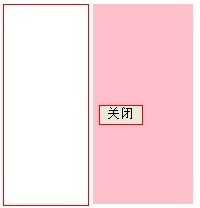
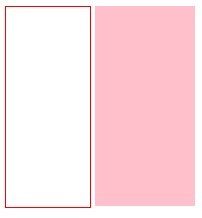
设置了两个div,两个div都设置了position:fixted,这时按钮会被第二个div覆盖掉,一开始的解决方法是在按钮里面加上z-index的属性,这时在IE8正常,但是在IE6、7就不正常,后来在网上查了一下,原来是要在其父元素上面加z-index这个属性才有效果的。
<div class="toolBar">
<div class="closeButton">
<input type="button" value="关闭" class="close" />
</div>
</div>
<div class="toolDiv">
</div>
CSS样式如下所示:
.toolBar
{
84px;
height: 200px;
position: fixed;
border: 1px solid red;
z-index: 88; /*IE6、7、8都可以显示*/
}
.closeButton
{
position: absolute;
left: 95px;
top: 100px; /* z-index:88;/*IE8可以显示,IE7和IE6却不能显示*/
}
.toolDiv
{
100px;
height: 200px;
position: fixed;
left: 98px;
background-color: pink;
}
.close
{
border: 1px solid red;
}