<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tablescroll</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
.tableheader{ 800px;border:1px solid red;margin:0 auto;}
.tablebox{height: 200px; 800px;position: relative;border:1px solid red;margin:0 auto;overflow: hidden;}
.table{position: absolute;top:0;left:0;}
</style>
</head>
<body>
<div class="tableheader">
<table>
<thead>
<tr><th width="50" align="center">编号</th><th width="140" align="center">案件编号</th><th width="150" align="center">案件名称</th><th width="80" align="center">案件状态</th><th width="80" align="center">区域</th></tr>
</thead>
</table>
</div>
<div class="tablebox">
<table class="table" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr><td width="50" align="center">001</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">002</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">003</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">004</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">005</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">006</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">007</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">008</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">009</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">010</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">011</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
<tr><td width="50" align="center">012</td><td width="140" align="center">PZA1068293794</td><td width="150" align="center">钟山区扫黑除恶77</td><td width="80" align="center">侦查阶段</td><td width="80" align="center">钟山区</td></tr>
</tbody>
</table>
</div>
</body>
</html>
<script>
var tblTop = 0;
var speedhq = 50; // 数值越大越慢
var outerHeight = $('.table tbody').find("tr").outerHeight();
var length = $('.table tbody tr').length;
console.log(length);
$('.table tbody').html($('.table tbody').html()+$('.table tbody').html());//循环不间断
MyMarhq = setInterval(Marqueehq,speedhq);
// 鼠标移上去取消事件
$(".table tbody").hover(function (){
clearInterval(MyMarhq);
},function (){
clearInterval(MyMarhq);
MyMarhq = setInterval(Marqueehq,speedhq);
})
function Marqueehq(){
if(tblTop <= -outerHeight*length){
tblTop = 0;
} else {
tblTop -= 1;
}
$('.table').css('top', tblTop+'px');
}
</script>
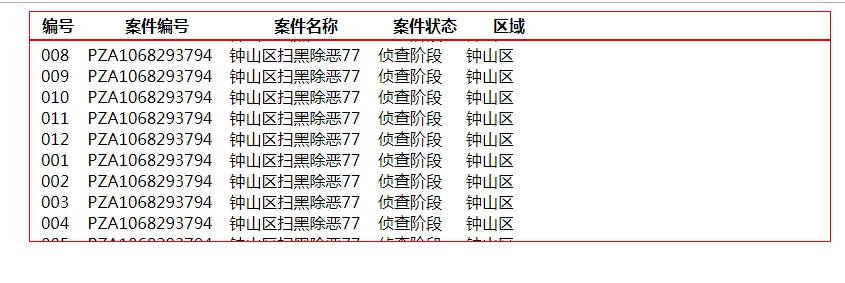
运行结果如图所未: