原文地址:http://www.cnblogs.com/egojit/archive/2013/05/03/Android.html
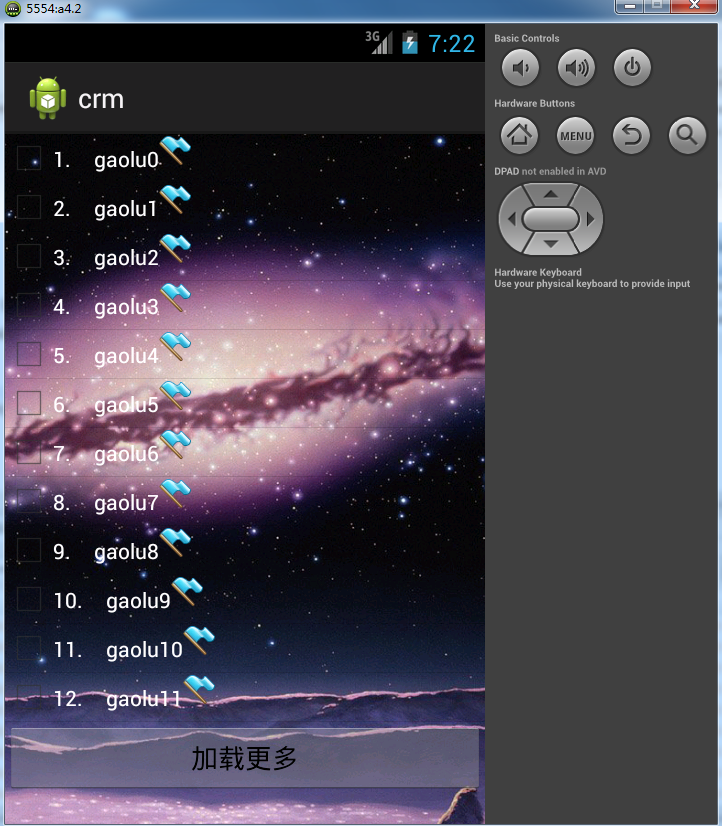
在做项目的时候我遇到这样一种业务,就是我需要将联系人已列表的形式展示出来以供选择,当然手机中的联系人肯定不止一条,大多情况很难一屏展示,那么就需要类似分页的效果。这里用ListView去实现。首先上效果图

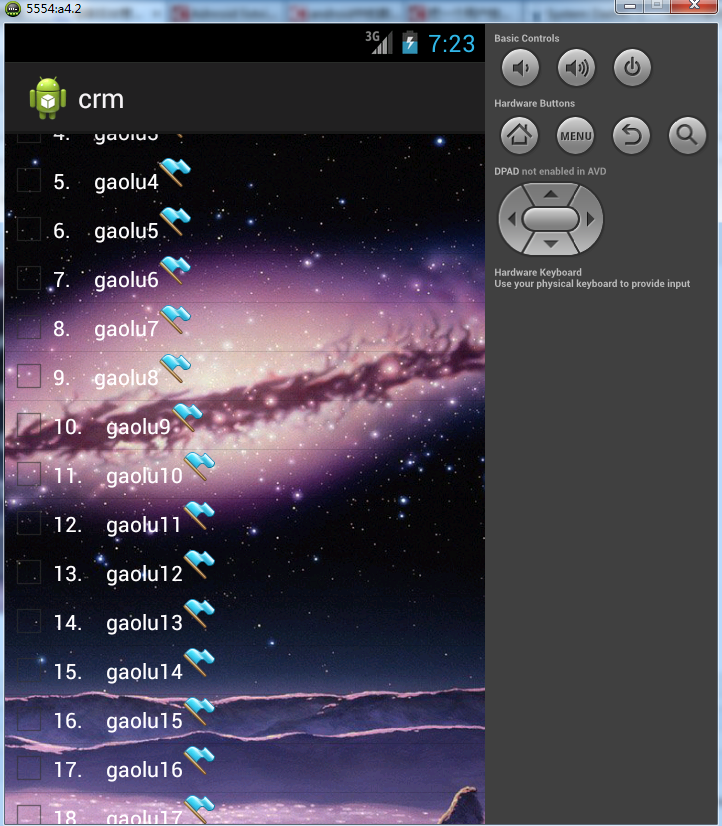
点击加载后就继续加载后面的12条数据。

这样我们就实现了我们想要的分页效果了。
首先创建一个activity_link.xml作为承载view。代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/kehuan05" android:orientation="vertical" > <ListView android:id="@+id/listview_item" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>
其中就一个ListView比较简单,然后我们再新建一个ListView(我们可以这样去理解)模板 link_listview_item.xml这个页决定了ListView怎样展示,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <CheckBox android:id="@+id/checkBox1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/list_item_text_num" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingRight="15dp" android:textColor="@color/wite" /> <TextView android:layout_width="wrap_content" android:textColor="@color/wite" android:layout_height="wrap_content" android:id="@+id/list_item_text_name" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/flag" /> </LinearLayout>
从代码中很容易看出,左边一个选择框最右边是图片。请参照上图不难理解。
再添加一个适配器:
package com.egojit.crm; import java.util.HashMap; import java.util.List; import com.egojit.crm.Model.ModelLinkMain; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; public class AdapterLinkList extends BaseAdapter { private List<ModelLinkMain> items; private LayoutInflater inflater; private static HashMap<Integer,View> m=new HashMap<Integer,View>(); public AdapterLinkList( List<ModelLinkMain> items, Context context) { super(); this.items = items; this.inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); } @Override public int getCount() { // TODO Auto-generated method stub return items.size(); } @Override public Object getItem(int arg0) { // TODO Auto-generated method stub return items.get(arg0); } @Override public long getItemId(int arg0) { // TODO Auto-generated method stub return arg0; } @Override public View getView(int position, View contentView, ViewGroup arg2) { contentView=m.get(position); if(contentView==null){ contentView=inflater.inflate(R.layout.link_listview_item, null); TextView text=(TextView) contentView.findViewById(R.id.list_item_text_num); text.setText(String.valueOf(items.get(position).id)+"."); TextView textName=(TextView) contentView.findViewById(R.id.list_item_text_name); textName.setText(items.get(position).name); } m.put(position, contentView); return contentView; } public void addItem(ModelLinkMain item) { items.add(item); } }
添加一个名字为LinkActivity的Activity。代码如下:
package com.egojit.crm; import java.util.ArrayList; import java.util.List; import com.egojit.crm.Model.ModelLinkMain; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.util.Log; import android.view.View; import android.view.View.OnClickListener; import android.widget.AbsListView; import android.widget.AbsListView.OnScrollListener; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.Button; import android.widget.ListView; import android.widget.Toast; public class LinkActivity extends Activity implements OnScrollListener{ List<ModelLinkMain> items = new ArrayList<ModelLinkMain>(); private ListView listView; private int visibleLastIndex = 0; //最后的可视项索引 private int visibleItemCount; // 当前窗口可见项总数 private AdapterLinkList adapter; private View loadMoreView; private Button loadMoreButton; private Handler handler = new Handler(); @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); this.setContentView(R.layout.activity_link); loadMoreView = getLayoutInflater().inflate(R.layout.load_more, null); loadMoreButton = (Button) loadMoreView.findViewById(R.id.loadMoreButton); loadMoreButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub loadMoreButton.setText("正在加载..."); //设置按钮文字loading handler.postDelayed(new Runnable() { @Override public void run() { loadData(); adapter.notifyDataSetChanged(); //数据集变化后,通知adapter listView.setSelection(visibleLastIndex - visibleItemCount + 1); //设置选中项 loadMoreButton.setText("加载更多"); //恢复按钮文字 } }, 1000); } }); listView = (ListView) this.findViewById(R.id.listview_item); listView.addFooterView(loadMoreView); //设置列表底部视图 // listView.addHeaderView(v) //设置列表顶部视图 initAdapter(); listView.setAdapter(adapter); //自动为id是list的ListView设置适配器 listView.setOnScrollListener(this); //添加滑动监听 listView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int position,long arg3) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), items.get(position).name,Toast.LENGTH_SHORT).show(); } }); } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { // TODO Auto-generated method stub this.visibleItemCount = visibleItemCount; visibleLastIndex = firstVisibleItem + visibleItemCount - 1; } @Override public void onScrollStateChanged(AbsListView view, int scrollState) { // TODO Auto-generated method stub int itemsLastIndex = adapter.getCount() - 1; //数据集最后一项的索引 int lastIndex = itemsLastIndex + 1; //加上底部的loadMoreView项 if (scrollState == OnScrollListener.SCROLL_STATE_IDLE && visibleLastIndex == lastIndex) { //如果是自动加载,可以在这里放置异步加载数据的代码 Log.i("LOADMORE", "loading..."); } } /** * 模拟加载数据 */ private void loadData() { int count = adapter.getCount(); for (int i = count; i < count + 12; i++) { ModelLinkMain m1=new ModelLinkMain(); m1.id=i+1; m1.name="gaolu"+i; adapter.addItem(m1); } } /** * 初始化适配器 */ private void initAdapter() { for (int i = 0; i < 12; i++) { ModelLinkMain m1=new ModelLinkMain(); m1.id=i+1; m1.name="gaolu"+i; items.add(m1); } adapter = new AdapterLinkList(items,this); } }
其中大家看到一个ModelLinkMain类型,这是我定义的类,有id,name字段。通过这些大家很容易去重现代码。
