一、Visual Studio Code搭建NodeJs的开发环境
1.下载安装NodeJs并配置环境变量
可以参考:NodeJs的安装和环境变量配置
2.下载安装 VS Code编辑器
可以参考:VsCode插件整理
3.使用Typings工具配置VS Code 的智能提示
可以参考: VS Code智能提示功能之Typings
4.创建Hello word Demo
创建测试服务器server.js
-
var http=require('http');
-
-
http.createServer(function(req,res){
-
res.writeHead(200,{'Content-Type':'text/plain'});
-
res.end('hello node.js');
-
}).listen(3000,'localhost',function(){
-
console.log('Server running at http://localhost:3000');
-
});
5.使用VS Code运行或调试代码说明
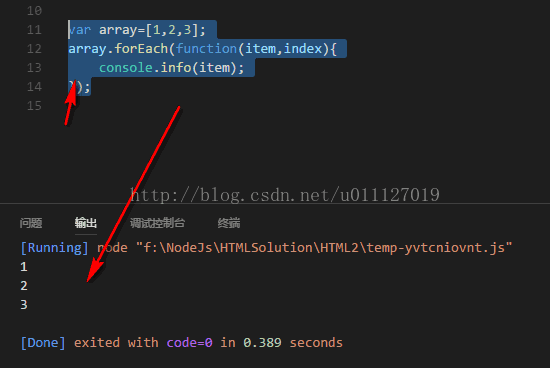
1.运行代码段(选中的代码),输出结果
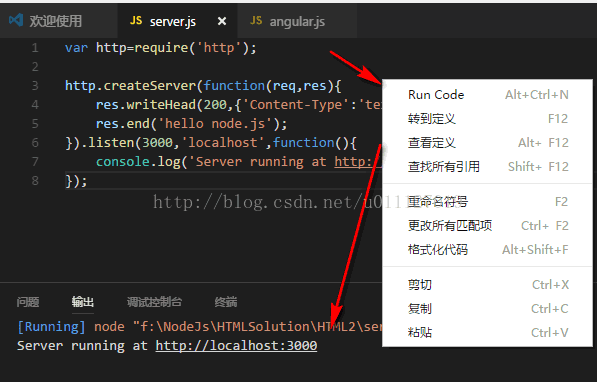
2.运行js文件,启动服务器监听
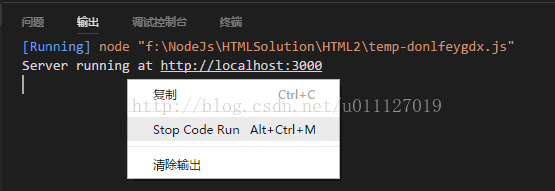
3.结束nodejs的服务器监听
方式1:在任务栏管理器中结束nodejs对应的当前服务器的进程
方式2:在输出控制台,右键‘Stop Code Run’
4.查看NodeJs API的方式
方式一:参考官方文档,NodeJs的官方文档比较详细
方式二:在开发者工具中可以输出源代码段
更多:
Apache Cordova开发环境搭建(二)VS Code