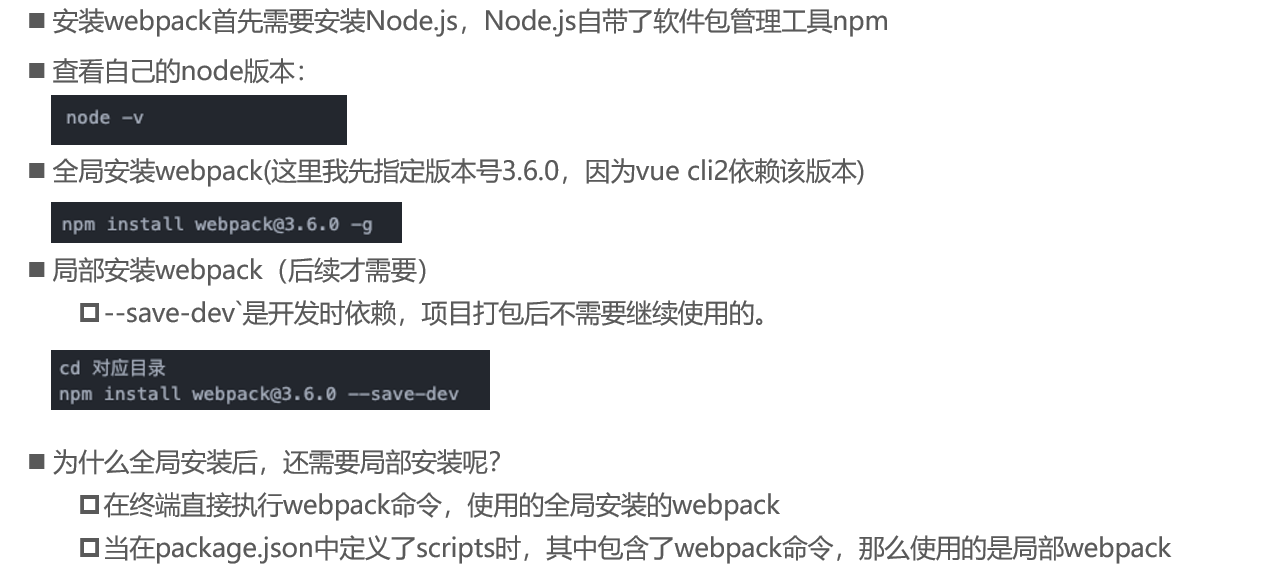
- webpack安装(安装环境需要node环境 所以安装node)

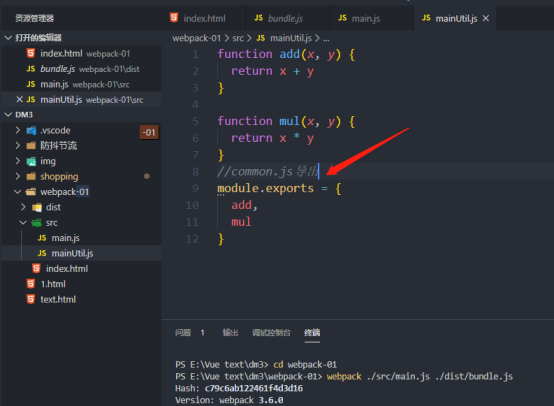
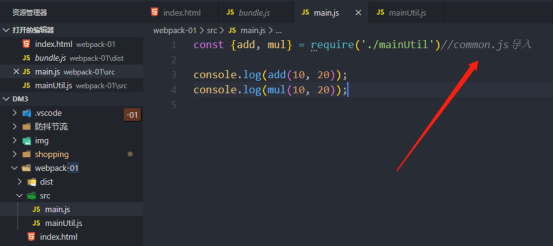
- webpack基本使用:新建dist和src文件夹





运行命令:
webpack ./src/main.js dist/bundle.js
-
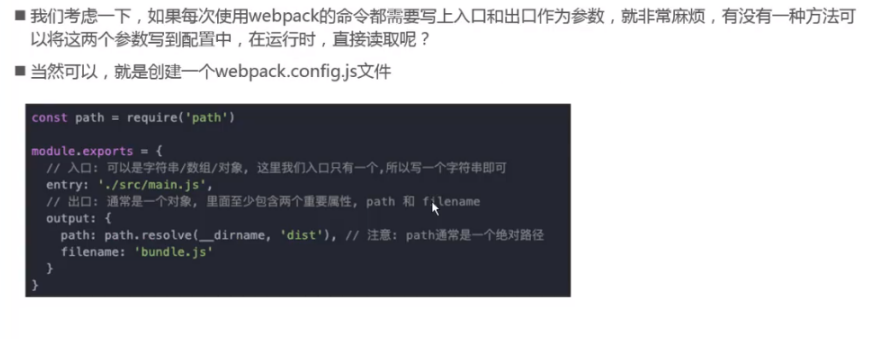
webpack配置 :新建webpack.config.js文件

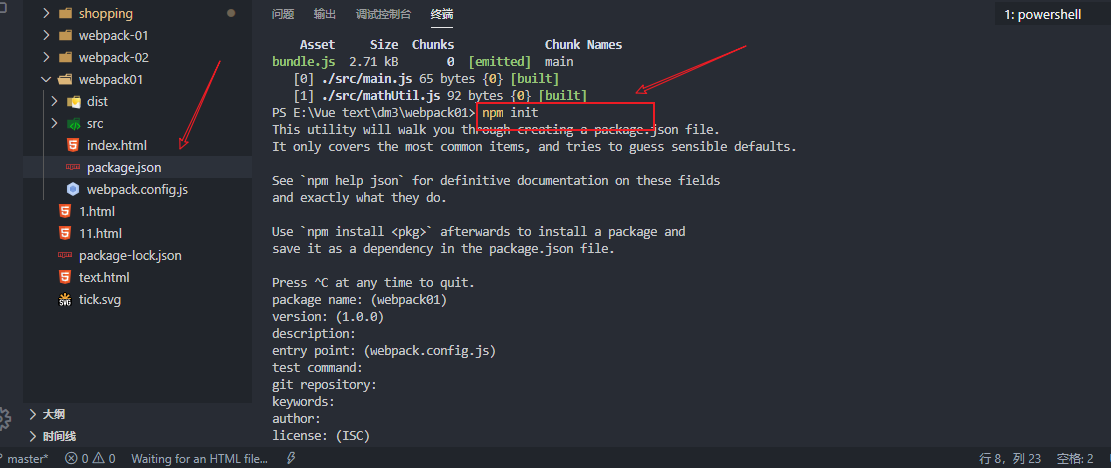
const path = require('path') module.exports = { entry: './src/main.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'bundle.js' }之后运行 npm init

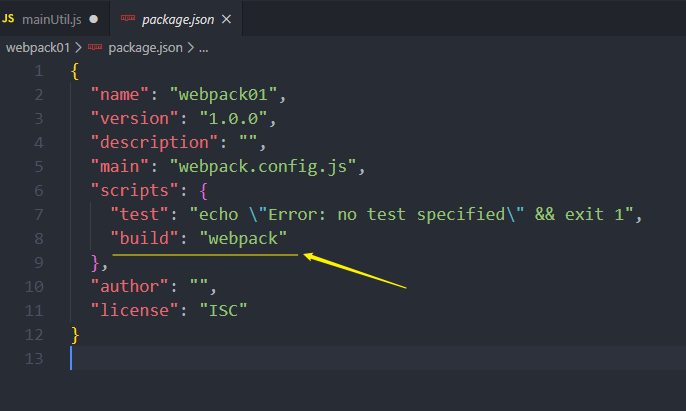
在package.json中

此时可以不需要最开始麻烦的运行步骤 可以使用npm run build (实际中开发中会进行局部安装,这个build 会先在本地进行寻找webpack)
- webpack安装(安装环境需要node环境 所以安装node)