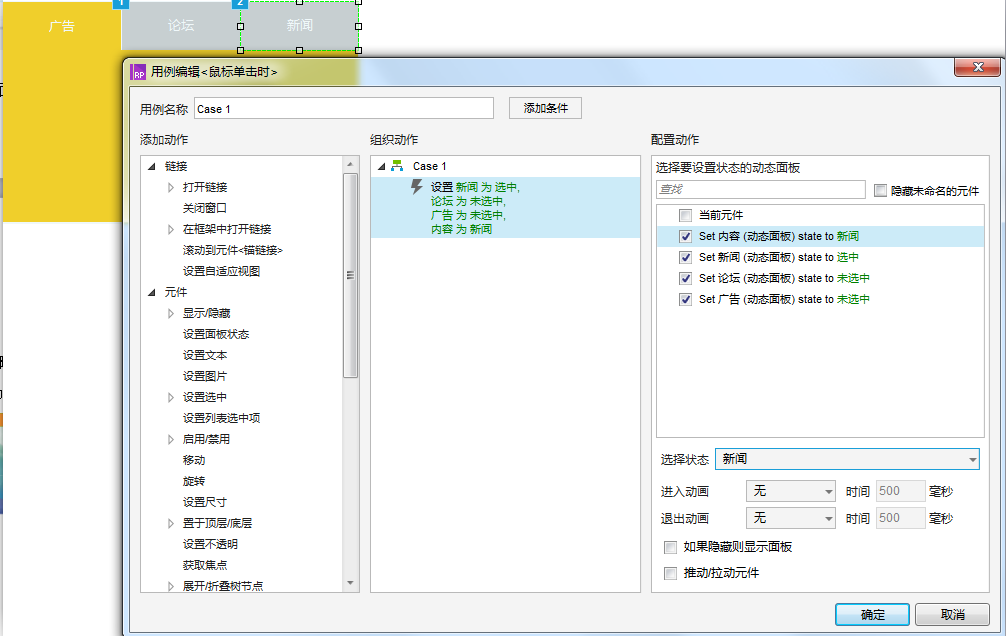
回到页面,单击控制面板“广告”,在属性中选择触发事件为“当鼠标单击时”;选择元件-设置面板状态,选择状态和内容

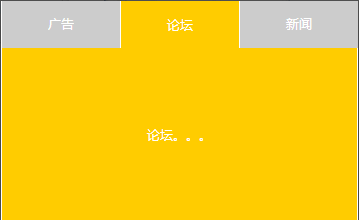
回到页面,单击控制面板“论坛”,在属性中选择触发事件为“当鼠标单击时”;选择元件-设置面板状态,选择状态和内容,此时要修改当前论坛为选中状态,内容也是论坛,【新闻】同理



一、动态面板-固定浏览器头部
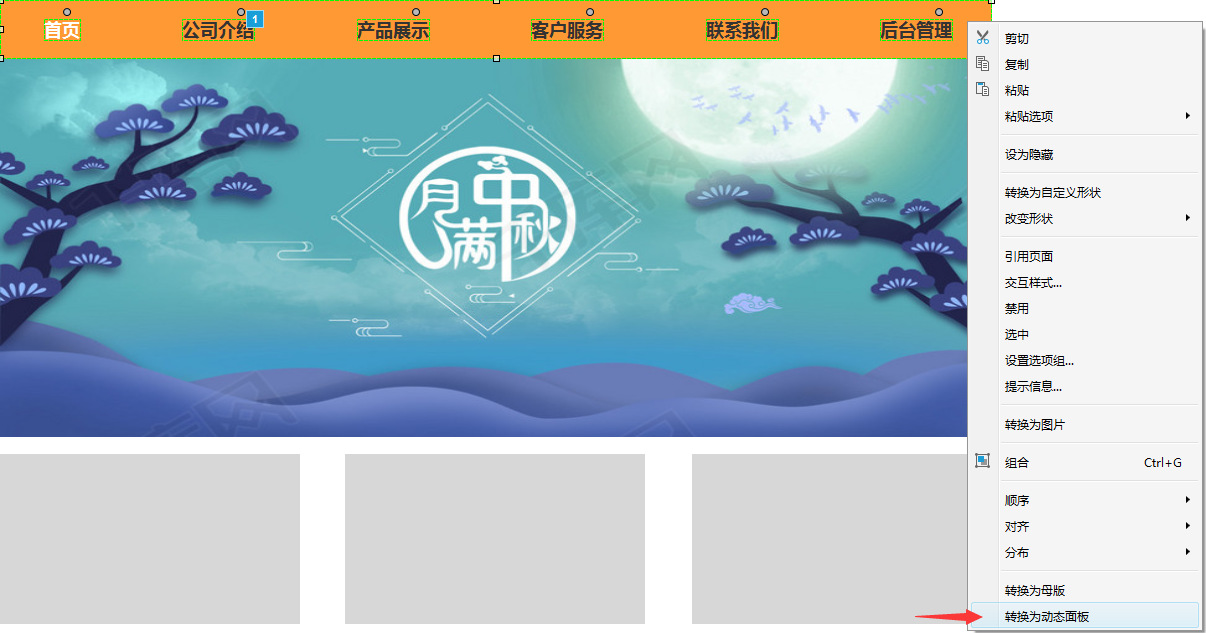
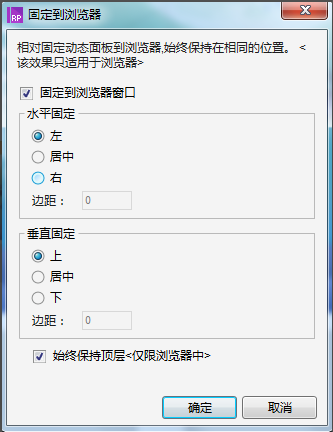
全选中导航-右键“转换为动态面板”- 右键“固定到浏览器”



一、中继器


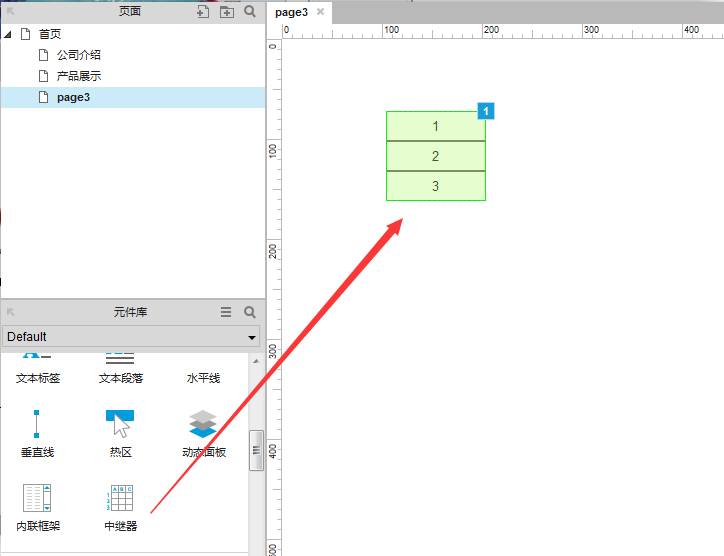
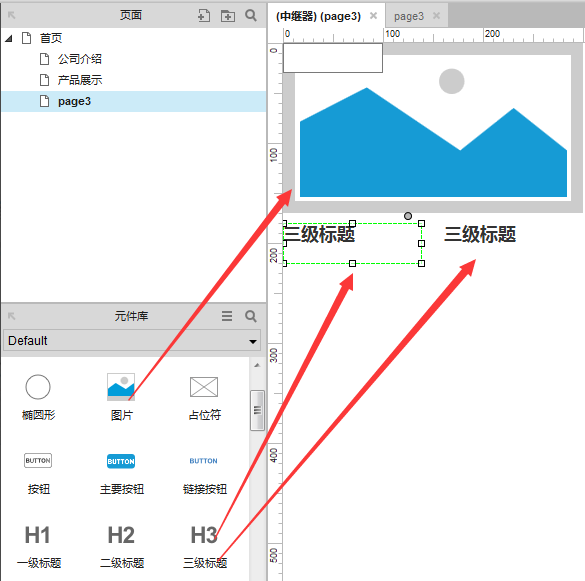
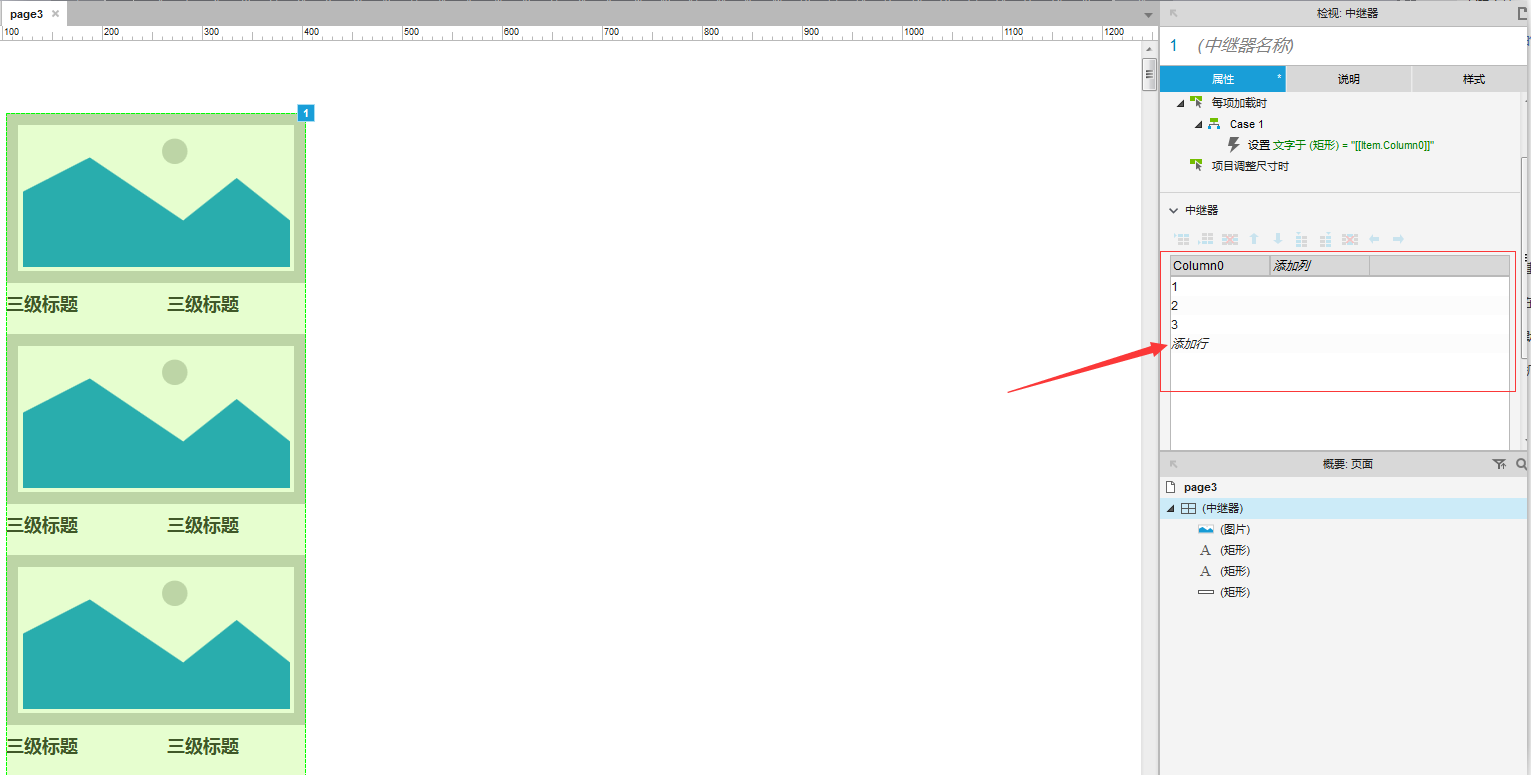
从元件库中拖拉“中继器”至编辑区,双击中继器来到中继器编辑区


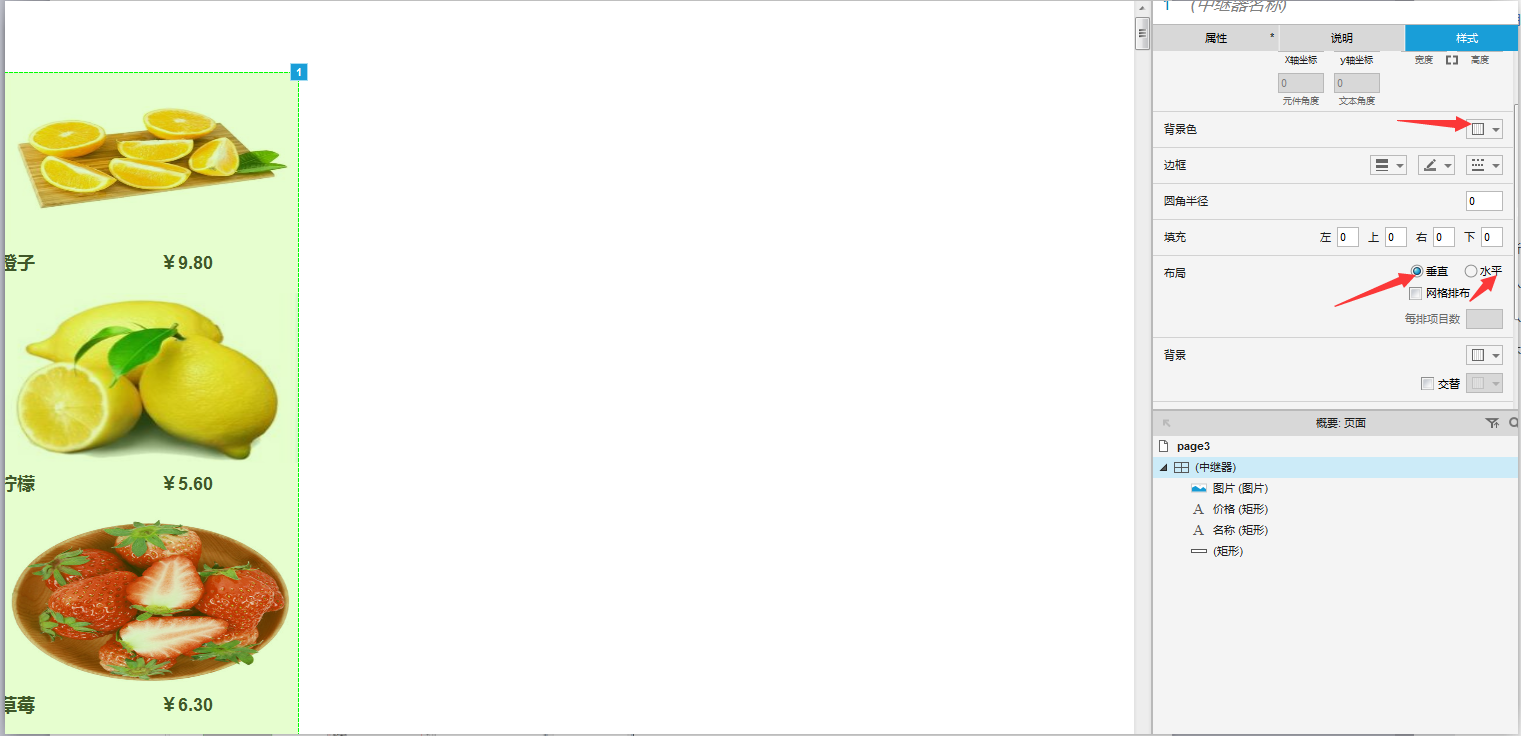
在中继器页面中,从元件库托“图片”和两个“三级标题”,展示图片、名称和价格;注意:图片必须在中继器的上层,这里为了展示让它至于底层

回到页面,编辑中继器数据表
初始状态:

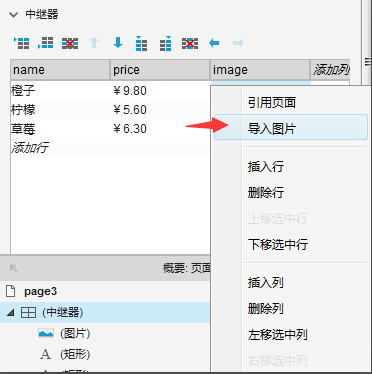
导入图片:

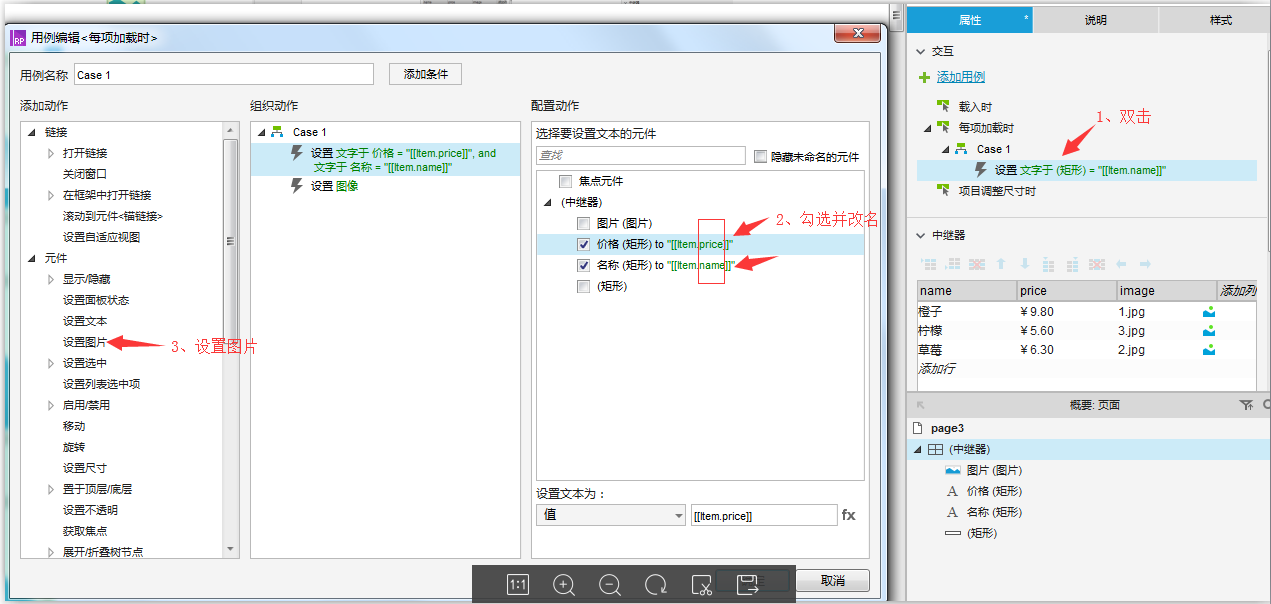
设置完毕:

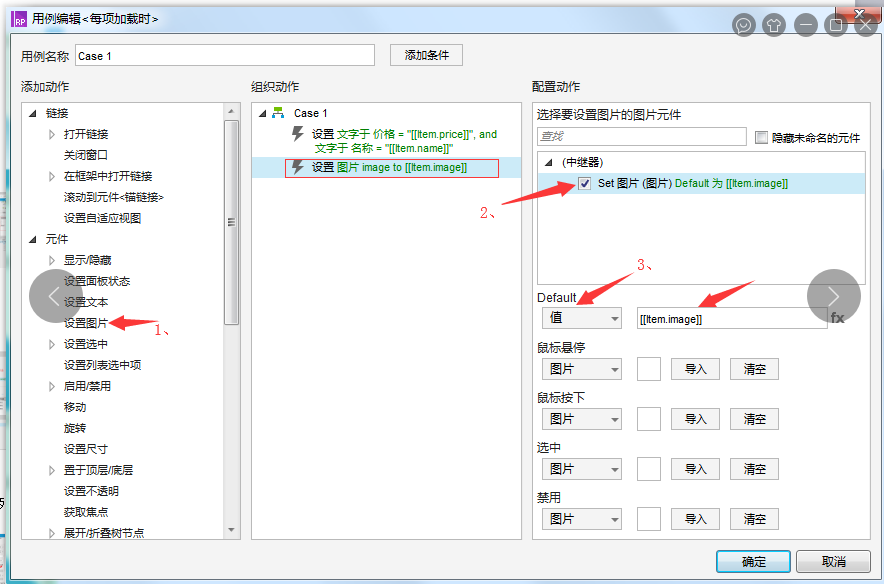
最后一步:



可以设置水平排列或者垂直排列和背景色