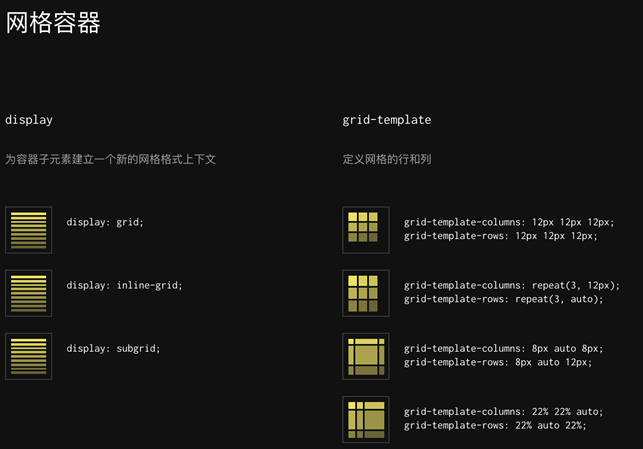
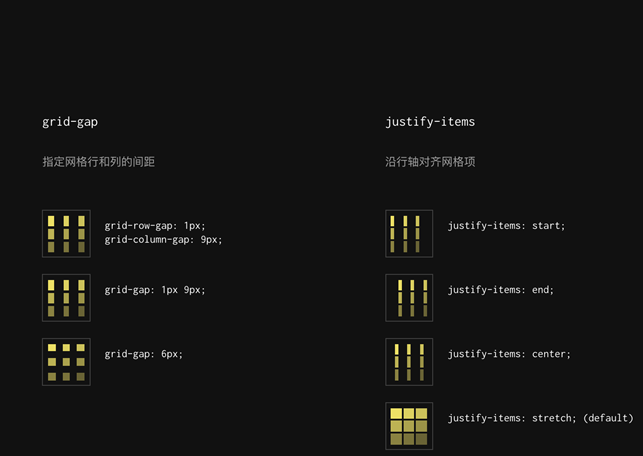
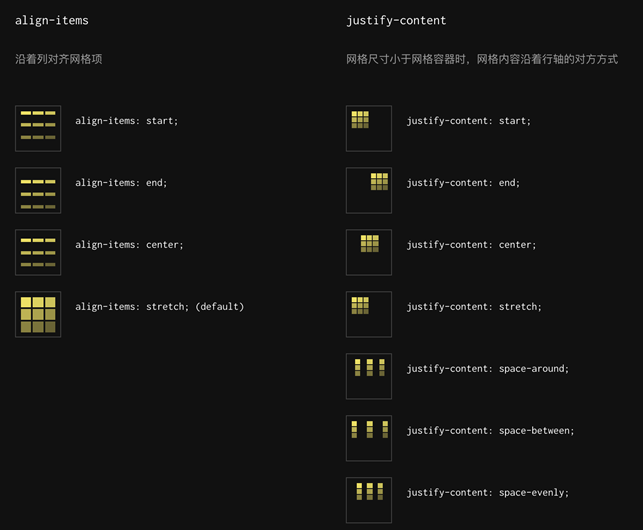
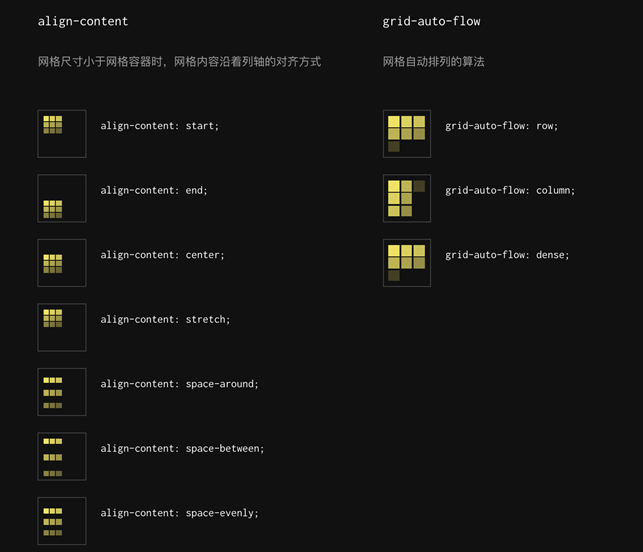
网格容器(container)属性




网格项目(item)属性


Flex容器(container)属性


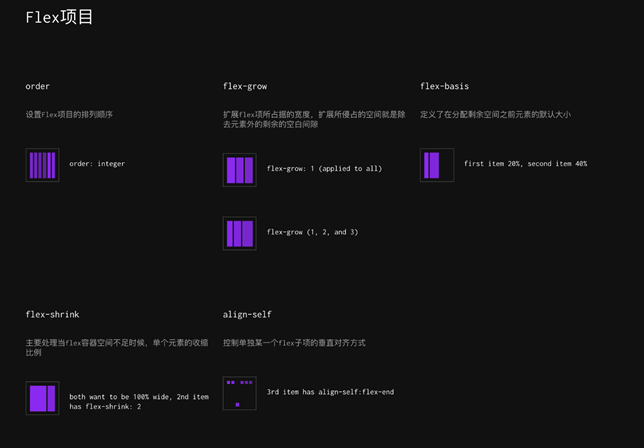
Flex项目(item)属性

flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大;
flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小;
注:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
flex: auto——1 1 auto
flex: none——0 0 auto
flex: 1——1 1 0