介绍
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
格式
$.get(URL,callback); //必需的 URL 参数规定您希望请求的 URL。 //可选的 callback 参数是请求成功后所执行的函数名。
源码
前端页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <title></title> <style type="text/css"> #dsh{width: 100%; height: 100px; border: red solid 1px;} </style> </head> <body> <div id="dsh"></div> <input type="button" id="actions" value="执行" onclick="ajx()"/> <script type="text/javascript"> function ajx(){ $.get( "Test.jsp",//加载的内容的URL msg//执行加载后执行的函数,即回调函数callback ) } function msg(data,status){ alert("Data: " + data + " Status: " + status); } </script> </body> </html>
服务器页面jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page import="java.io.PrintWriter" %> <!DOCTYPE HTML> <html> <head></head> <body> This is my JSP page. <br> <% /* 这种写法常用于Servlet里来创建用页面如下: PrintWriter out = response.getWriter(); out.println("<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">"); out.println("<HTML>"); out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>"); out.println(" <BODY>"); out.println("<h1>用户登录系统</h1>"); out.println(" </BODY>"); out.println("</HTML>"); out.flush(); out.close(); */ PrintWriter out2=response.getWriter(); //直接new出来的PrintWriter属服务端的. 但你是要将数据写在客户端那里去的,所以只能用响应对象response中的PrintWriter。将响应数据传给客户端。 //Response.getWriter(); 目的就是构造一个标准输出流,把内容输出到界面上。如果按new PrintWriter () 如何构造出一个输出流,把信息传送到界面上。 out2.println("Hello dsh!");//out2是response的实例 out2.flush();//输出流的方法,清空缓冲区 out2.close();//关闭输出流 %> </body> </html>
如果换成php后台的话就更简单了
<% response.write("Hello dsh!") %>
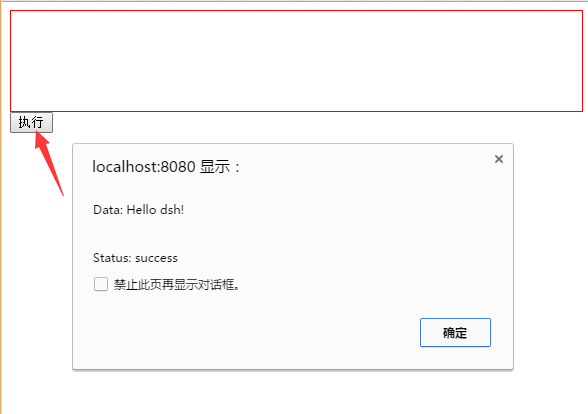
测试