查询数据库中的chinastates表,通过父级代号查询相应省市区.
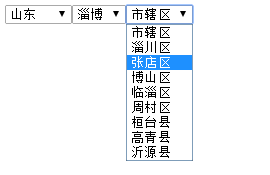
实现界面:

在js页面实现三级联动
在JQuery中调用Ajax方法(引用JQuery文件一定放在最上面)
用插件的形式,创建三个下拉列表
一、主页面:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>ajax三级联动</title> 6 <script src="../jquery-1.11.2.min.js"></script> 7 <script src="sanji.js"></script> 8 </head> 9 10 <body> 11 <h1>三级联动</h1> 12 <div id="sanji"></div> 13 14 </body> 15 </html>
二、在js页面实现三级联动

1 // JavaScript Document 2 $(document).ready(function(e) { 3 4 //将DIV里面写入三个下拉列表 5 $("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"); 6 7 //填充内容,显示在页面上 8 //1.填充省 9 FillSheng(); 10 11 //2.填充市 12 FillShi(); 13 14 //3.填充区 15 FillQu(); 16 17 //如果省选中变化的时候,去填充市和区 18 $("#sheng").change(function(){ 19 //改变市 20 FillShi(); 21 //改变区 22 FillQu(); 23 24 }) 25 26 27 //如果市选中变化的时候,去改动区 28 29 $("#shi").change(function(){ 30 //改变区 31 FillQu(); 32 33 }) 34 35 36 //填充省的方法 37 function FillSheng() 38 { 39 //找到父级代号 40 var pcode="0001"; 41 42 //调用ajax 43 $.ajax({ 44 async:false, 45 url:"ChuLi.php", 46 data:{pcode:pcode}, 47 type:"POST", 48 dataType:"TEXT", 49 success:function(data){ 50 51 var str=""; 52 var hang=data.split("|"); 53 for(var i=0; i<hang.length; i++) 54 { 55 var lie=hang[i].split("^"); 56 57 str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>"; 58 } 59 $("#sheng").html(str); 60 61 62 } 63 64 }); 65 66 67 } 68 69 //填充市的方法 70 function FillShi() 71 { 72 //找到父级代号 73 var pcode=$("#sheng").val(); 74 75 //调用ajax 76 $.ajax({ 77 async:false, 78 url:"ChuLi.php", 79 data:{pcode:pcode}, 80 type:"POST", 81 dataType:"TEXT", 82 success:function(data){ 83 84 var str=""; 85 var hang=data.split("|"); 86 for(var i=0; i<hang.length; i++) 87 { 88 var lie=hang[i].split("^"); 89 90 str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>"; 91 } 92 $("#shi").html(str); 93 } 94 95 }); 96 97 } 98 99 100 //填充区的方法 101 function FillQu() 102 { 103 //找到父级代号 104 var pcode=$("#shi").val(); 105 106 //调用ajax 107 $.ajax({ 108 async:false, 109 url:"ChuLi.php", 110 data:{pcode:pcode}, 111 type:"POST", 112 dataType:"TEXT", 113 success:function(data){ 114 115 var str=""; 116 var hang=data.split("|"); 117 for(var i=0; i<hang.length; i++) 118 { 119 var lie=hang[i].split("^"); 120 121 str+="<option value='"+lie[0]+"'>"+lie[1]+"</option>"; 122 } 123 $("#qu").html(str); 124 } 125 126 127 }); 128 129 130 } 131 132 133 134 });
三、处理页面:

1 <?php 2 //取到传过来的父级代号 3 $pcode=$_POST["pcode"]; 4 //引入类 5 include ("../DBDA.class.php"); 6 $db=new DBDA(); 7 //写SQL语句 8 $sql="select AreaCode, AreaName, ParentAreaCode from chinastates where ParentAreaCode='{$pcode}'"; 9 //执行 10 echo $db->StrQuery($sql);
