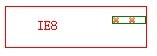
在一个div里放一个浮动向右的div,在浮动向右的div里放一个按钮并背景图,这时在IE8下看,按钮与右边的距离多了一倍。(这里一眼看上去好像觉得受到了display:blokc的影响,错了!难道是图片的高度被撑开问题,都错!!)
解决方案:在按钮的样式里加padding:0;
<div class="contain">
<div class="btnFrame">
<input type="button" class="btn" />
<input type="button" class="btn" />
</div>
</div>
CSS样式:
.contain
{
140px;
height: 40px;
border: 1px solid red;
}
.btnFrame
{
float: right;
*margin-right: 4px;
_margin-right: 4px;
margin-top: 9px;
text-align: right;/*IE7、6下让内容距右*/
border:1px solid green;
}
.btn
{
6px;
height: 6px;
cursor: pointer;
display: block;
float:left;
padding:0;
border-style: none;
background: url(../images/btn.gif) no-repeat;
}