好吧,在数据访问中,修改比查询,删除,增加,稍微复杂那么一点点,我就单独拿出来,强化记忆一下,毕竟是初学,理清和打实基础原理,对以后的学习还是有好处的。废话结束~
用个简单例子 info表 和nation表 (先说一下,info和nation表有关联)
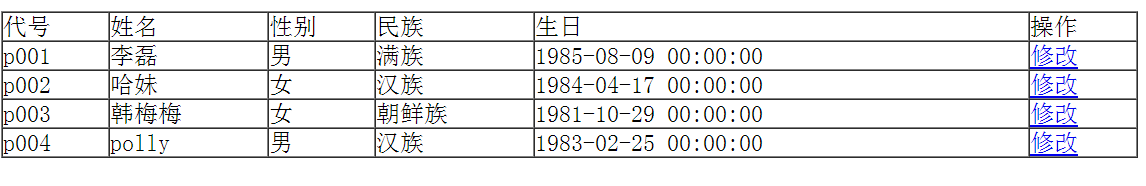
1.首先,我们先写个php查询页面,来看一下这个表的样子
代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 10 <table border="1px" cellpadding="0" cellspacing="0" width="60%"> 11 <tr> 12 <td>代号</td> 13 <td>姓名</td> 14 <td>性别</td> 15 <td>民族</td> 16 <td>生日</td> 17 <td>操作</td> 18 19 </tr> 20 <?php 21 $db=new MySQLi("localhost","root","","test_0306_1"); 22 $sql="select * from info "; 23 $result=$db->query($sql); 24 $attr=$result->fetch_all(); 25 foreach($attr as $v){ 26 $sex=$v[2]?"男":"女"; //定义一个sex变量来判断,如果结果不为0(true)就赋值为男,反之则为女 27 $sql1="select * from nation where code='{$v[3]}'"; //写入一个新的sql语句,查询nation表里面的民族名字 28 29 $r1=$db->query($sql1); 30 $a1=$r1->fetch_row(); //抓取到了一个符合条件的一维数组。定义为$a 数组的第二个元素就是民族名称,所以下面直接输出$a[1]就可以了 31 echo "<tr> 32 <td>{$v[0]}</td> 33 <td>{$v[1]}</td> 34 <td>{$sex}</td> 35 <td>{$a1[1]}</td> 36 <td>{$v[4]}</td> 37 <td> <a href='change_info.php?Code={$v[0]}'>修改</a></td> //这里给修改一个链接,让其去跳转到修改界面 change.php ,但是这里怎么让它知道你想修改谁呢,就在跳转地址后面带上每条数据的唯一键值 ,以类GET方式传递给修改页面 38 </tr>"; 39 40 41 } 42 ?> 43 </table> 44 </body> 45 </html>
效果图

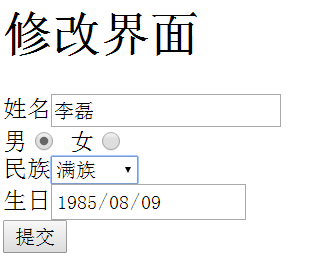
2.下面我们就写出change_info.php 这个修改数据的页面
代码如下
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 <?php 8 $r=$_GET["Code"]; //根据上个页面提交到地址栏带来的数据 ,用GET方式读取 9 $db=new MySQLi("localhost","root","","test_0306_1"); 10 $sql="select * from info where Code='{$r}'"; 11 $result=$db->query($sql); 12 $attr=$result->fetch_row(); 13 14 15 16 ?> 17 18 <body> 19 <h1>修改界面</h1> 20 <form action="update_info.php" method="post"> 21 <div><input type="hidden" name="Code" value=<?php echo $attr[0] ?>}/></div> 22 <div>姓名<input type="text" name="Name" value=<?php echo $attr[1] ?> /></div> 23 <div>男<input type="radio" name="Sex" value="1" <?php echo $attr[2]?"checked='checked'":"";?> /> //这里性别选择使用了单选,并且设置了默认值,方法就是嵌入三目 判断,如果结果不为0(true),则默认选中 24 女<input type="radio" name="Sex" value="0" <?php echo $attr[2]?"":"checked='checked'";?> /> //同上 25 <div>民族<select name="Nation"> //民族使用了下拉选择,并且也设置默认值就是原有数据 26 <?php //建立连接,来获取nation表里的数据 27 $sql2="select * from nation"; 28 $result2=$db->query($sql2); 29 $attr2=$result2->fetch_all(); 30 foreach($attr2 as $v){ 31 if($attr[3]==$v[0]){ //判断一下,info表的民族值(原有值)是否等于即将要创建的选项,如果是,就让它默认选中显示 32 echo "<option selected='selected' value='$v[0]'>{$v[1]}</option>"; 33 34 } 35 else{ 36 echo "<option value='{$v[0]}'> {$v[1]}</option>"; //输出其他的下拉选项 37 38 } 39 40 41 } 42 43 ?> 44 45 </select></div> 46 <div>生日<input type="date" name="Birthday" value=<?php echo $attr[4] ?>/></div> 47 <div><input type="submit" value="提交" /></div> 48 </form> 49 </body> 50 </html>
效果图

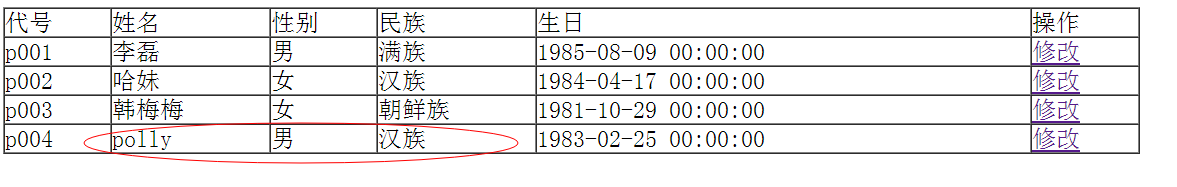
3、接下来就是处理修改数据的update_info.php页面
代码如下
<?php $Code = $_POST["Code"]; $Name = $_POST["Name"]; $Sex = $_POST["Sex"]; $Nation = $_POST["Nation"]; $Birthday = $_POST["Birthday"]; //将修改后的数据写入数据库,覆盖原来的数据 $db = new MySQLi("localhost","root","","test_0306_1"); $sql = "update info set Name='{$Name}', Sex={$Sex},Nation = '{$Nation}',Birthday = '{$Birthday}' where Code = '{$Code}'"; if ($db->query($sql)) { header("location:main_info.php"); } else { echo "修改失败!"; } ?>
效果图

提示:如果数据表存在外键,将会出现删除失败