问题一、加载谷歌图层
1.首先你得先有高德地图的key
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.14&key=你申请的key"></script>
2.应用外部js文件(https://cache.amap.com/lbs/static/addToolbar.js)
这里,由于js内容很少,我直接复制到我的页面js里啦,内容如下:
map.plugin(["AMap.ToolBar"], function() { map.addControl(new AMap.ToolBar()); }); if(location.href.indexOf('&guide=1')!==-1){ map.setStatus({scrollWheel:false}) }
3.html页面准备上地图的显示容器,这里显示了两个按钮动态切换是否加载谷歌图层
<div id="container" class="wagvc" style="top: {$mapboxtop}px; z-index: 199;"></div> <div id="google_map"> <div class="button-group"> <input type="button" class="button" value="叠加google地图" id="addGoogleLayer"/> <input type="button" class="button" value="移除google地图" id="removeGoogleLayer"/> </div> </div>
4.在引用的js中添加如下
//叠加谷歌地图 var googleLayer = null; // 添加Google图层 $("#addGoogleLayer").click(function(){ googleLayer = new AMap.TileLayer({ // 图块取图地址 tileUrl: 'http://mt{1,2,3,0}.google.cn/vt/lyrs=y@142&hl=zh-CN&gl=cn&x=[x]&y=[y]&z=[z]&s=Galil',//谷歌卫星地图 // tileUrl: 'http://mt{1,2,3,0}.google.cn/vt/lyrs=m@142&hl=zh-CN&gl=cn&x=[x]&y=[y]&z=[z]&s=Galil',//普通谷歌地图 zIndex: 1 }); //将谷歌图层添加到地图上 googleLayer.setMap(map); }) //移除Google地图 $("#removeGoogleLayer").click(function(){ googleLayer.setMap(null); })
参考的高德地图api:https://lbs.amap.com/api/javascript-api/reference/layer/#TileLayer
问题二、添加关键词搜索提示并定位到搜索位置
前两步跟第一个问题一样
3.html页面添加
<div id="myPageTop" style="z-index: 10000;"> <table> <tr> <td> <label>请输入关键字:</label> </td> </tr> <tr> <td> <input id="tipinput"/> </td> </tr> </table> </div>
4.引入的js中添加
//输入提示 var autoOptions = { input: "tipinput" }; var auto = new AMap.Autocomplete(autoOptions); var placeSearch = new AMap.PlaceSearch({ map: map, city:'西安', pageSize: 1 }); //构造地点查询类 AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发 function select(e) { placeSearch.setCity(e.poi.adcode); placeSearch.search(e.poi.name); //关键字查询查询 }
css也附上不,也不好看
#myPageTop { position: absolute; top: 5px; right: 10px; background: #fff none repeat scroll 0 0; border: 1px solid #ccc; margin: 10px auto; padding:6px; font-family: "Microsoft Yahei", "微软雅黑", "Pinghei"; font-size: 14px; } #myPageTop label { margin: 0 20px 0 0; color: #666666; font-weight: normal; } #myPageTop input { width: 170px; } #myPageTop .column2{ padding-left: 25px; }
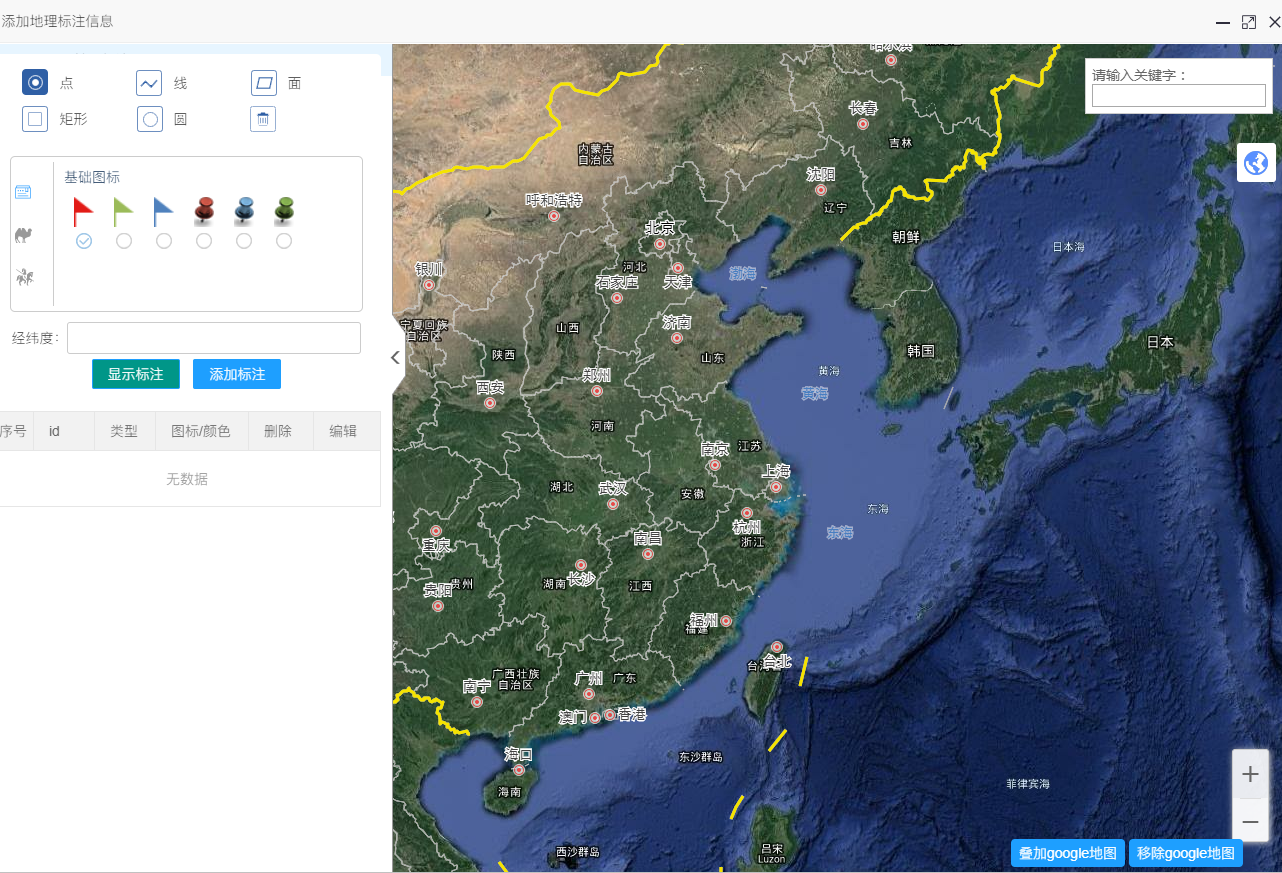
效果: