前提条件:本机必须安装node.js 如未安装请参考上一篇:(https://www.cnblogs.com/dp06134816-login/p/13156415.html)
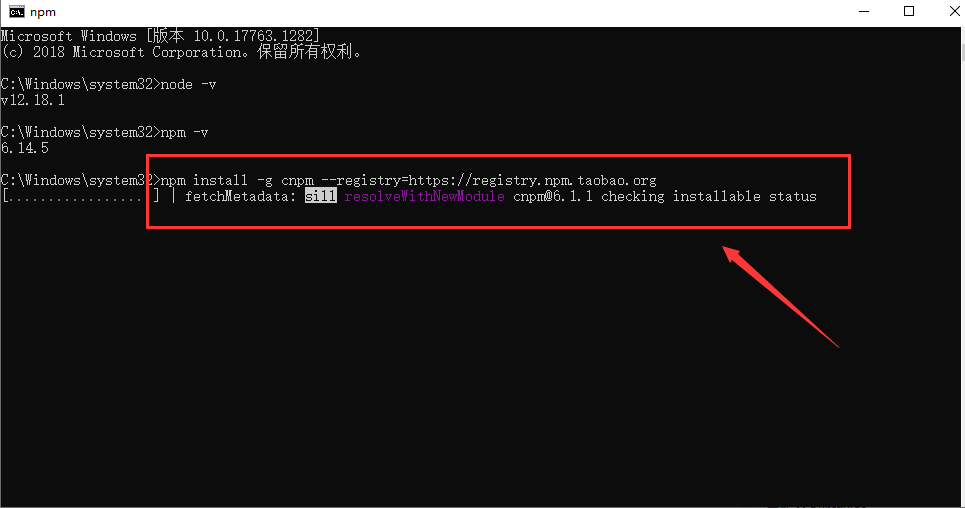
1、cmd窗口查看node.js版本和npm镜像版本(推荐使用:淘宝NPM镜像源下载比较快 命令:npm install -g cnpm --registry=https://registry.npm.taobao.org)
查看本地npm版本:npm -v

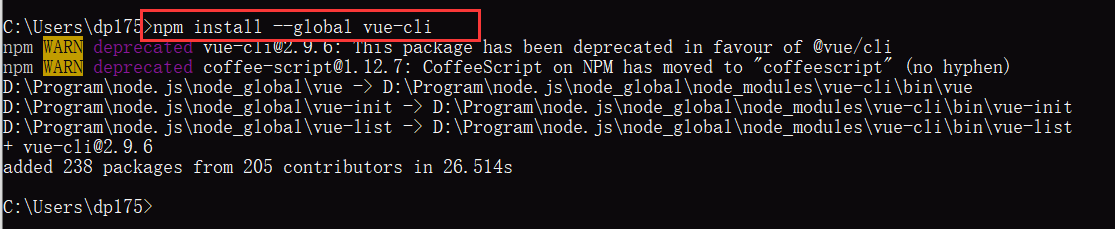
安装vue-cli(全局安装vue-cli) 命令:cnpm install vue-cli -g


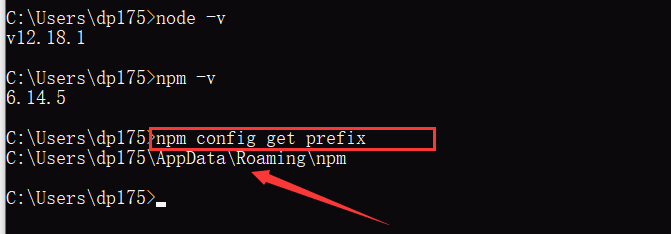
如何查看npm默认安装路径:执行命令:npm config get prefix

由于npm全局模块的存放路径及cache的路径默认是放在C盘下,这样肯定会增加C盘的负担,那么如果需要修改其存放路径应该怎么做呢?
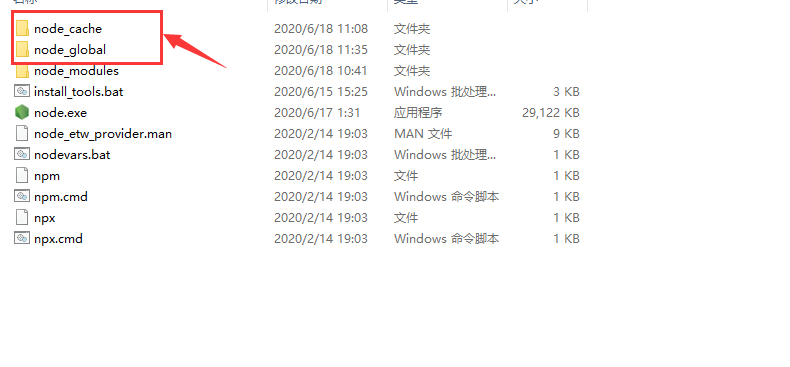
第一步:在nodejs安装目录(也可以指定其它目录)下创建”node_gobal”和”node_cache”两个文件夹,如下图
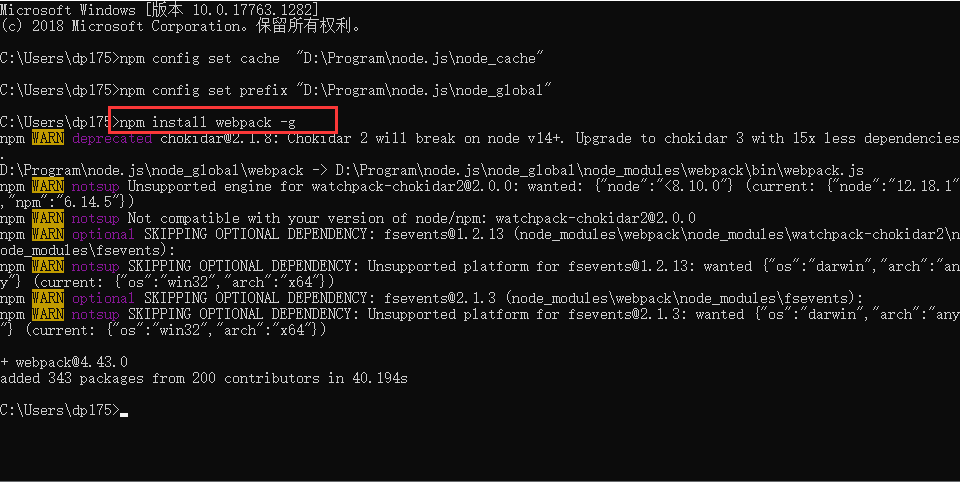
第二步:打开cmd命令行,设置全局模块的安装路径到node_gobal文件夹,缓存到node_cache文件夹,在命令行输入:
npm config set cache "D:Program ode.js ode_cache"
npm config set prefix "D:Program ode.js ode_global"
可能没什么响应,不用管属正常现象。
第三步:全局安装webpack。
npm install webpack -g

(如果想要安装指定得版本:npm install webpack@3.10.0 -g)
第四步:安装成功后node_global目录下:

第五步:设置环境变量:

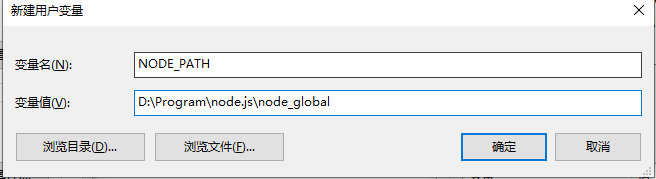
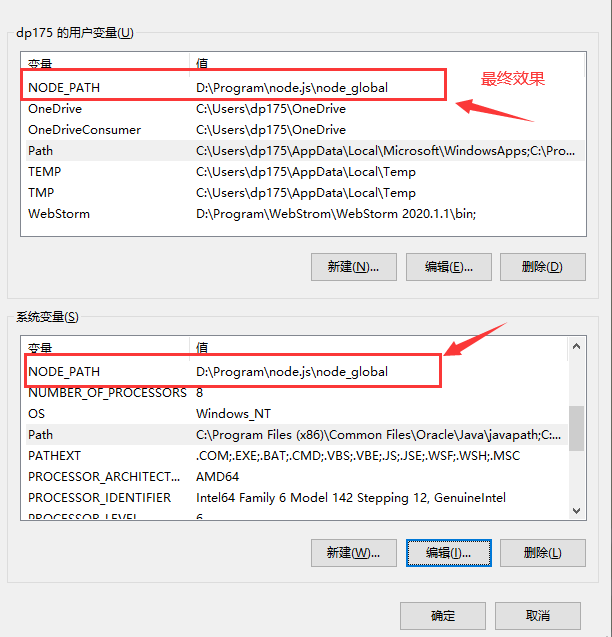
1、新建NODE_PATH到用户环境变量和系统环境变量

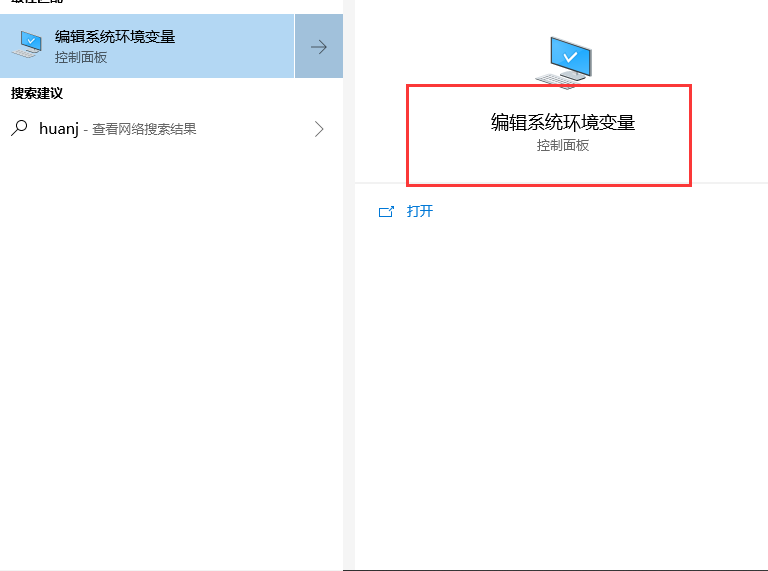
第一步完成之后,接下来是如何将环境变量配置到系统里。请看图。
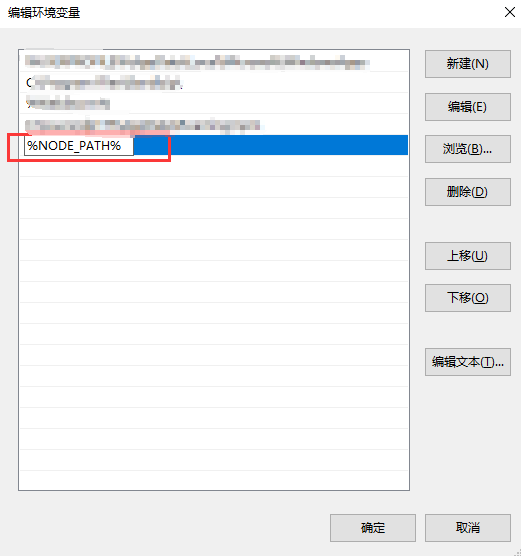
双击打开path

2、最终效果

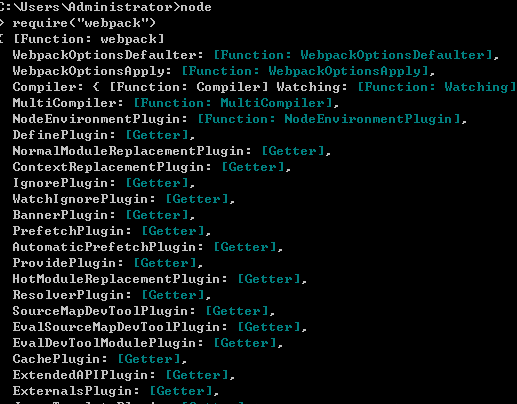
2、打开cmd 输入命令node 输入命令:require('webpack')

这样我们就已经改了npm安装路径
搭建VUE

进入项目目录:执行命令
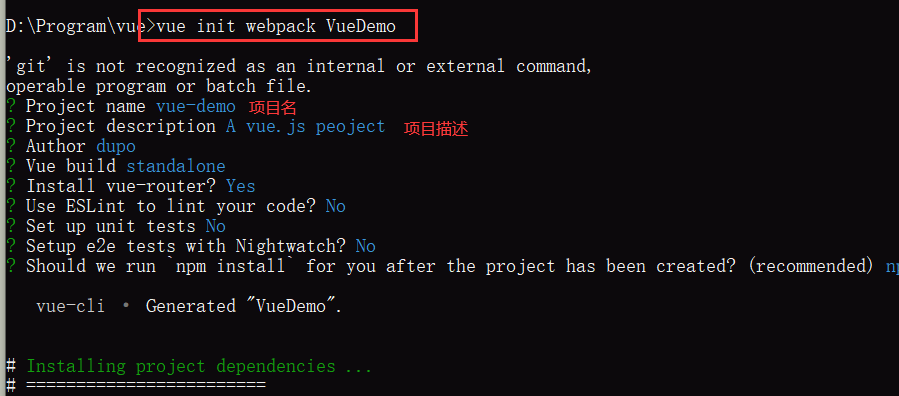
vue init webpack 项目名


说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
3、进入项目:cd vue-demo,安装依赖:cd +项目名(这里我们选择:npm安装)

安装成功后在目录下:

启动:npm run dev

访问地址:localhost:8080

这样我们就成功啦!!!!