鼠标响应: mouseX, mouseY 鼠标的坐标
----------------------------------------------
void setup() { size(300,300); smooth(); background(200); } void draw() { fill(255,255,0); rectMode(CENTER); rect(mouseX,mouseY,50,50); }
随着鼠标的移动画方块

-----------------------------------------------------
dist(x1,y1,x2,y2) 计算两点之间的距离
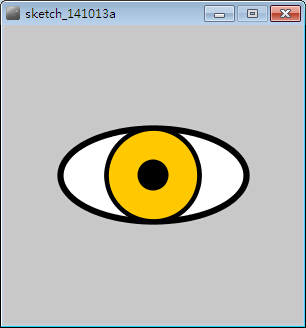
void setup() { size(300,300); smooth(); } void draw() { background(200); stroke(0); float d = dist(mouseX, mouseY,150,150); strokeWeight(d/15); fill(255); ellipse(150,150,d*2,d); strokeWeight(d/20); fill(255,200,0); ellipse(150,150,d,d); fill(0); noStroke(); ellipse(150,150,d/3,d/3); }

眼睛的大小会随着鼠标位置改变
------------------------------------------------------------------
pmouseX,pmouseY: 鼠标的上一个坐标点
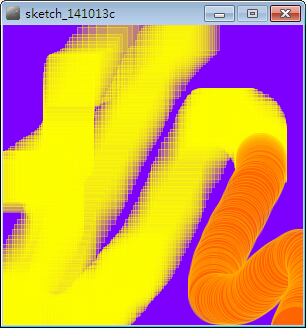
void setup() { size(300,300); strokeWeight(5); smooth(); stroke(255,0,80,100); background(0); } void draw() { line(mouseX,mouseY,pmouseX,pmouseY); }

画出鼠标的轨迹
---------------------------------------------------------
鼠标响应事件
void mousePressed(){} 等价于 void draw(){if(mousePressed){}}
void mouseMoved(){}
void mouseDragged(){}
void setup() { size(600,300); smooth(); background(125,0,255,100); } void draw() { if(mousePressed) { stroke(0); fill(255,255,0); ellipse(mouseX,mouseY,25,25); } }


鼠标按下时画圆,一直按着不放就一直画圆 不要边框后更好看些
-------------------------------------------------------------------------------------------
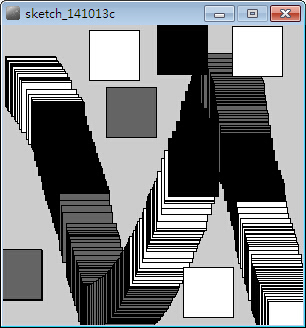
void setup() { size(300,300); smooth(); background(125,0,255,100); } void draw() { } void mouseMoved() { stroke(255,255,0,100); rectMode(CENTER); fill(255,255,0,50); rect(mouseX,mouseY,50,50); } void mouseDragged() { stroke(255,200,0,100); fill(255,100,0,50); ellipse(mouseX,mouseY,50,50); }

鼠标移动画方,鼠标拖动画圆
-------------------------------------------------------------
mouseButton 含 LEFT, RIGHT, CENTER
void setup() { size(300,300); smooth(); background(204); rectMode(CENTER); } void draw() { if(mousePressed) { if(mouseButton == LEFT) { fill(255); } else if(mouseButton==CENTER) { fill(0); } else { fill(100); } rect(mouseX,mouseY,50,50); } }

按下鼠标不同键颜色不同
--------------------------------------------------------
键盘响应:
keyPressed 按键响应 void keyPressed(){} 或 void draw(){if(keyPressed){}}
key 特定键响应 在keyPressed基础上加 if(key == 'a')
keyCode 功能键响应 包括 ALT, CONTROL, SHIFT,UP,DOWN,LEFT,RIGHT
int x = 150; int y = 150; void setup() { size(300,300); smooth(); background(204); rectMode(CENTER); } void draw() { if(keyPressed && (key == CODED)) { if(keyCode == LEFT) { x--; } else if(keyCode == RIGHT) { x++; } else if(keyCode == UP) { y--; } else if(keyCode == DOWN) { y++; } } ellipse(x,y,50,50); }

---------------------------------------------------------------
随机:random(10) 生成0-10的任意浮点数
int(random(6,10)), 生成6 7 8 9中任意一个数
void setup() { size(300,300); smooth(); background(255); stroke(0,120); colorMode(HSB,360,100,100); } void draw() { float d = random(50); fill(random(360),100,100,100); ellipse(random(300),random(300),d,d); }

-------------------------------------------------------
限制 constrain(value,min,max); 限制value值在min-max范围内
int x = 150; int y = 150; void setup() { size(300,300); smooth(); } void draw() { background(127); fill(255); rect(50,50,200,200); fill(127); rect(100,100,100,100); float mx = constrain(mouseX,70,230); float my = constrain(mouseY,70,230); fill(0); ellipse(mx,my,40,40); }
