小程序初体验
一 列表循环 wx:for
-
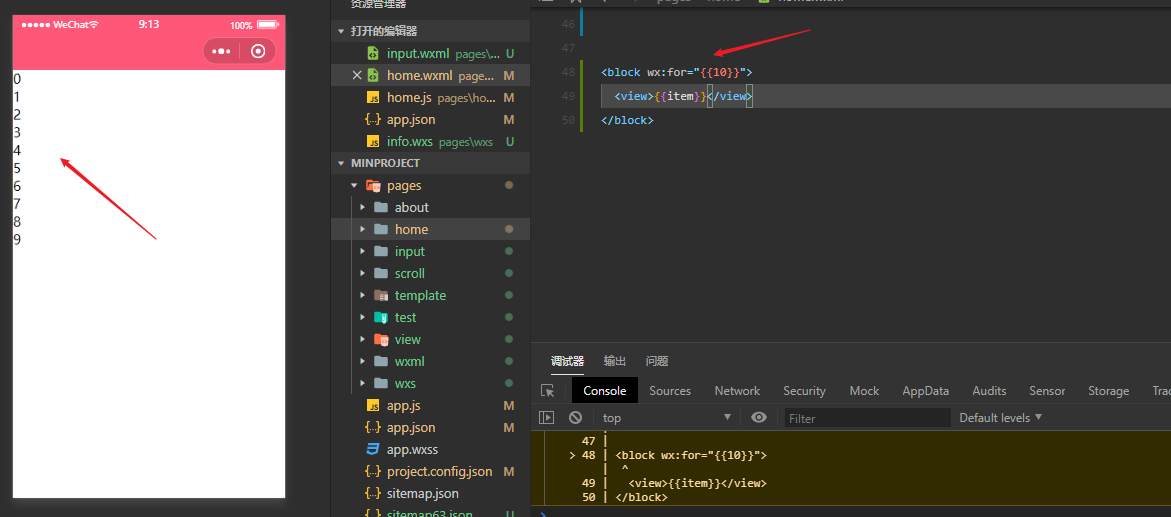
对数字10进行遍历
<block wx:for="{{10}}">
<view>{{item}}</view> // item是默认遍历每个元素 index是默认索引
</block>
这里使用block标签 这个标签不是组件,仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性
使用block好处,1 方便阅读 2 提高性能
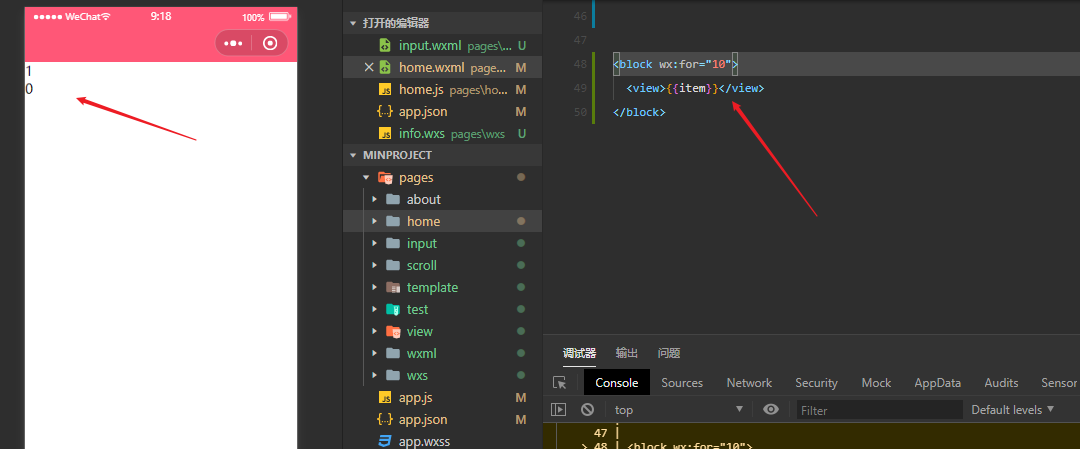
注意:使用双大括号语法--- Mustache 包裹遍历元素 不应该直接使用 )

否则会当成字符串10来解
-
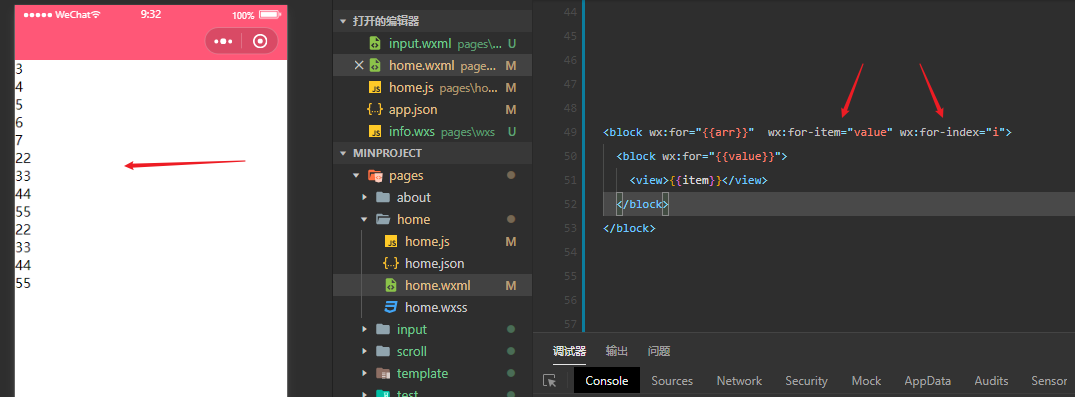
item index 起别名
arr: [
[3,4,5,6,7],
[22,33,44,55],
[22,33,44,55],
]例如我们定义一个二维数组,需要遍历 就需要循环2次

可以看到非常不方便阅读,所以我们必要的时候 需要起别名 来进行识别
也很简单
wx:for-item="value" wx:for-index="i"
结果任然一样
-
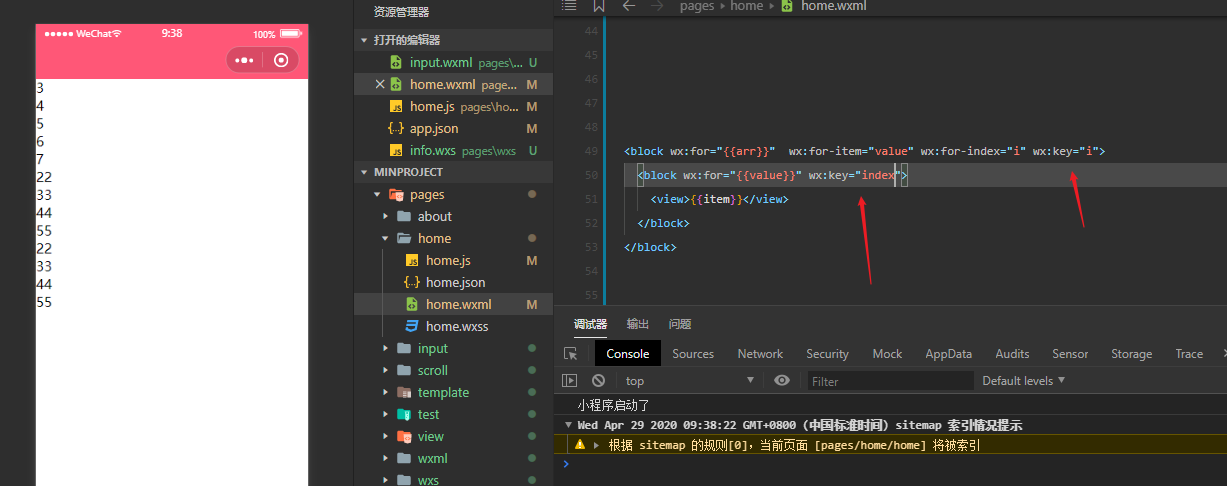
key绑定 key的作用主要是为了高效的更新虚拟DOM 对提高性能的
<block wx:for="{{arr}}" wx:for-item="value" wx:for-index="i" wx:key="i">
<block wx:for="{{value}}" wx:key="index">
<view>{{item}}</view>
</block>
</block>
绑定的key要有辨识度