JSTL 表达式与 EL 语言 http://leon906998248.iteye.com/blog/1502569
2 jquery中$each()方法的使用指南 http://www.jb51.net/article/65215.htm
3 filename=new String(filename.getBytes("iso8859-1"),"utf-8") 解决乱码 http://blog.csdn.net/xingshen100/article/details/13614009 https://www.cnblogs.com/TTDJAVA/p/4328830.html http://liguocai2009.iteye.com/blog/1602256
4 id 和name name在后台XXXservlet中用到,ID在前面页面用到 request.getparameter(),是通过name
var typeName=document.getElementById("typeName").value; ID
5 enctype="multipart/form-data" 上传图片用 https://www.cnblogs.com/hua2015/p/5066247.html?utm_source=tuicool&utm_medium=referral
如何用FileItem来实现文件上传 http://blog.csdn.net/huhansan090/article/details/48225265
文件上传和下载-ServletFileUpload http://blog.csdn.net/zx404068203/article/details/6033040
6 在你的页面中,加入QQ调用 http://blog.csdn.net/smallhorn/article/details/8971321 https://www.cnblogs.com/austinspark-jessylu/p/6406774.html
7 web.xml 配置开头报错就改为<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xml> 不知道原因,不管不问
8 jsp中<%@ %> 与<% %> 与<%! %>有什么区别? https://zhidao.baidu.com/question/320015322.html?qbl=relate_question_1&word=%3C%25
9 jsp截取字符串 ${fn:substring(headNews.content,0,40) }
<c:forEach varStatus="status">中 varStatus的作用 http://blog.csdn.net/qq_27292113/article/details/50456092
https://www.cnblogs.com/wlhebut/p/6206387.html c:forEach varStatus属性 https://www.cnblogs.com/sharpest/p/5721963.html
10 绝对路径${pageContext.request.contextPath}用法及其与web.xml中Servlet的url-pattern匹配过程 http://blog.csdn.net/sun9528/article/details/72935178
WEB-INF文件夹下的jsp页面资源问题 http://blog.csdn.net/sun9528/article/details/72423112
11 jquery的Post方法$.post() https://www.cnblogs.com/aquriushu/p/5766106.html
关于eval()函数处理后台返回的json数据 http://www.cnblogs.com/aquriushu/p/6794433.html
12 name可以重名,所以有复选框。id不可以重名
13
String.prototype.trim=function(){
return this.replace(/^s+/, "").replace(/s+$/, "");
}
去除前后空格
14 js 可以单引号,这句话换成双引号报错
tableCell1.innerHTML='<input type="button" value="删除" onclick="del('+index+')"/>';
15 JavaScript关于分号的问题 http://blog.csdn.net/qq_34631741/article/details/53927348
16 jQuery获取attr()与prop()属性值的方法及区别介绍 http://www.jb51.net/article/88068.htm
18 easyui的formatter属性的用法 http://blog.csdn.net/u010523770/article/details/51838989
19 应用解决告诉你什么时候该用ajax http://blog.csdn.net/gebi_msdn/article/details/1682210 目前自己用到情况:删除数据,页面部分刷新
20 JavaScript四种函数调用方式 https://blog.csdn.net/woaijianjiandandande/article/details/52858326
21 jQuery中的text(),html(),val()有什么区别 https://zhidao.baidu.com/question/574014858.html
22 easyui取消表单实时验证,提交时统一验证 https://blog.csdn.net/clj198606061111/article/details/40056607
23 后台向easyUI datagrid传递参数时发送两个两个参数,rows是记录,total是总记录数的计数
easyUI datagrid向后台传递参数 page是当前页,rows是每页记录数(int)
24 easyui datagrid formatter 用法 初学者对formatter的理解 https://blog.csdn.net/feng905001561/article/details/44602999
其中的value是你在数据库中查到的字段的值,row是你获取的一行数据,index是行的索引。 比如:我们获取学生的集合(stuList),其中包含(很多学生的姓名和性别),那么value获取的是姓名
或者性别的值,row获取的是一个学生的姓名和性别,index获取的是某个学生的索引。一般学生排序是学生姓名的首字母按拼音法排序。
在这里 val 是值,row是json对象
function formatProPic(val,row){
return "<img width=100 height=100 src='${pageContext.request.contextPath}/"+val+"'>";
}
function formatSmallTypeId(val,row){
return row.smallType.id;
}
function formatSmallTypeName(val,row){
return row.smallType.name;
}
<th field="proPic" width="150" align="center" formatter="formatProPic">商品图片</th> //调用函数用法

25 easyUI fitColumns="true" columns里的width变为改列宽度占表格总宽度大小的比例,而不是实际宽度
https://www.cnblogs.com/baiyangyuanzi/p/6702742.html?utm_source=itdadao&utm_medium=referral
26 <c:forEach>中,3个常用参数是items,var,varStatus eg:varStatus="status" 用法为status.index
<c:choose>里面用<c:when test="...">,<c:otherwise>
27 $.post()。加上json,表示以json方式传递数据,返回的是js对象。就不用再eval()了
28 readonly=”readonly” disabled="disabled" 不一样
29 四大域对象,和jsp的九大隐式对象,已经el表达式的11个隐式对象 https://www.cnblogs.com/vhyc/p/6675418.html
30 EL表达式获取url中的参数 在解决这个问题之前,首先要了解el表达式获取值的原理以及范围:第一、el表达式会从小到大去找寻相应的key,如果找到了就取相应的value,这个范围从小到大依次是 pageContext、request、session、Application。第二、取值的原理,这几个作用域都有一个相同的属性:attribute。都拥有setAttribute()和getAttribute()方法,el表达式取值就是从这里面取的。 搞清楚上面 的东西之后再来看之前的问题就好理解了。我们要取的数据是携带在url中的,而获取url中参数的方法是getParameter()。所以url中的参数并不能直接通过${name}的方式获取。 最后,el表示式获取url中 参数的方法是:`***${param.name}***`
31 Window.open()方法参数详解 http://www.cnblogs.com/sofiawang/articles/1544631.html
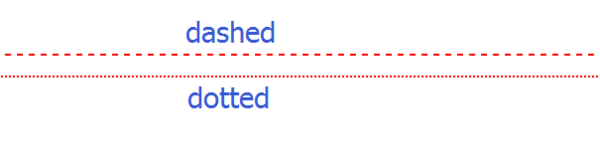
33 CSS dashed和dotted的区别

上面两条线都是2像素的,第一条是dashed的效果,第二条是dotted的效果
34 var info=document.getElementById("info").innerHTML; 获取元素