基本列表样式
1 <ul> 2 <li>Read email</li> 3 <li>Write book</li> 4 <li>Cook dinner</li> 5 </ul>
添加定制的列表符号,可以使用list-style-image属性,但是控制符号位置不方便,常用的是关闭符号,并且将定制的符号作为背景添加在列表元素上,然后可以使用背景图像的定位属性精确的控制定制符号的对准方式。
添加定制的符号非常简单,在列表项左边添加填充,为符号流出所需的空间。然后将符号图像作为背景图像应用于列表项。如果列表项跨越多行,我们会希望符号放在接近列表项顶部的位置。但是,如果知道列表项的内容不会跨越多行,那么可以将垂直位置设置为middle或50%,从而让符号垂直居中。
ul{ margin:0; padding:0; list-style-type:none;} li{ background:url(bullet.gif) no-repeat 0 50%; padding-left:30px;}
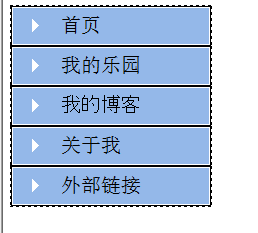
创建垂直导航条
1 <style type="text/css"> 2 /*去掉默认的符号并将空白边和填充设置为0*/ 3 ul{ 4 margin:0; 5 padding:0; 6 list-style-type:none;} 7 /*对列表项不应用样式,而是对其中包含的锚应用样式。为了创建于按钮相似的单击区域,需要将锚的display属性设置为block,然后指定锚的尺寸。设置40像素高和行高,可以让文本垂直居中。*/ 8 ul a{ 9 display:block; 10 width:200px; 11 height:39px;/*设置为40px图像边上会有实线边框,重叠会变成双倍*/ 12 line-height:39px; 13 color:#000; 14 text-decoration:none; 15 background:#94B8E9 url(pixy-rollover.gif) no-repeat left center; 16 text-indent:50px;} 17 /*第一个项的顶部黑线也消失了,为了出现应该将第一个恢复为40px*/ 18 li.first a{ 19 height:40px; 20 line-height:40px;} 21 a:hover,.selected a{ 22 background-position:right bottom; 23 color:#FFF;} 24 </style> 25 </head> 26 27 <body> 28 <ul> 29 <li class="first selected"><a href="#">首页</a></li> 30 <li><a href="#">我的乐园</a></li> 31 <li><a href="#">我的博客</a></li> 32 <li><a href="#">关于我</a></li> 33 <li><a href="#">外部链接</a></li> 34 </ul> 35 </body>



设置水平导航条
1 <style type="text/css"> 2 /*设置padding 和margin为0,去掉默认的符号 设置宽度为720px 以重复的桔色渐变为背景*/ 3 ul{ 4 margin:0; 5 padding:0; 6 list-style:none; 7 width:720px; 8 float:left;/*元素浮动时,它不再会占据文档流中的任何空间,因此附列表实际上没有内容,他就会收缩,从而会隐藏列表背景。有两种方法可以让父元素包含浮动的子元素,一种是添加一个进行清理的元素 另一种是对父元素也进行浮动并且使用某个元素对他进行清理以便换行。*/ 9 background:#FAA819 url(mainNavBg.gif) repeat-x;} 10 /*设置浮动 两种方法一种是设置为行内元素 另一种是设置浮动*/ 11 ul li{ 12 float: left;} 13 /*水平导航条的链接设置为block从而表现的像按钮一样,不设置固定的尺寸 按钮的款速由文本决定 左边和右边设置2em的填充 关闭链接下划线 链接颜色设为白色*/ 14 ul a{ 15 display:block; 16 padding:0 2em; 17 line-height:2.1em; 18 text-decoration:none; 19 color:#fff; 20 background:url(divider.gif) repeat-y left top;/*设置链接之间创建分割线 即将一个分割线图像作为背景图像应用于每个锚链接的左边*/ 21 float:left;/*兼容mac上IE5*/ 22 } 23 /*但是导航条的第一个会有一个不必要的分割线,因此在第一个列表上添加类设置背景为none就可以去掉*/ 24 ul .first a{ 25 background:none;} 26 /*悬浮状态改变链接颜色*/ 27 ul a:hover{ 28 color:#333;} 29 </style> 30 </head> 31 32 <body> 33 <ul> 34 <li class="first"><a href="#">首页</a></li> 35 <li><a href="#">我的乐园</a></li> 36 <li><a href="#">我的博客</a></li> 37 <li><a href="#">关于我</a></li> 38 <li><a href="#">外部链接</a></li> 39 </ul> 40 </body>
