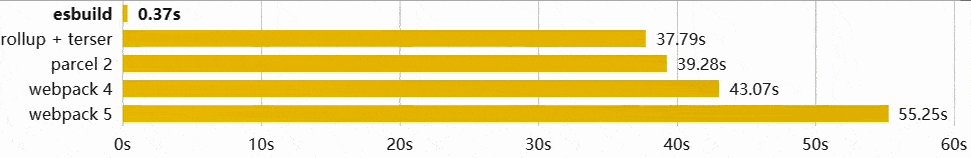
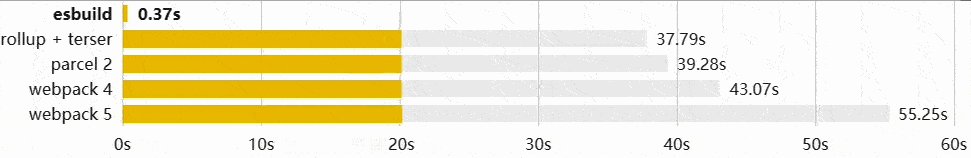
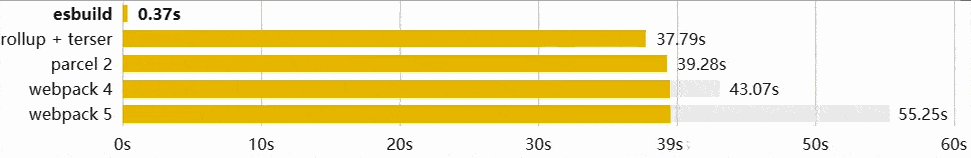
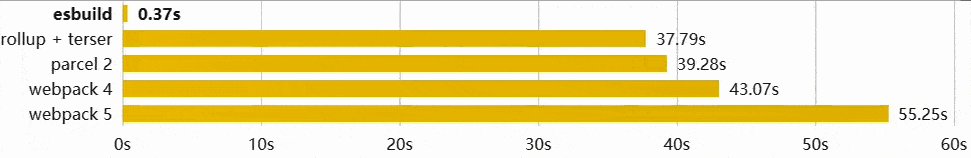
先看提速效果

上图:使用默认设置(包括缩小和源映射)从头开始制作包含 10 个three.js库副本的生产包的时间。更多信息在这里。
我们当前用于 Web 的构建工具比esbuild速度可能慢 10-100 倍。esbuild bundler 项目的主要目标是开创一个构建工具性能的新时代,并在此过程中创建一个易于使用的现代 bundler。
来个demo
比较代码

packge.json
{
"name": "esbdemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build-esbuild": "npx esbuild ./src/main.js --bundle --outfile=/build_esbuild/main.js",
"build-webpack": "npx webpack ./src/main.js -o build_webpack --mode=development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"esbuild": "^0.12.15",
"webpack": "^5.44.0",
"webpack-cli": "^4.7.2"
},
"dependencies": {
"chalk": "^4.1.1",
"lodash": "^4.17.21",
"moment": "^2.29.1",
"uuid": "^8.3.2"
}
}
utils.js
export const add = (x,y)=>{
return x+y
}
main.js
import {add} from './utils';
import _ from 'lodash';
import moment from 'moment';
import chalk from 'chalk';
import { v4 as uuidv4 } from 'uuid';
const res = add(1,2);
const res1 = _.divide(10,2);
const res2 = uuidv4();
const time = moment().format('MMMM Do YYYY, h:mm:ss a');
console.log(res, res1, res2, time);
console.log(chalk.blue('Hello world!'));
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./build_esbuild/main.js"></script>
</body>
</html>
看看实际效果

而且webpack编译 还会随着项目体积的增大而编译耗时直线上升