为了伪造一些尽量真实的假数据,也真是够费劲的。上一篇笔记记录了一下获取一个随机车辆牌照,这篇笔记记录一下怎么获取一个随机时间。这篇就不说那么多废话了,直接上代码
// 获取指定范围的随机数 var getRangeRandomNumber = function(num1,num2){ num1 = Number.isInteger(num1) ? num1: 0; num2 = Number.isInteger(num2) ? num2: 0; var minNum=Math.min(num1,num2),maxNum=Math.max(num1,num2); return Math.round(Math.random() * (maxNum - minNum)) + minNum; }; // 日期扩展:格式化日期 var dateExtendFormat = function(date, format) { var o = { "M+": date.getMonth() + 1, "d+": date.getDate(), "H+": date.getHours(), "m+": date.getMinutes(), "s+": date.getSeconds(), "q+": Math.floor((date.getMonth() + 3) / 3), "S": date.getMilliseconds() } if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)); } } return format; }; // 获取指定范围随机时间,依赖方法 getRangeRandomNumber、dateExtendFormat var getRangeRandomDate=function(date1,date2,format){ var date1ValueOf=new Date(date1).valueOf(),date2ValueOf=new Date(date2).valueOf(); if(isNaN(date1ValueOf)&&isNaN(date2ValueOf)){ date1ValueOf=0; date2ValueOf=new Date().valueOf(); } else{ if(isNaN(date1ValueOf))date1ValueOf=0; if(isNaN(date2ValueOf))date2ValueOf=0; } var retDate=new Date(getRangeRandomNumber(Math.abs(date1ValueOf-date2ValueOf)) + Math.min(date1ValueOf,date2ValueOf)); if(format){ retDate=dateExtendFormat(retDate,format); } return retDate; };
在粘一下测试代码
console.log("*********************************************************测试1:返回的是Date类型*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate());
}
console.log("*********************************************************测试2:返回的是指定格式的字符串时间*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate(undefined,"2019-11-07","yyyy-MM-dd HH:mm:ss"));
}
console.log("*********************************************************测试3:返回的是指定格式的字符串时间*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate("2019-11-07","我不是时间","yyyy-MM-dd HH:mm:ss.S"));
}
console.log("*********************************************************测试4:返回的是指定格式的字符串时间*********************************************************");
for(var i=0;i<5;i++){
console.log(getRangeRandomDate("2019-11-07","2019-11-06 23:59:59","HH:mm:ss"));
}
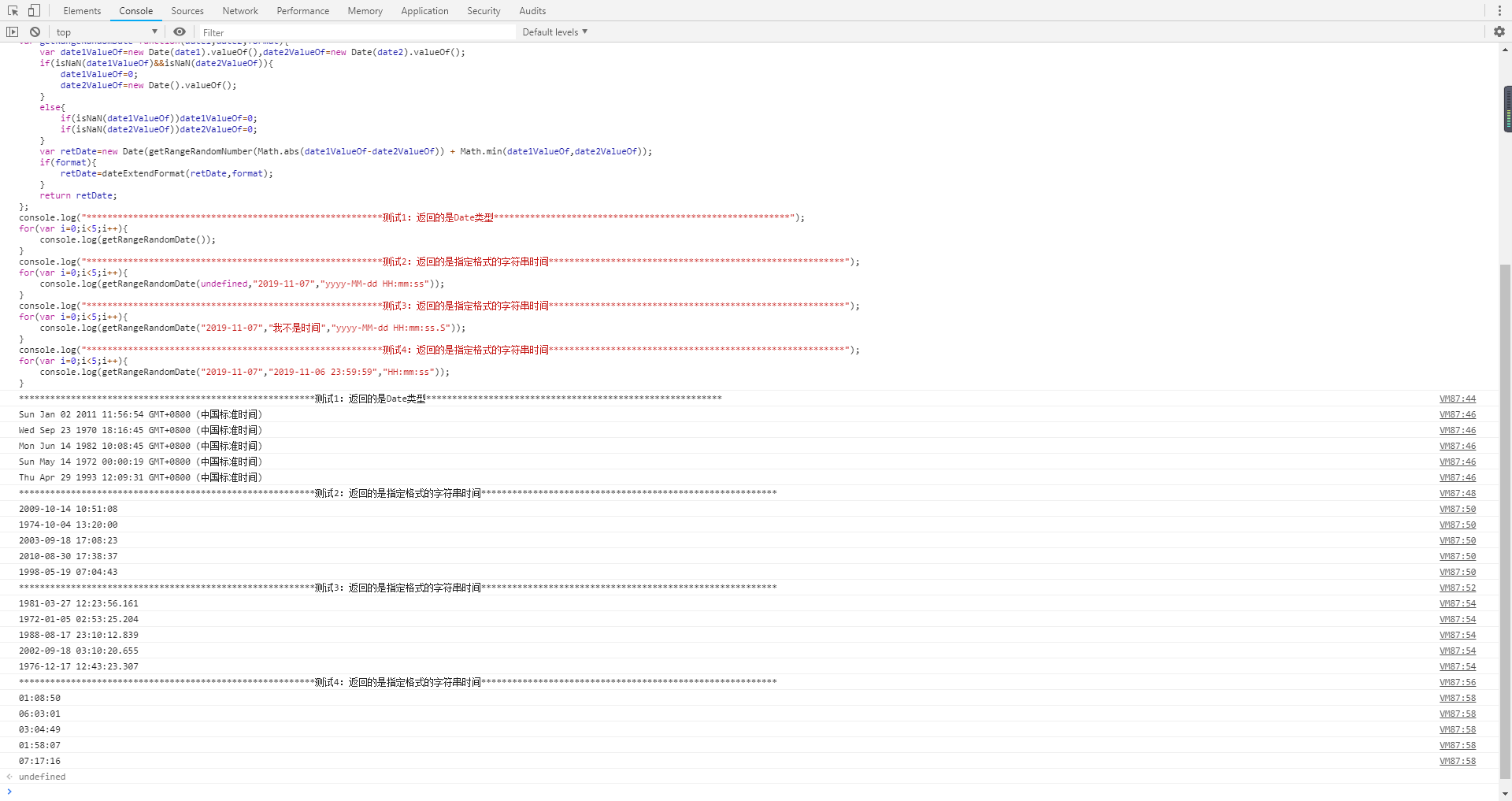
看一下测试结果

要不是不说点废话,还真是够短的……不过这篇没有什么疑问,所以到此就结束吧!