服务器安装node
无论是vue、react还是angular,node环境都是必须的。
我们使用nvm来安装node
服务器安装yarn
因为前端的包管理工具,现在大都需要yarn支持,比如我接下来演示的项目。
当然如果你用的是npm,则可以忽略此步骤。
npm install -g yarn
注意yarn是全局安装,所以jekins执行shell的时候,需要让其读取到环境变量,请自己想办法。
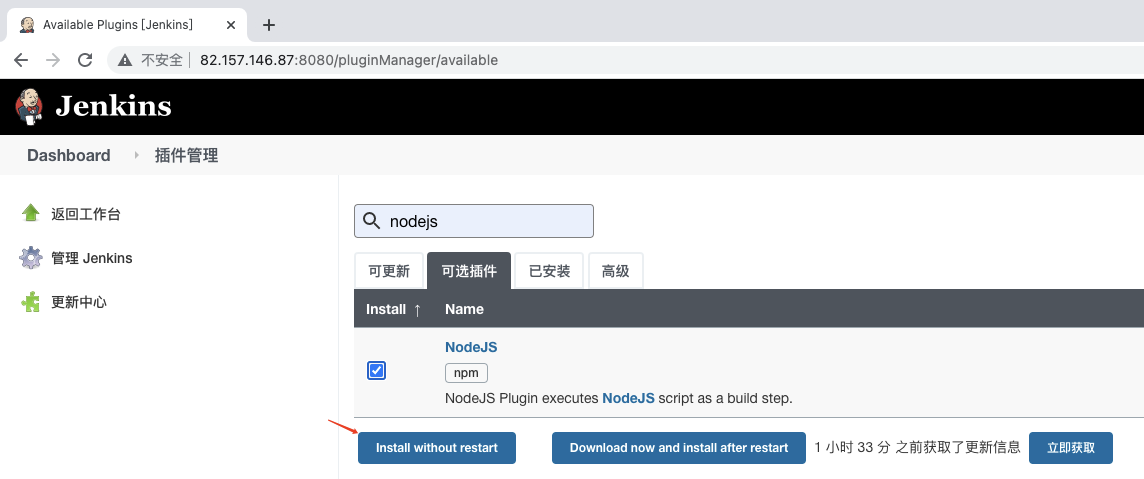
jekins安装nodeJS插件
系统管理>插件管理>添加 添加后,记得重启生效

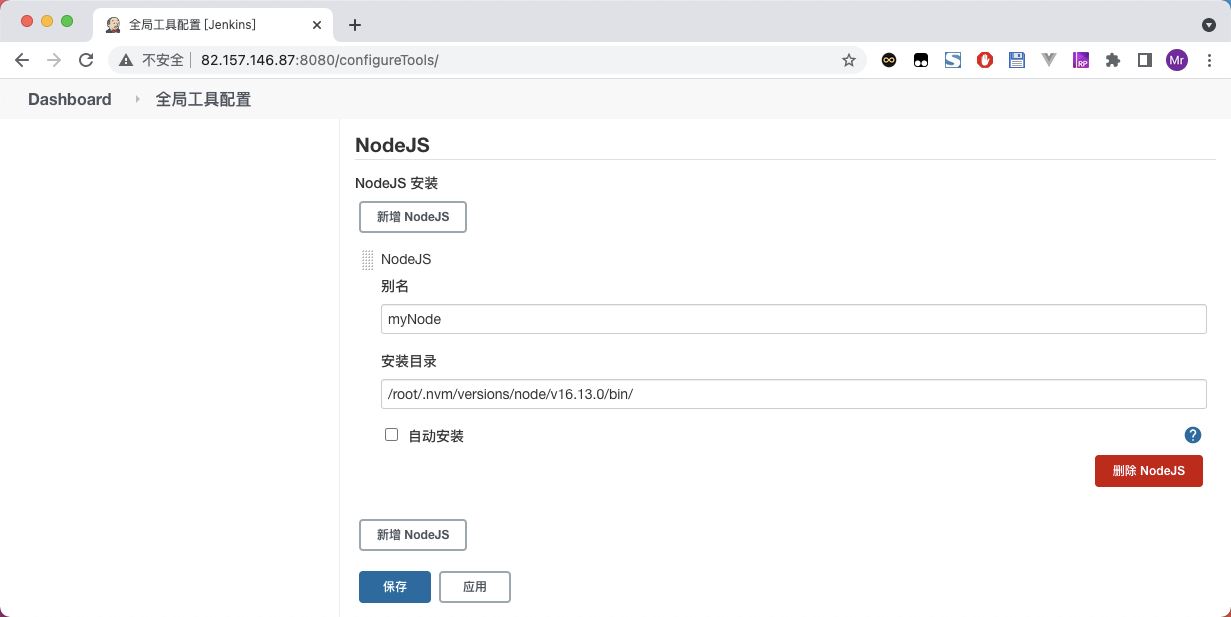
系统管理>全局工具配置>NodeJs>新增

安装nginx
因为我需要把前端项目部署到nginx中
yum install nginx -y
systemctl start nginx

记得给nginx容器一个权限,否则后续mv操作会失败
chmod 777 /usr/share/nginx/html
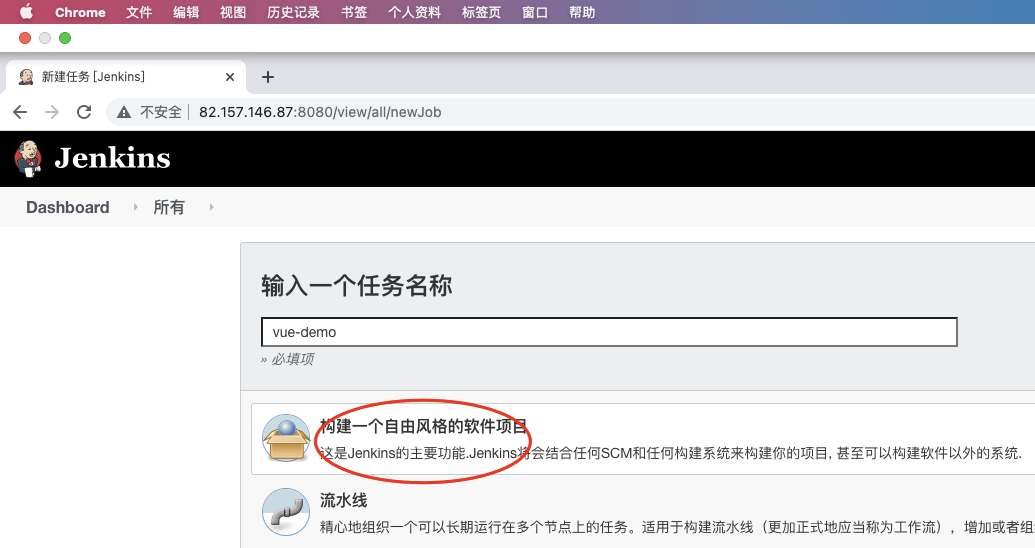
创建一个项目
项目类型:构建一个自由风格的软件项目

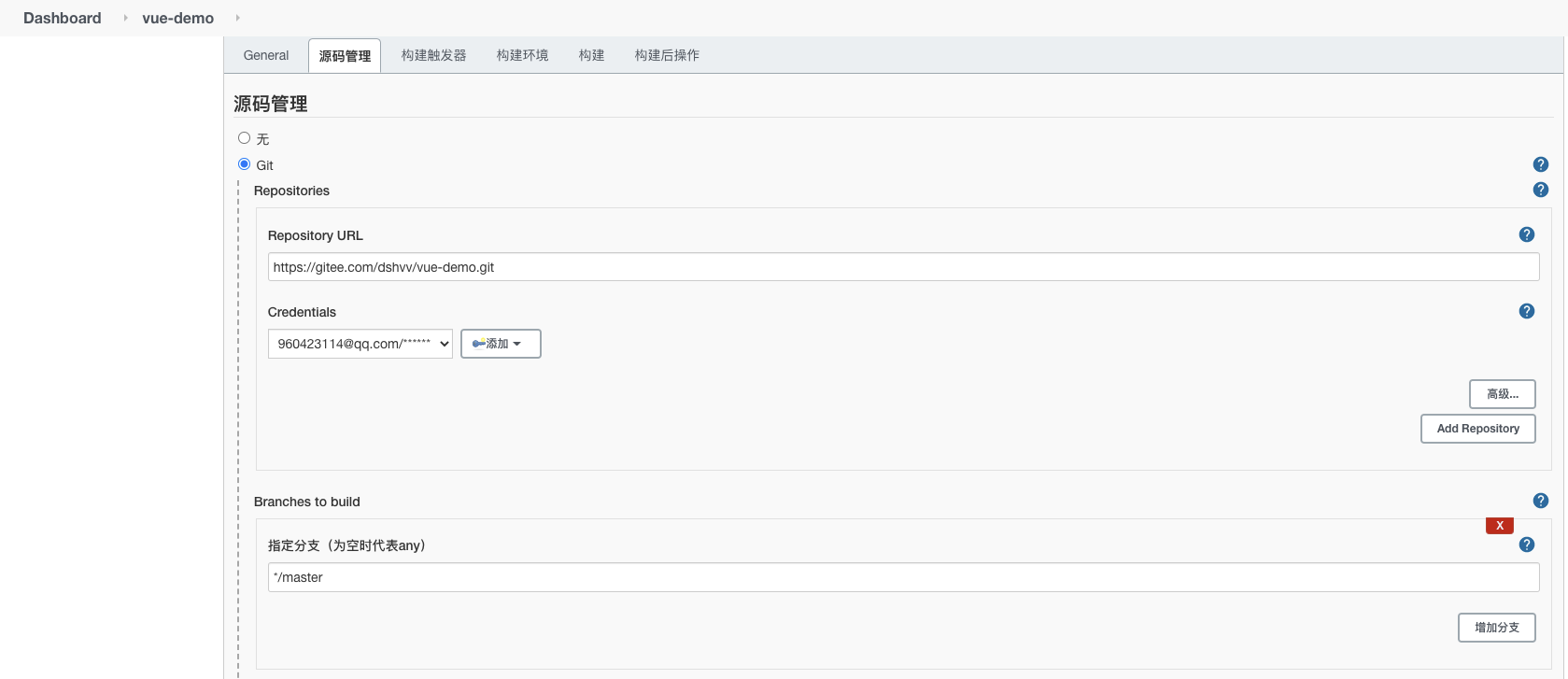
源码管理:选择git,填写相关信息,地址、账号、分支

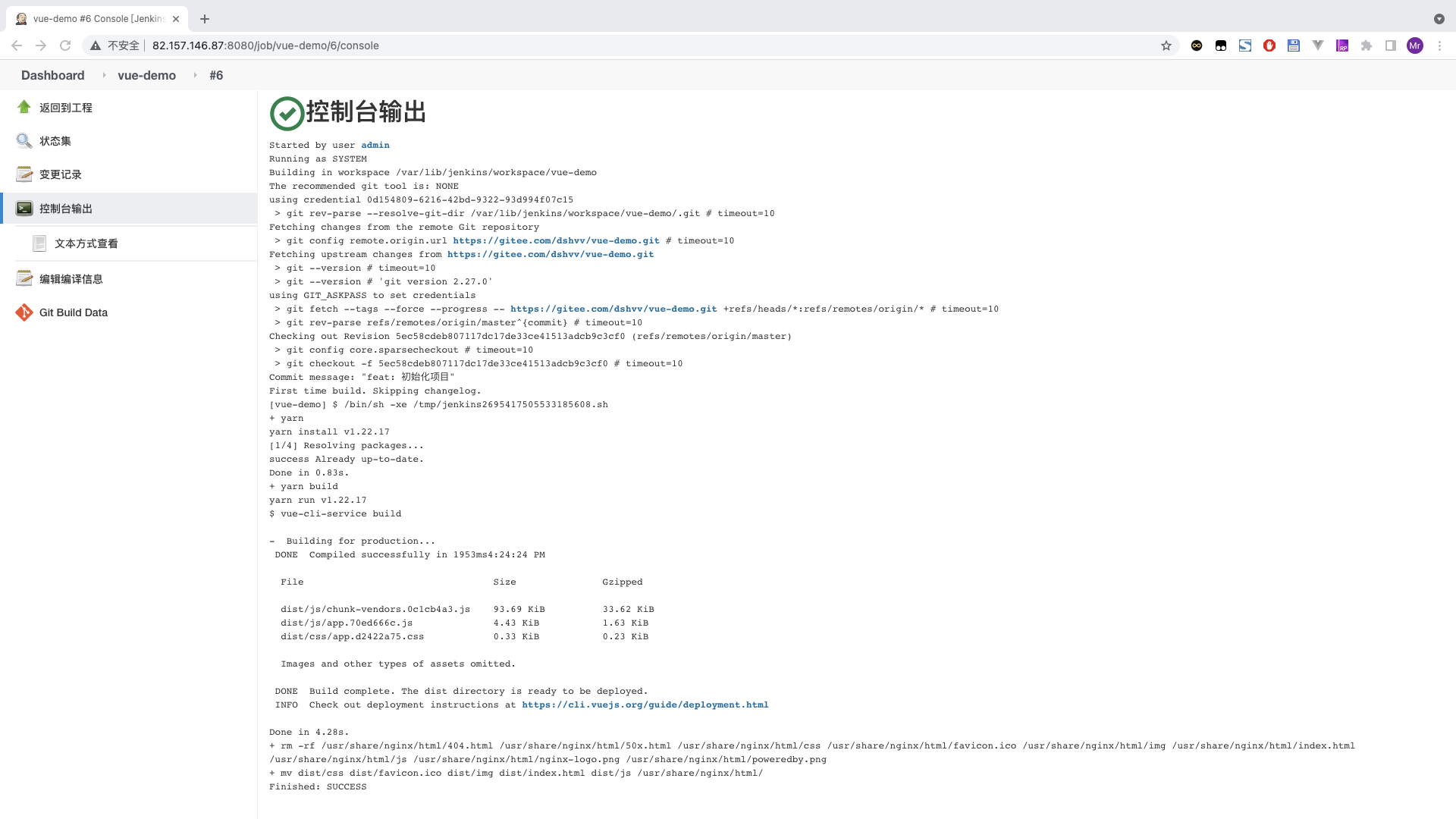
构建:选择执行shell
yarn
yarn build
rm -rf /usr/share/nginx/html/*
mv dist/* /usr/share/nginx/html/

立即构建

访问看效果