1.https://www.iconfont.cn/图标库查找需要的图标;
2.将图标加入购物车;
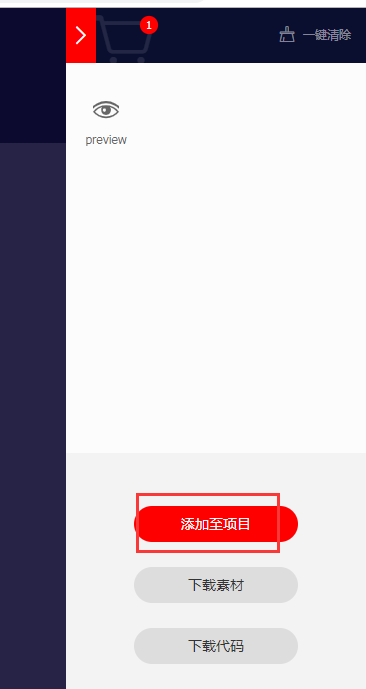
3.购物车中,将图标添加到项目中。

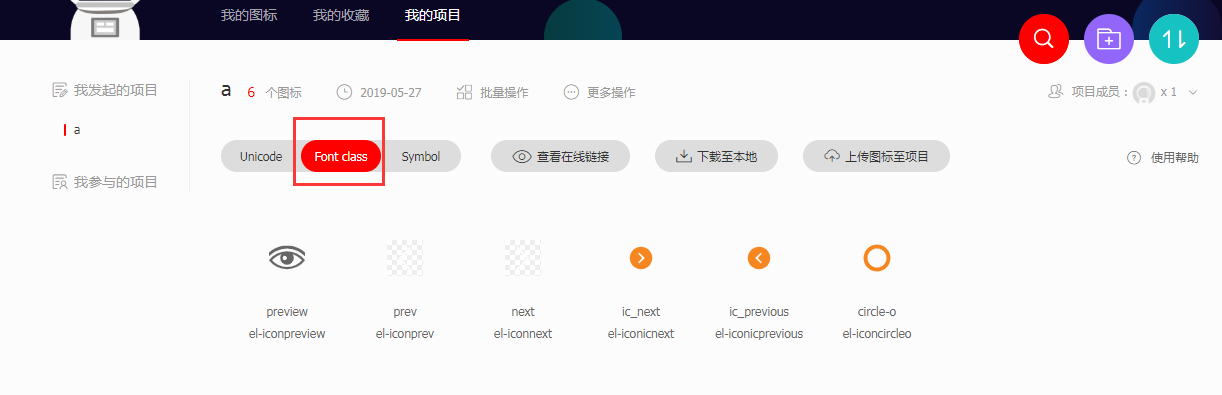
4.选择font class

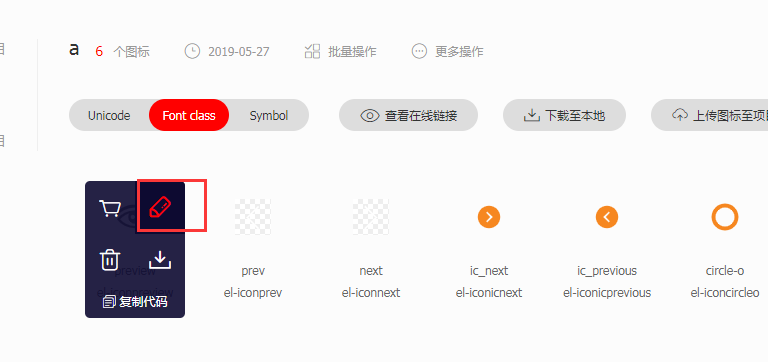
5.可按需要修改图标颜色

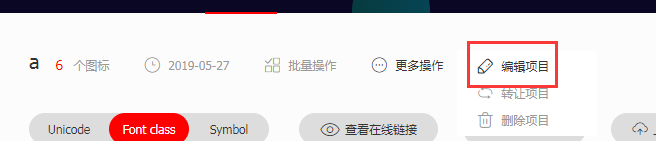
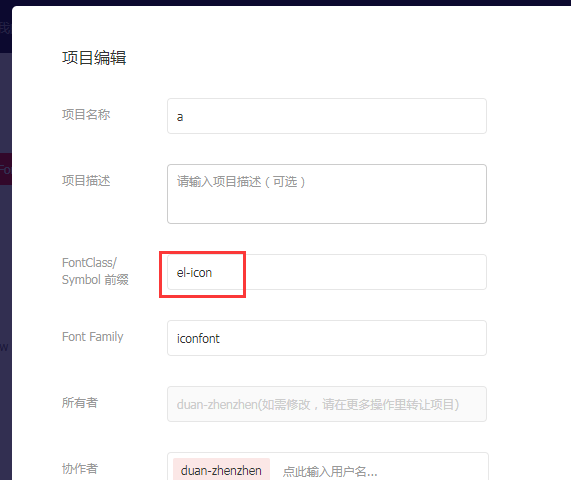
6.编辑项目,设置图标前缀


7.下载到本地


8.放入vue项目目录

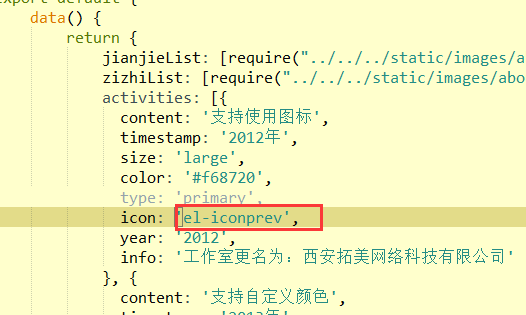
9.main.js中引入
import './assets/icon01/iconfont.css'
10.修改iconfont.css文件
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } /*重点添加代码*/ [class^="el-iconicnext"], [class*="el-iconicnext"], [class^="el-iconicprevious"], [class*="el-iconicprevious"], [class^="el-iconcircleo"], [class*="el-iconcircleo"], [class^="el-iconprev"], [class*="el-iconprev"], [class^="el-iconnext"], [class*="el-iconnext"] { font-family: "iconfont" !important; font-size: 18px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .el-iconnext:before { content: "e642"; } .el-iconprev:before { content: "fff"; } .el-iconcircleo:before { content: "e651"; } .el-iconicprevious:before { content: "e632"; } .el-iconicnext:before { content: "e633"; }
11.像引用elementui内部图标一样引用