HTML5
1. 语义化更好的内容标签(header, nav, footer, aside, article, section)
2. 音频、视频API(audio,video)
3.表单控件,calendar、date、time、email、url、search 等等
4.本地离线存储: localStorage(长期存储数据)和sessionStorage(浏览器关闭就删除)
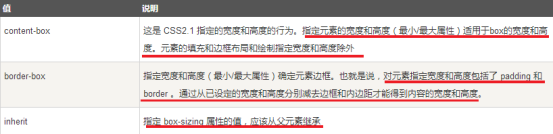
5.盒子模型
box-sizing: content-box border-box inheri

6.弹性布局
7.元素拖拽: ondrag、ondragstart、ondragleave、ondragend
CSS3
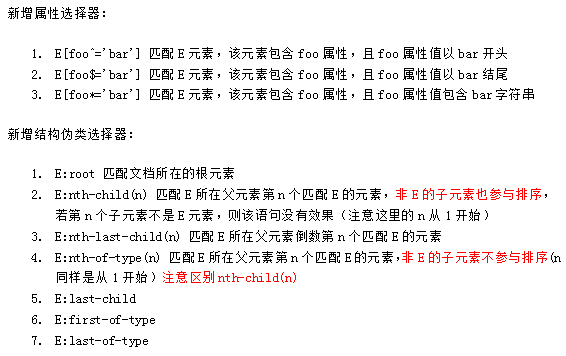
1 选择器

2
1.颜色:新增RGBA,HSLA模式
2. 文字阴影(text-shadow)
3. 边框: 圆角(border-radius)边框阴影: box-shadow
4. 盒子模型:box-sizing
5. 背景:background-size 设置背景图片的尺寸background-origin 设置背景图片的原点background-clip 设置背景图片的裁切区域,以”,”分隔可以设置多背景,用于自适应布局
6. 渐变:linear-gradient、radial-gradient
7. 过渡:transition,可实现动画
8. 自定义动画
9. 在CSS3中唯一引入的伪元素 :selection.
10. 媒体查询,多栏布局
11. border-image
12. 2D转换:transform:translate(x,y) rotate(x,y) skew(x,y) scale(x,y)
13. 3D转换
14.新增选择器:属性选择器、伪类选择器、伪元素选择器。
CSS3中的三种动画
transform transition animation
1 transform可以用来设置元素的形状改变,主要有以下几种变形:rotate(旋转)、scale(缩放)、skew(扭曲)、translate(移动)和matrix(矩阵变形)
2 transition是用来设置样式的属性值是如何从从一种状态变平滑过渡到另外一种状态,它有四个属性:
- transition-property(变换的属性,即那种形式的变换:大小、位置、扭曲等);
- transition-duration(变换延续的时间);
- transition-timing-function(变换的速率)
- transition-delay(变换的延时)
3 animation
animation比较类似于 flash 中的逐帧动画,逐帧动画就像电影的播放一样,表现非常细腻并且有非常大的灵活性。然而transition只是指定了开始和结束态,整个动画的过程也是由特定的函数控制。学习过 flash 的同学知道,这种逐帧动画是由关键帧组成,很多个关键帧连续的播放就组成了动画,在 CSS3 中是由属性keyframes来完成逐帧动画的。
这三种动画的区别
transform我们可以理解为元素的几何变形,它是有规律可寻的,这种变形并不会产生动画效果仅仅是原有形状的改变;transition和animation它们很像 flash 中的补间动画和逐帧动画;transition是从一个状态变化到另外一种状态,当变化有了平滑的效果后就产生了动画,它是一个公式化的变化,在比较规则的动画效果中我们可以使用,例如:旋转的风车、行驶的汽车、颜色的渐变等等;animation的动画效果更加灵活,可以实现像影片一样的复杂无规则的动画