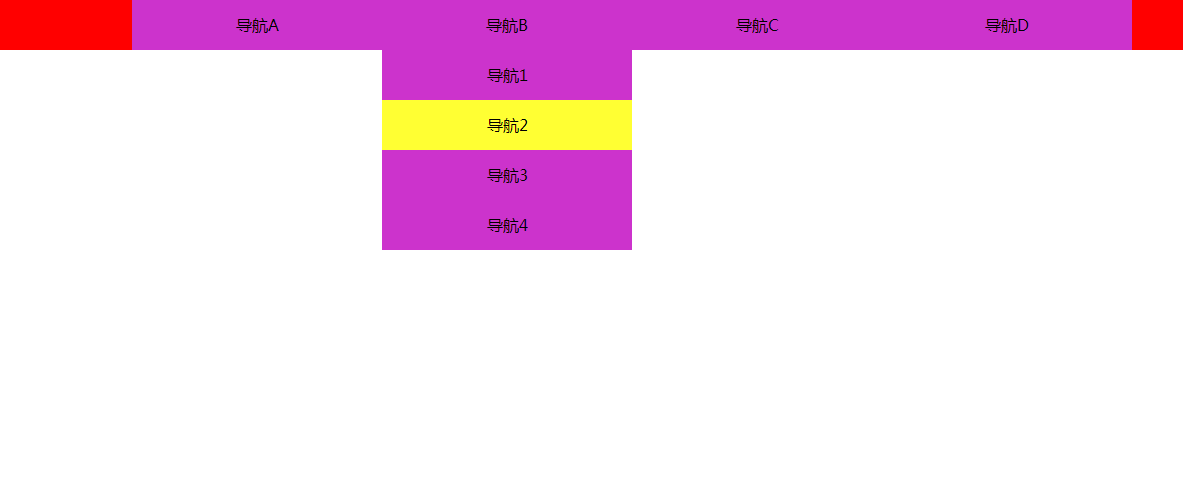
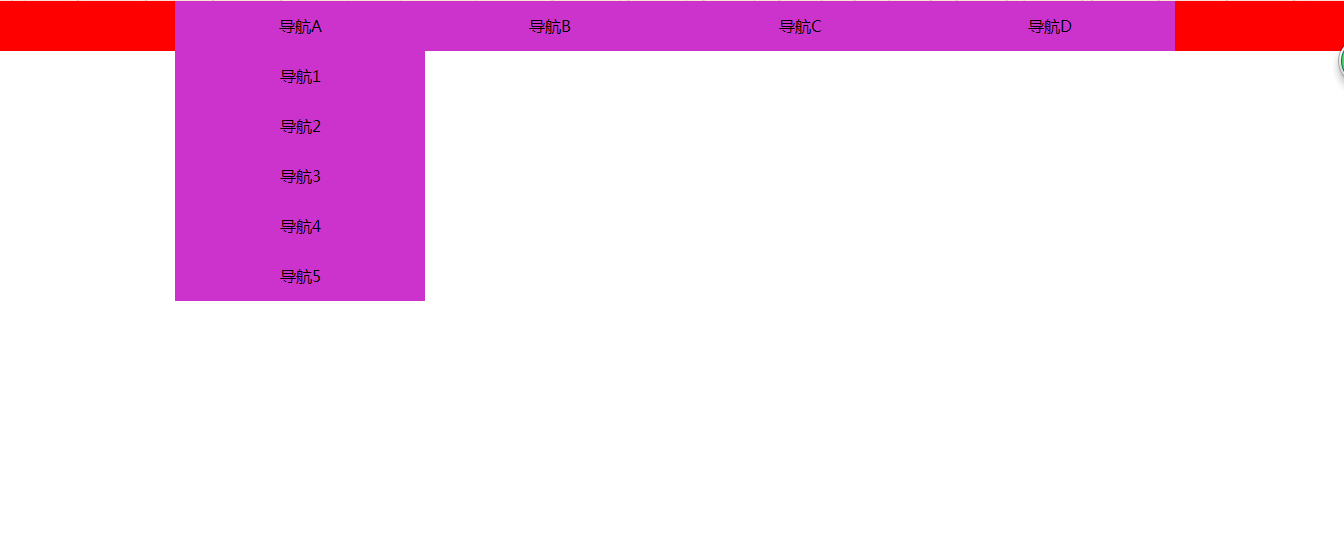
<style> *{margin:0px; padding:0px; list-style:none} .top-container{100%; height:50px; background-color:red} .top-nav{1000px; height:50px; background-color:#C60; margin:0px auto} .top-nav-lv1{250px; /* 要设置最大的高度*/ max-height:50px; background-color:#C3C; float:left; font-family:微软雅黑; text-align:center; line-height:50px; overflow:hidden} .top-nav-lv1:hover{max-height:500px; /* 要设置最大的高度,这样可以自动调节下拉框的高度,即随着内容的多少来调节*/ transition:1s; cursor:pointer} .top-nav-lv1 li:hover{background-color:#FF3} </style> </head> <body> <div class="top-container"> <div class="top-nav"> <div class="top-nav-lv1">导航A <ul> <li>导航1</li> <li>导航2</li> <li>导航3</li> <li>导航4</li> <li>导航5</li> </ul> </div> <div class="top-nav-lv1">导航B <ul> <li>导航1</li> <li>导航2</li> <li>导航3</li> <li>导航4</li> </ul> </div> <div class="top-nav-lv1">导航C <ul> <li>导航1</li> <li>导航2</li> <li>导航3</li> </ul> </div> <div class="top-nav-lv1">导航D <ul> <li>导航1</li> <li>导航2</li> </ul> </div> </div> </div> </body> </html>
代码如上,图如下