1.建控制器方法
2.建立路由 绑定控制器方法
3.进行图片上传的配置 修改图片上传的路径
a) config/filesystems.php 修改disks->local->root(图片上传的路径)对应值改为 ./(代表框架入口文件所在的位置:public)
4.在方法中判断请求类型(get/post)$request->method==’POST’
5.如果是get则展示表单视图
6.如果是post 则 进行图片上传
7.建立表单
a) 注意:建立表单中 要在表单中 添加一个隐藏域 用来存储一个随机字符串用于验证csrf 代码:{{csrf_field}}
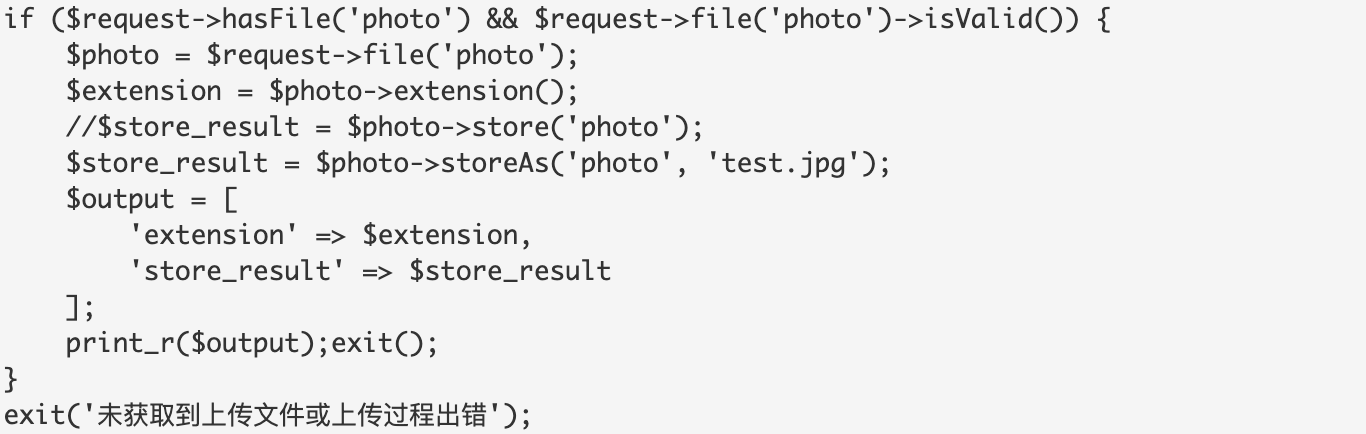
8.进行图片上传 参考手册 直接将laravel官方手册中的代码粘贴复制
a) 处理用户请求->HTTP 请求篇:获取请求数据、设置Cookie及文件上传
b) 
c) 将photo 改为表单中 文件域的name属性值
d) 修改文件的保存方式 保存文件使用store方法 不使用storeAs方法
- 关于这两个方法 区别在于:除了要传递一个图片的保存目录(photo)
- store方法 可以自动生成文件名
- storeAs方法 需要你自己指定保存文件的文件名
- 这样保存的文件就位于public(入口文件所在的位置)/photo下面
- $store_result这个变量就表示的是图片上传的路径 我们需要把图片的路径 保存到数据表中
展示图片:
直接在img标签中src属性中 填写数据表中对应的字段