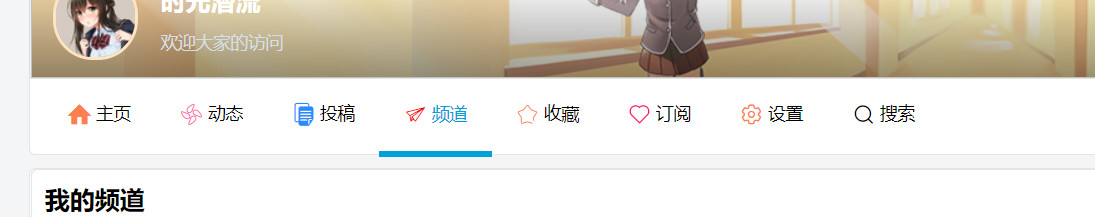
大致效果:

当鼠标hover时文字和下边框会出现变蓝,点击时会选中【注:iconfont自己找着下载】
html部分:
<section id="sub-bar"> <ul class="l"> <li class="iconfont icontubiao15" name="host"><span> 主页</span></li><!--多功能综合排版--> <li class="iconfont iconiconfontdongtai" name="diary"><span> 动态</span></li><!--近期更新--> <li class="iconfont icongaojian" name="apps"><span> 投稿</span></li><!--产品--> <li class="iconfont iconfeiji" name="channel"><span> 频道</span></li><!--不同类型的收藏--> <li class="iconfont iconshoucang" name="star"><span> 收藏</span></li><!--技术文档的收藏--> <li class="iconfont iconshoucang1" name="love"><span> 订阅</span></li><!--关注的其它有意思的人事物--> <li class="iconfont iconshezhi_huaban" name="setting"><span> 设置</span></li><!--设置可见内容--> <li class="iconfont iconfangdajing" name="?"><span> 搜索</span></li><!--搜索引擎--> </ul> <ol class="r"> <li><span>点赞数</span></li> <li><span>访问数</span></li> <li><span>博客数</span></li> <li><span>更新数</span></li> </ol> </section>
css部分:
/*sub-nav设置*/ /**/ #sub-bar{ height: 60px; background-color: white; } #sub-bar ul{margin-left: 10px;} /**/ #sub-bar ul li:nth-child(1){color: coral;} #sub-bar ul li:nth-child(2){color: hotpink;} #sub-bar ul li:nth-child(3){color: dodgerblue;} #sub-bar ul li:nth-child(4){color: red;} #sub-bar ul li:nth-child(5){color: coral;} #sub-bar ul li:nth-child(6){color: deeppink;} #sub-bar ul li:nth-child(7){color: coral;} #sub-bar li{ line-height: 60px; font-size: 14px; position: relative;top: -2px; display: inline; } #sub-bar ul li span{color: black;} #sub-bar ul li:hover{ border-bottom: 5px solid #00a1d6; cursor: pointer; } #sub-bar ol li:hover{ cursor: pointer; } #sub-bar li:hover span{ color: #00a1d6; } #sub-bar ul li{ font-size: 18px; margin-right: -5px; padding: 20px 20px; } #sub-bar ul li span{font-size: 14px;position: relative;top: -2px;} #sub-bar ol li{ margin-left: -5px; padding: 20px 10px; } /**/ #sub-bar ul li:first-child{border-bottom: 5px solid #00a1d6;} #sub-bar ul li:first-child span{color: #00a1d6;}
jquery部分:
$(function(){ $("#sub-bar ul li").click(function(){ $("#sub-bar ul li").css("border-width","0"); $("#sub-bar ul li").children("span").css("color","black"); $(this).css("border-bottom", "5px solid #00a1d6"); $(this).children("span").css("color","#00a1d6"); $("#sub-bar ul li").not(this).hover(function(){ $(this).css("border-bottom", "5px solid #00a1d6"); $(this).children("span").css("color","#00a1d6"); },function(){ $(this).css("border-width", "0"); $(this).children("span").css("color","#000"); }); $(this).hover(function(){ $(this).css("border-bottom", "5px solid #00a1d6"); $(this).children("span").css("color","#00a1d6"); }); var name = $(this).attr("name"); $("iframe").attr("src","./mainpanel/"+name+".html"); }) })