需求
有时候,项目会有很多环境,比如最常用会有一下环境,
develop:本地开发环境
alpha:测试/预发布环境
production:正式/生产环境
不同环境下,打包、部署和api的调用都是不同的。
如果每次都频繁修改代码,明显是不理智的
那么有没有类似于java的springBoot可以按照命令调用不同配置文件启动呢?
java -jar -Dspring.profiles.active=test demo-0.0.1-SNAPSHOT.jar
答案是肯定的。
使用如下
在package.json新增命令脚本
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "serve:alpha": "vue-cli-service serve --mode alphaser", "build:alpha": "vue-cli-service build --mode alpha" },
在项目根目录下,新增配置文件
--mode alphaser意思为指定环境模式为alphaser,会调用.env.alphaser文件。默认不指定则为development。所以我们建立多个配置文件
比如.env.alphaser,内容大致如下
这些变量,是整个项目都可以访问全局变量
NODE_ENV = development BASE_URL = / VUE_APP_ENV = development VUE_APP_ENV_CHN = 前端环境:本地开发环境。 后端环境:测试服环境 VUE_APP_SERVER = https://t-12368-h5.aegis-info.com/casservice/web/v1/
比如.env.production,内容大致如下
NODE_ENV = production BASE_URL = /caspage/ VUE_APP_ENV = production VUE_APP_ENV_CHN = 前端环境:正式环境。 后端环境:正式服环境 VUE_APP_SERVER = https://shandong-12368.aegis-info.com/casservice
然后对vue项目做如下改造
vue.config.js
动态配置打包的路径和目录(即项目内所有的请求链接地址都是publicPath)
本地开发代理地址proxy
module.exports = {
publicPath: process.env.BASE_URL,
devServer: {
proxy: process.env.VUE_APP_SERVER
}
};
如果项目里使用aixos,那么还要对其配置
// 本地会自动走vue.config.js里的代理地址,不需要配置baseUrl。否则代理会失效 if (process.env.VUE_APP_ENV !== 'development') { axios.defaults.baseURL = process.env.VUE_APP_SERVER; }
如果你的路由采用history模式
配置路由,因为服务器可能不一定将你的项目放在根目录下
const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes })
试试吧
[本地开发启动]
使用本地服务接口:npm run serve
使用测试服务接口:npm run serve:alpha
[线上打包部署]
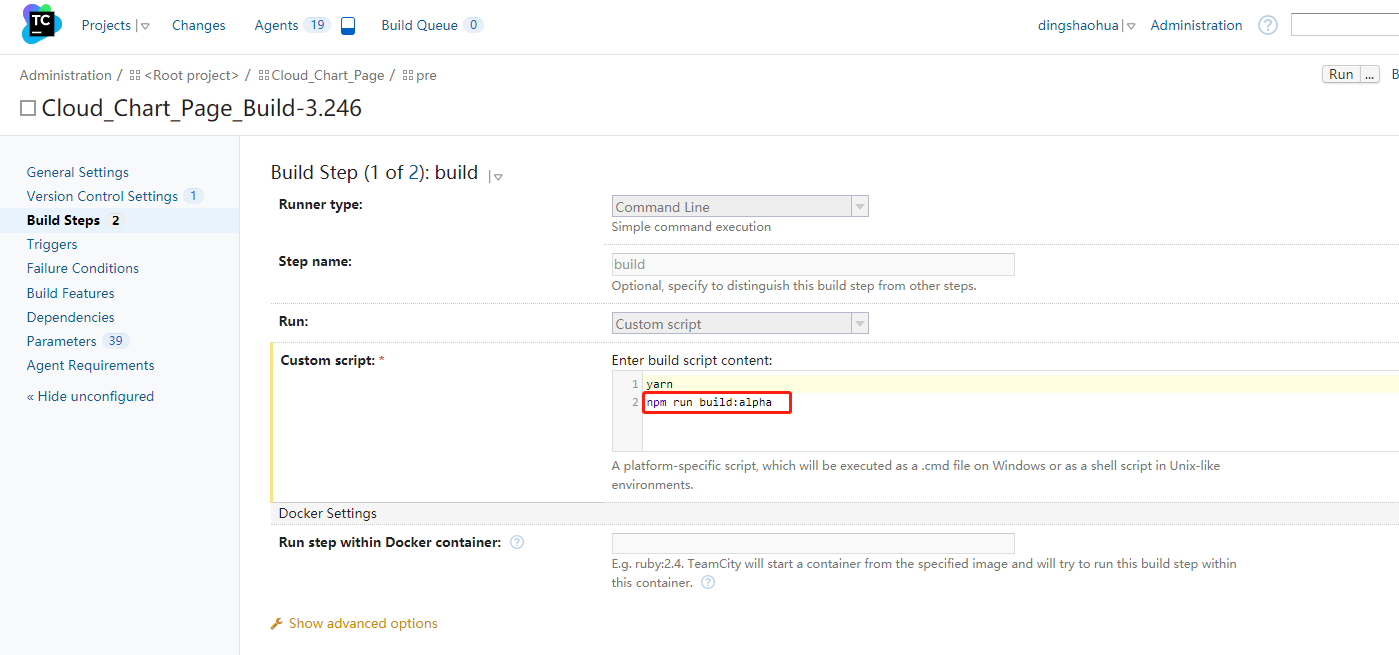
使用测试服务接口:npm run build:alpha
使用正式服务接口:npm run build
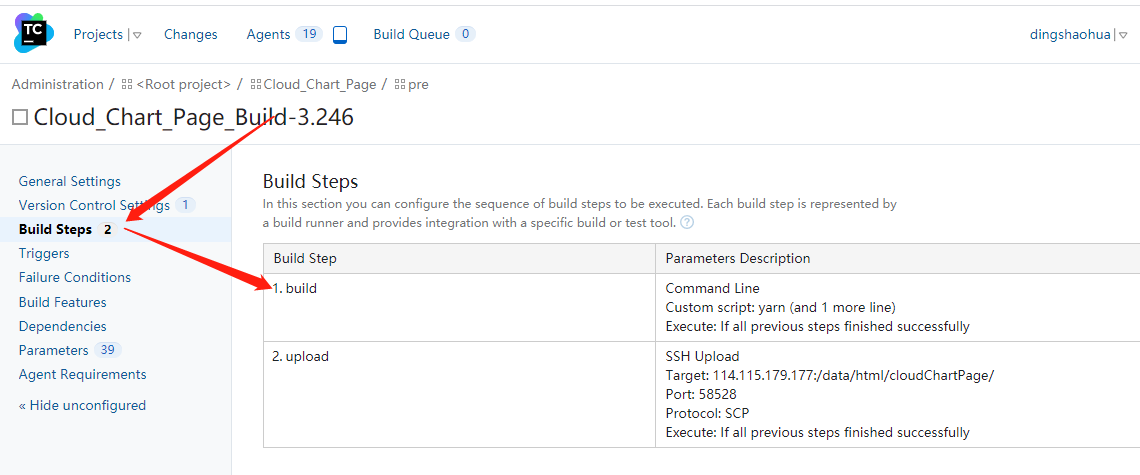
运维
如果你使用的是teamcity自动化部署或者手动部署来管理项目,你可能要做如下适配(修改编译的命令)

vue的后端部署
阅读本文