HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放。使用data-*可以解决自定义属性混乱无管理的现状。
读写格式
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="dsh" data-age="20"> Hello Word! </div> <script> var dsh=document.getElementById("dsh"); console.log(dsh.dataset.age)//读取是通过dataset对象,使用”.”来获取属性【读取】 dsh.dataset.name="Mr.D";//设置了自定义属性,也是通过dataset对象【设置】 //注意到没,我们在添加或读取属性的时候需要去掉前缀data-* </script> </body> </html>


追加样式
利用属性追加样式,当然不带data的自定义属性也可以这样做,想id,class等

与Attribute
与有些同学可能会问这和getAttribute/setAttribute除了命名有什么区别吗,我们来看一下
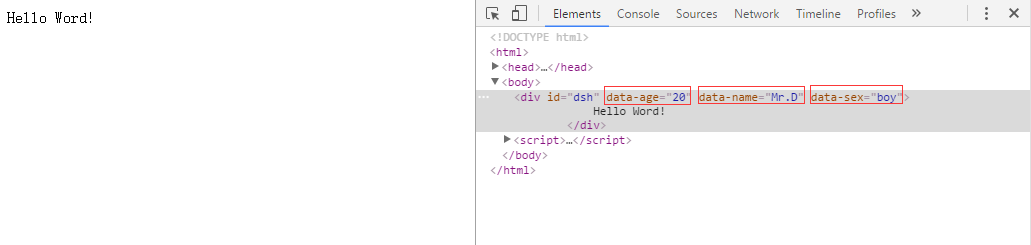
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div id="dsh" data-age="20"> Hello Word! </div> <script> var dsh=document.getElementById("dsh"); //获取 console.log(dsh.dataset.age) console.log(dsh.getAttribute("data-age")) //设置 dsh.dataset.name="Mr.D"; dsh.setAttribute("data-sex","boy") </script> </body> </html>


哈哈,看出来没?
两者都把属性设置到了attribute上(废话,要不人家能叫自定义属性)。
也就是说getAttribute/setAttribute可以操作所有的dataset内容,但是dataset内只有操作带有data-前缀的属性(若是age=20,则它就管不了啦)。
so,由此推论dataset内容只是attribute的一个子集,特殊就特殊在命名上了。
后话
那么为什么我们还要用data-*呢,一个最大的好处是我们可以把所有自定义属性在dataset对象中统一管理,遍历啊神马的都哦很方便,而不至于零零散散了,所以用用还是不错的。
比较不好的消息就是data-*的浏览器兼容性情况十分不乐观
IE11+
Chrome 8+
Firefox 6.0+
Opera 11.10+
Safari 6+
其中IE11+简直就是亮瞎小伙伴的眼,看来要想全面使用此属性路漫漫其修远矣
补充JQ操作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <script type="text/javascript" src="jquery-2.1.4.min.js"></script> </head> <body> <ul class="tab"> <li data-name="a">主页</li> <li data-name="b">音乐</li> <li data-name="c">个人</li> </ul> <script type="text/javascript"> /*读取*/ console.log($("li:eq(0)").data("name")) /*写入*/ $("li:eq(1)").data("name","bb") console.log($("li:eq(1)").data("name")) </script> </body> </html>

参考:http://www.w3school.com.cn/jquery/data_jquery_data.asp