基本ztree插件使用
官网文档地址:http://www.treejs.cn/v3/main.php#_zTreeInfo
1.下载对应的ztree的js和css
在页面引入
<link rel="stylesheet" href="assets/ztree/css/zTreeStyle.css">
<script src="assets/ztree/js/jquery.ztree.all.js"></script>
下面这些图标的对应地址不能错

然后直接上demo
html(class必须有,这个是用来设置样式的)
<div> <ul id="menuTree" class="ztree"></ul> </div>
js
var setting = { view: { dblClickExpand: false,//双击节点时,是否自动展开父节点的标识 showLine: true,//是否显示节点之间的连线 fontCss:{'color':'black','font-weight':'bold'},//字体样式函数 selectedMulti: true //设置是否允许同时选中多个节点 }, check:{ //chkboxType: { "Y": "ps", "N": "ps" }, //chkboxType: { "Y": "", "N": "" }, chkStyle: "checkbox",//复选框类型 enable: true //每个节点上是否显示 CheckBox }, data: { simpleData: {//简单数据模式 enable:true, idKey: "id", pIdKey: "key", rootPId: -1 }, key: { name: "title" //zTree 节点数据保存节点名称的属性名称 默认值:"name" } }, } var zNodes =[ { "id":1, "pId":0, "title":"父节点1", "children": [ { "id": 2, "title": "子节点1-1", }], }, { "id":11, "pId":1, "title":"父节点2", "children": [ { "id": 2, "title": "子节点2-1", }], }, ]; zTreeObj = $.fn.zTree.init($("#menuTree"), setting, zNodes); zTreeObj.expandAll(true); //true 节点全部展开、false节点收缩
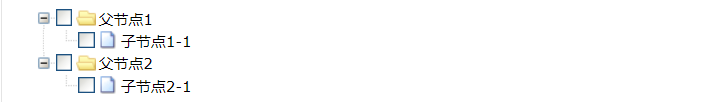
效果图

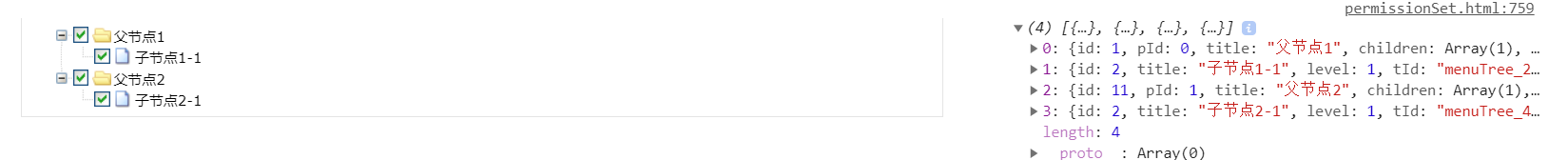
获取选中节点方法
zTreeObj.getCheckedNodes(true);
效果图

更多关于ztree的用法,详见官网文档