整个程序如下,从博客园一个作者看到的例子,但是对这个例子做了点修改。我觉得这个更符合MVVM模式。这个用到了prism框架,在项目中要引用Microsoft.Practices.Prism.dll

按照程序开发顺序记录如下步骤:
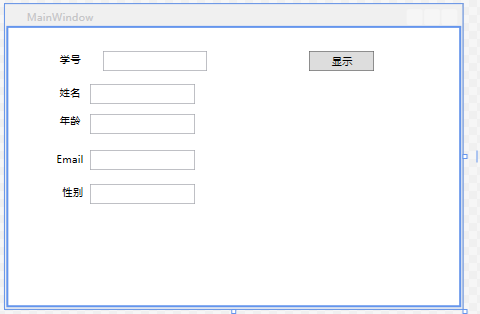
一、先设计界面,这样才知道有哪些Model。

相应的xaml代码如下:
1 <Window x:Class="PrismMvvmExample.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525"> 5 <Grid> 6 <Label Content="学号" Height="28" HorizontalAlignment="Left" Margin="54,23,0,0" Name="labelStudentId" VerticalAlignment="Top" /> 7 <TextBox Text="{Binding Student.StudentId}" IsReadOnly="True" Height="23" HorizontalAlignment="Right" Margin="0,27,289,0" Name="textBoxStudentId" VerticalAlignment="Top" Width="120" /> 8 <Label Content="姓名" Height="28" HorizontalAlignment="Left" Margin="54,61,0,0" Name="labelStudentName" VerticalAlignment="Top" /> 9 <TextBox Text="{Binding Student.StudentName}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,65,0,0" Name="textBoxStudentName" VerticalAlignment="Top" Width="120" /> 10 <Label Content="年龄" Height="28" HorizontalAlignment="Left" Margin="54,94,0,0" Name="labelStudentAge" VerticalAlignment="Top" /> 11 <TextBox Text="{Binding Student.StudentAge}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,99,0,0" Name="textBoxStudentAge" VerticalAlignment="Top" Width="120" /> 12 <Label Content="Email" Height="28" HorizontalAlignment="Left" Margin="50,138,0,0" Name="labelStudentEmail" VerticalAlignment="Top" /> 13 <TextBox Text="{Binding Student.StudentEmail}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,141,0,0" Name="textBoxStudentEmail" VerticalAlignment="Top" Width="120" /> 14 <Label Content="性别" Height="28" HorizontalAlignment="Left" Margin="57,176,0,0" Name="labelStudentSex" VerticalAlignment="Top" /> 15 <TextBox Text="{Binding Student.StudentSex}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,180,0,0" Name="textBoxStudentSex" VerticalAlignment="Top" Width="120" /> 16 <Button Command="{Binding ShowCommand}" Content="显示" Height="23" HorizontalAlignment="Left" Margin="345,27,0,0" Name="buttonShow" VerticalAlignment="Top" Width="75" /> 17 </Grid> 18 </Window>
二、然后就是从UI界面抽象出Model。
StudentModel.cs:
1 public class StudentModel 2 { 3 /// <summary> 4 /// 学号 5 /// </summary> 6 public int StudentId 7 { 8 get; 9 set; 10 } 11 12 /// <summary> 13 /// 姓名 14 /// </summary> 15 public string StudentName 16 { 17 get; 18 set; 19 } 20 21 /// <summary> 22 /// 年龄 23 /// </summary> 24 public int StudentAge 25 { 26 get; 27 set; 28 } 29 30 /// <summary> 31 /// Email 32 /// </summary> 33 public string StudentEmail 34 { 35 get; 36 set; 37 38 } 39 40 /// <summary> 41 /// 性别 42 /// </summary> 43 public string StudentSex 44 { 45 get; 46 set; 47 } 48 }
三、接下来就是ViewModel了。
StudentViewModel.cs:
1 public class StudentViewModel:NotificationObject 2 { 3 public DelegateCommand ShowCommand { get; set; } 4 5 public StudentViewModel() 6 { 7 8 ShowCommand = new DelegateCommand(new Action(ShowStudentInfo)); 9 10 } 11 12 private StudentModel student; 13 public StudentModel Student 14 { 15 get { return student; } 16 set 17 { 18 student = value; 19 this.RaisePropertyChanged("Student");//Student这个StudentModel类的对象改变 20 } 21 } 22 23 public StudentModel StudentTemp { get; set; } 24 private void LoadData() 25 { 26 StudentTemp = new StudentModel(); 27 StudentTemp.StudentId = 1; 28 StudentTemp.StudentName = "tina"; 29 StudentTemp.StudentAge = 20; 30 StudentTemp.StudentEmail = "aa@qq.com"; 31 StudentTemp.StudentSex = "大帅哥姐"; 32 } 33 34 private void ShowStudentInfo() 35 { 36 #region --正确的方式-- 37 //this.Student = StudentTemp; 38 this.LoadData(); 39 //要对象改变,那么也要用一个对象赋值给它,让他改变,即用对象改变对象 40 this.Student = StudentTemp; 41 #endregion 42 43 44 #region --无效的方式,程序只认为改变成员,并没有改变对象-- 45 //Student = new StudentModel(); 46 //Student.StudentId = 1; 47 //Student.StudentName = "tina"; 48 //Student.StudentAge = 20; 49 //Student.StudentEmail = "aa@qq.com"; 50 //Student.StudentSex = "大帅哥姐"; 51 #endregion 52 } 53 }
最后就是把ViewModel和View关联起来:
MainWindow.xaml.cs: