A语言基础
- 变量
- 区分大小写
- 不能使用保留字
- 首字符可以为字母或_与$
- 变量名不能有空格、+、—等符号
- 数据类型
- Number 整数、小数、负数、0(八进制0开头,十六进制0x开头)
- Boolean 用true或false表示
- String 使用单引号或双引号说明
- Object 包括数组、日期对象
- Null
- Undefined
- 运算符和表达式
- 算数运算符 + - × / % ++ --
- 逻辑运算符 && || !
- 字符运算符 +(表示字符串相连接)
- 比较运算符 > >= < <= == ===(严格等于,比较时不进行数据转换) != !==(严格不等于,比较时不进行数据转换)
- 条件运算符 == != > >= < <= ?:(三目运算符,格式为test?a:b,test为Boolean表达式,如果true则执行语句a,false则执行语句b)
- 赋值运算符
- 位操作运算符
- 程序控制语句
- if语句
- switch语句
- for循环语句
- while循环语句
- do...while循环语句
- break与continue
- label 为语句添加标号
B自定义函数
- 函数的定义与使用
自定义函数用function开头,且一般定义在<head>标签内
-
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <html> <head> <title>定义与使用函数</title> <script language="JavaScript" type="text/javascript"> <!-- function HelloWorld() { for (i = 0; i < arguments.length; i++) { //循环获得传递的数 alert(arguments[i]); //显示传递的数 } } </script> </head> <body> <Script language="JavaScript" type="text/javascript"> HelloWorld("Helloworld"); </Script> </body> </html>
- 函数的参数与返回值
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <html> <head> <title>有返回值的函数,调用JavaScript示例代码</title> <script type="text/javascript"> function Mysite() { //创建Mysite函数 return ("www.baidu.com") //返回值 } </script> </head> <body> <script type="text/javascript"> document.write(Mysite()) </script> <br>此处调用Mysite函数 </body> </html>
C系统函数
- parseInt与parseFloat进行数值转换
- parseInt解析字符开头起的正数,不能解析浮点数(parseFloat可以解析浮点数)
- 如果字符串开头不是数字,返回NaN
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <html> <head> <title>parseInt 和parseFloat</title> </head> <body> <script language="javascript" type="text/javascript"> document.write("parseInt(1234.567)=" + parseInt("1234.567") + "<br>"); document.write("parseInt(1234aaa)=" + parseInt("1234aaa") + " <br>"); document.write("parseInt(1234a33aa)=" + parseInt("1234a33aa") + " <br>"); document.write("parseInt(aa1234)=" + parseInt("aa1234") + " <br>"); document.write("parseInt(aaa)=" + parseInt("aaa") + " <br>"); document.write("parseInt(0x1A)=" + parseInt("0x1A") + " <br>"); document.write("parseFloat(1234.567)=" + parseFloat("1234.567") + "<br>"); document.write("parseFloat(123.5e5)=" + parseFloat("123.5e5") + " <br>"); </script> <br> </body> </html>
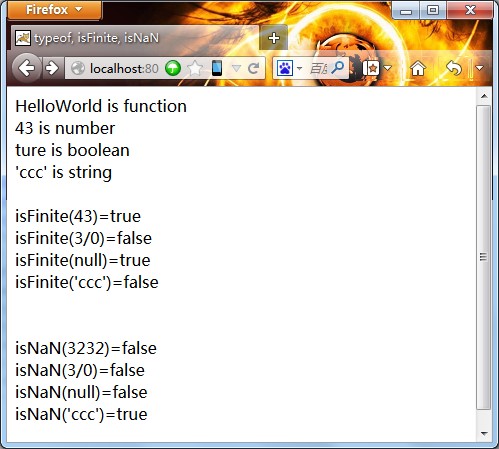
- typeof判断对象类型
- 返回值有number,string,Boolean,object,function,undefined
- isFinite判断变量是否有界
- 有界返回true,无界返回false
- isNaN判断变量是否是数值
- 非数值返回true,数值返回false
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <html> <head> <title>typeof, isFinite, isNaN</title> <script type="text/javascript"> function HelloWorld() { for (i = 0; i < arguments.length; i++) { alert(arguments[i]); } } </script> </head> <body> <script type="text/javascript"> document.write("HelloWorld is " + typeof (HelloWorld) + "<br>"); //typeof document.write("43 is " + typeof (43) + "<br>"); document.write("ture is " + typeof (true) + "<br>"); document.write("'ccc' is " + typeof ('ccc')); document.write("<br>" + "<br>"); //isFinite document.write("isFinite(43)=" + isFinite(43) + "<br>"); document.write("isFinite(3/0)=" + isFinite(3 / 0) + "<br>"); document.write("isFinite(null)=" + isFinite(null) + "<br>"); document.write("isFinite('ccc')=" + isFinite('ccc') + "<br>"); document.write("<br>" + "<br>"); //isNaN document.write("isNaN(3232)=" + isNaN(3232) + "<br>"); document.write("isNaN(3/0)=" + isNaN(3 / 0) + "<br>"); document.write("isNaN(null)=" + isNaN(null) + "<br>"); document.write("isNaN('ccc')=" + isNaN('ccc') + "<br>"); </script> <br> </body> </html>

- 非数值返回true,数值返回false
- unescape进行字符解码
- escape进行字符编码
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <html> <head> <title>unescape,escape</title> <script type="text/javascript"> var str1 = unescape("%u4F60%u597D "); var str2 = escape("你好"); document.write("‘%u4F60%u597D’ 解码为 " + str1 + "<br>" + "‘你好’ 编码为 " + str2); </script> </head> <body> <br> </body> </html>
D系统内部对象
更多知识请见 http://www.w3school.com.cn/b.asp
相信自己