前言
传统的ws,发送前后都需要json序列化和反序列化
这对编写代码并不友好。
所以我做了个优化
废话不多说,上代码
my-ws.js
const ws = new WebSocket("ws://dshvv.com:7777/my_ws"); // 判断是不是json字符串 const isJsonStr = (str) => { if (typeof str == 'string') { try { var obj = JSON.parse(str); if (typeof obj == 'object' && obj) { return true; } else { return false; } } catch (e) { console.log('error:' + str + '!!!' + e); return false; } } }; // 判断是不是json const isJson = (data) => { const typeofRes = typeof (data) == "object"; const toStringRes = Object.prototype.toString.call(data).toLowerCase() == "[object object]"; const isLen = !data.length; return typeofRes && toStringRes && isLen; } // 重写ws,便于传参和接参数--主要是json序列化和反序列化 const myWs = new Proxy(ws, { get(obj, prop) { const value = obj[prop]; if (!typeof value === "function") { return obj[prop]; } //如果不这么做会出现this指向问题:https://juejin.cn/post/6844903730987401230 return (...args) => { //处理ws上传消息的json格式转换成字符串 if ( isJson(args[0]) && prop==='send') { args[0] = JSON.stringify(args[0]); } return value.apply(obj, args) } }, set(obj, prop, value) { if (prop !=='onmessage') { obj[prop] = value }else{ obj[prop] = function(e) { const res = null; if (isJsonStr(e.data)) { value({ ...e, ...JSON.parse(e.data) }) }else{ value(e) } } } return true; } }); // 封装一些常用的消息类型推送(不是必须) myWs.sendMsg = function (event, data) { this.send({ event, data }) } myWs.sendHello = function (data) { this.sendMsg('hello', data) } myWs.sendHi = function (data) { this.sendMsg('hi', data) }
使用如下 index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./my-ws.js"></script> <script> myWs.onopen = () => { myWs.send({ type: 'eat', data: '我吃饭啦' }); myWs.sendHello({ name: '小明', content: '你好' }); myWs.sendHi({ name: '苍老师', content: 'こんにちは' }); } myWs.onmessage = (data) => { console.log(data); } </script> </body> </html>
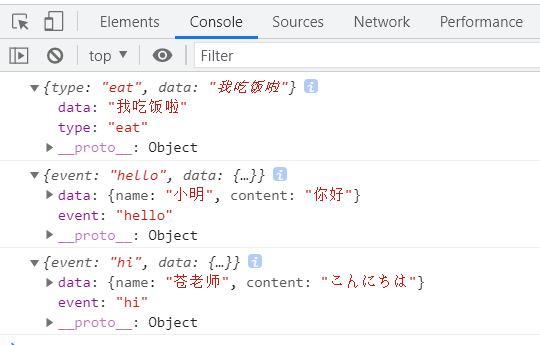
效果
优点
1、使用起来方便,不用再啰里啰唆的处理数据,
2、甚至可以根据业务需求来对某些请求或相应拦截,加入业务处理
3、同时又不会污染原来的ws对象,如果向用原ws,可以直接使用