第一步: 检查包
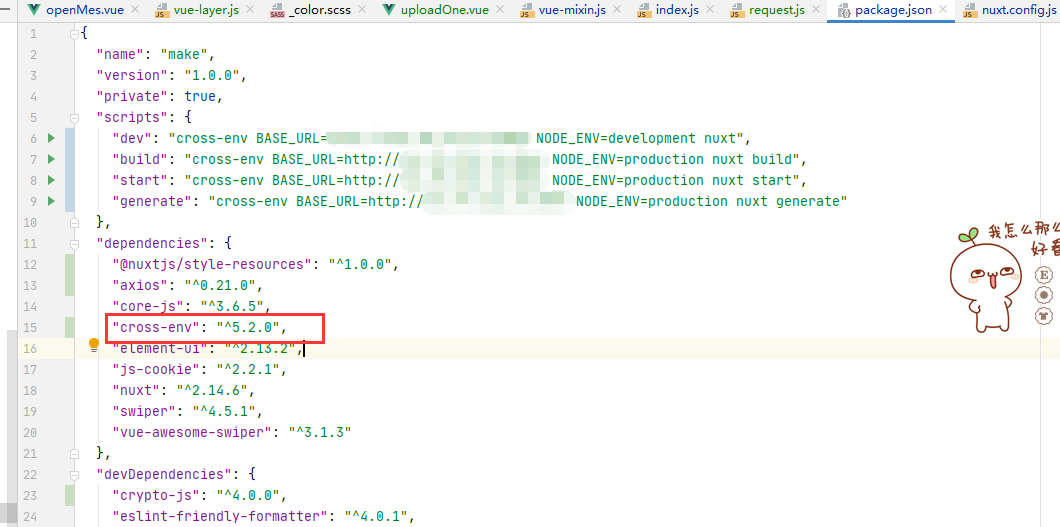
检查package.json文件是否有 cross-env 这个包,没有的话执行下面命令;
npm install cross-env -save
*cross-env --跨平台设置及使用环境变量包

第二步: 修改配置
package.json文件修改配置(BASE_URL=测试域名或正式域名)
"scripts": { "dev": "cross-env BASE_URL=接口地址 NODE_ENV=development nuxt", "build": "cross-env BASE_URL=接口地址 NODE_ENV=production nuxt build", "start": "cross-env BASE_URL=接口地址 NODE_ENV=production nuxt start",
"generate": "cross-env BASE_URL=接口地址 NODE_ENV=production nuxt generate" },
第三步: 添加配置
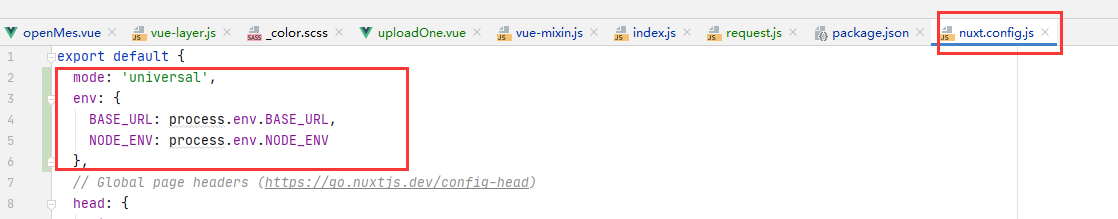
nuxt.config.js文件添加env配置(env是environment环境的意思)

mode: 'universal',
env: {
BASE_URL: process.env.BASE_URL,
NODE_ENV: process.env.NODE_ENV
},
有兴趣可以移步官方文档: The env Property (看不懂切换中文,看完中文记得再切换英文,因为有些释义中文翻译后怪怪的,会变得难以理解)
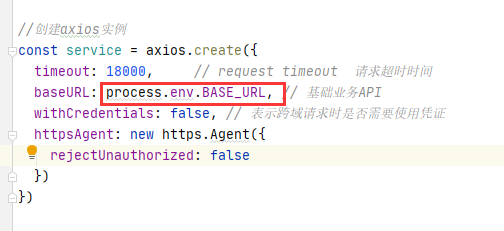
第四步: 引用配置