效果展示如下:


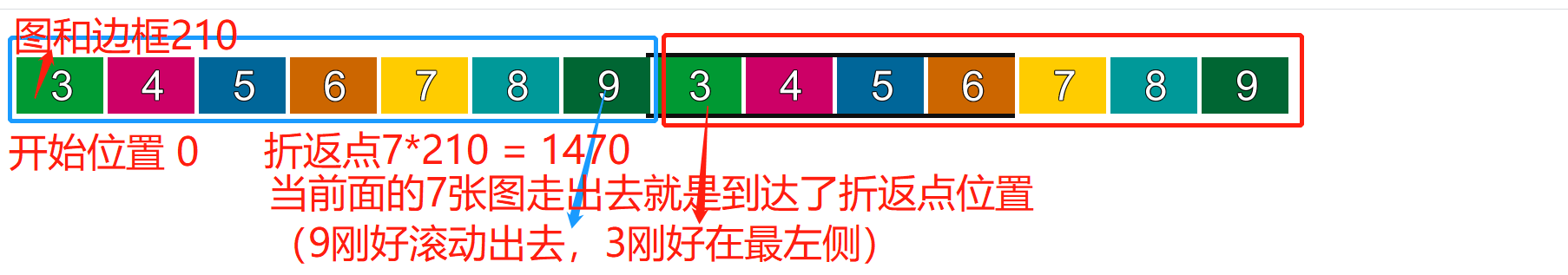
当前面滚动出去的left比-1470还小时,就要让图片位置重新归0
<html>
<head>
<style>
*{
margin: 0;
padding: 0;
}
.scroll{
position: relative;
830px;/*展示宽度 展示4个图+3个边框=830*/
height: 130px;
border: 10px solid rgb(15, 15, 15);
margin: 100px auto;
overflow: hidden;
}
.scroll ul{
position: absolute;
5000px;/*ul能存下所有li的宽*/
height: 130px;
top: 0;
left: 0;
}
.scroll ul li{
float: left;
200px;
height: 130px;
margin-right: 10px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="scroll" class="scroll">
<ul id="munit">
<li><img src="../BOM/shuzi/3.png" alt=""></li>
<li><img src="../BOM/shuzi/4.png" alt=""></li>
<li><img src="../BOM/shuzi/5.png" alt=""></li>
<li><img src="../BOM/shuzi/6.png" alt=""></li>
<li><img src="../BOM/shuzi/7.png" alt=""></li>
<li><img src="../BOM/shuzi/8.png" alt=""></li>
<li><img src="../BOM/shuzi/9.png" alt=""></li>
<li><img src="../BOM/shuzi/3.png" alt=""></li>
<li><img src="../BOM/shuzi/4.png" alt=""></li>
<li><img src="../BOM/shuzi/5.png" alt=""></li>
<li><img src="../BOM/shuzi/6.png" alt=""></li>
<li><img src="../BOM/shuzi/7.png" alt=""></li>
<li><img src="../BOM/shuzi/8.png" alt=""></li>
<li><img src="../BOM/shuzi/9.png" alt=""></li>
</ul>
</div>
<script>
//获取元素
var scroll = document.getElementById("scroll");
var munit = document.getElementById("munit");
var li = munit.children;
// 进行滚动
var nowLeft = 0;
//要找到ul元素运动的折返点
var back = -1470;//图和边框的宽度,有7张图,所以折返点就是1470
//定时器
var timer = setInterval(run,20);
// 鼠标移上scroll停止
scroll.onmouseover = function(){
clearInterval(timer);
}
// 移开轮播
scroll.onmouseout = function(){
timer = setInterval(run,20);
}
//运动函数
function run(){
nowLeft -= 2;
//判断是否走到了折返点,走到了,则瞬间切换到0位置
if(nowLeft <= back){
nowLeft = 0;
}
munit.style.left = nowLeft + "px";
}
</script>
</body>
</html>