除了css()以外,还有获取和设置元素高度、宽度、相对位置等的样式操作方法,语法如下:

高度和宽度示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS-DOM操作演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 设置height()和width()都是200 $("li").find("span").css({"display":"block","border":"1px solid red"}).width(200).height(200); }); </script> </head> <body> <img src="ad.jpg" alt="1" /> <img src="ad.jpg" alt="2" /> <img src="ad.jpg" alt="3" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> <input type="button" value="点击按钮" /> </body> </html>
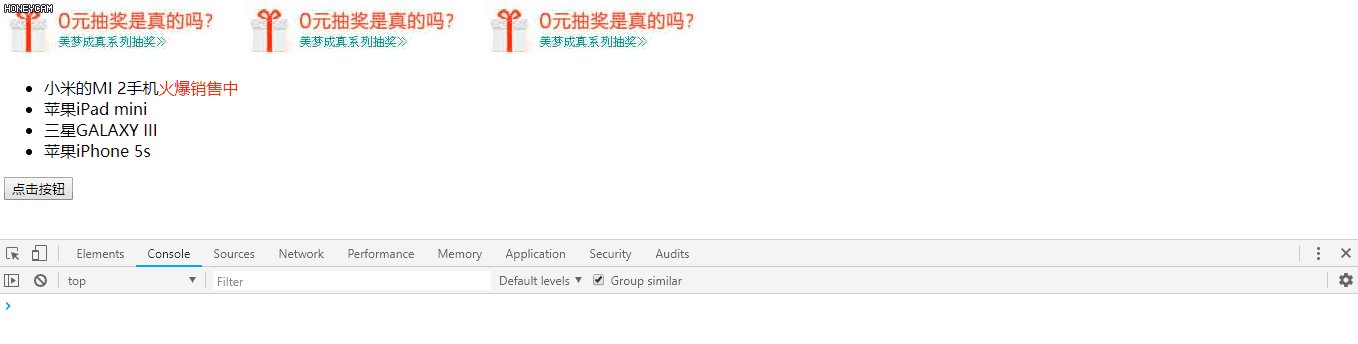
效果:

元素相对位置示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS-DOM操作演示示例</title> <style> .hot{ color: #ff0000; } a{ color: #000000; text-decoration: none; } </style> <!--引入jQuery--> <script src="../jquery-3.3.1.js"></script> <!--javascript--> <script> $(function(){ // 设置height()和width()都是200 //$("li").find("span").css({"display":"block","border":"1px solid red"}).width(200).height(200); //offset $("input[type='button']").click(function(){ var x=$("span").offset(); console.log(x); $("span").text("横坐标:"+x.left+",纵坐标:"+x.top); }); }); </script> </head> <body> <img src="ad.jpg" alt="1" /> <img src="ad.jpg" alt="2" /> <img src="ad.jpg" alt="3" /> <ul> <li><a href="#">小米的MI 2手机</a><span class="hot">火爆销售中</span></li> <li><a href="#">苹果iPad mini</a></li> <li><a href="#">三星GALAXY III</a></li> <li><a href="#">苹果iPhone 5s</a></li> </ul> <input type="button" value="点击按钮" /> </body> </html>
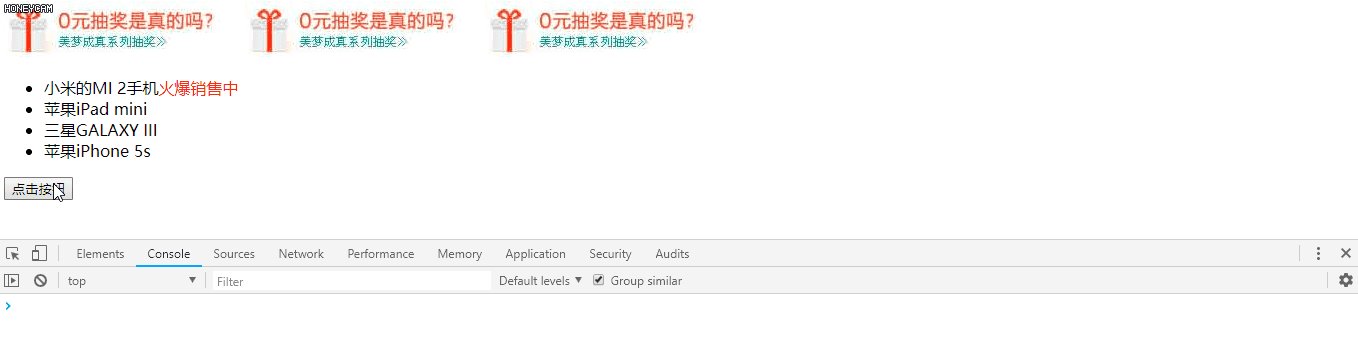
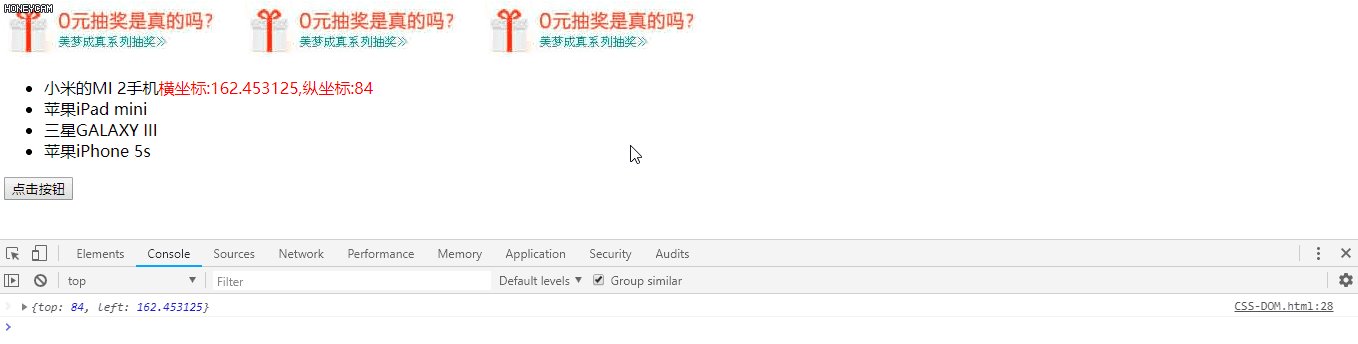
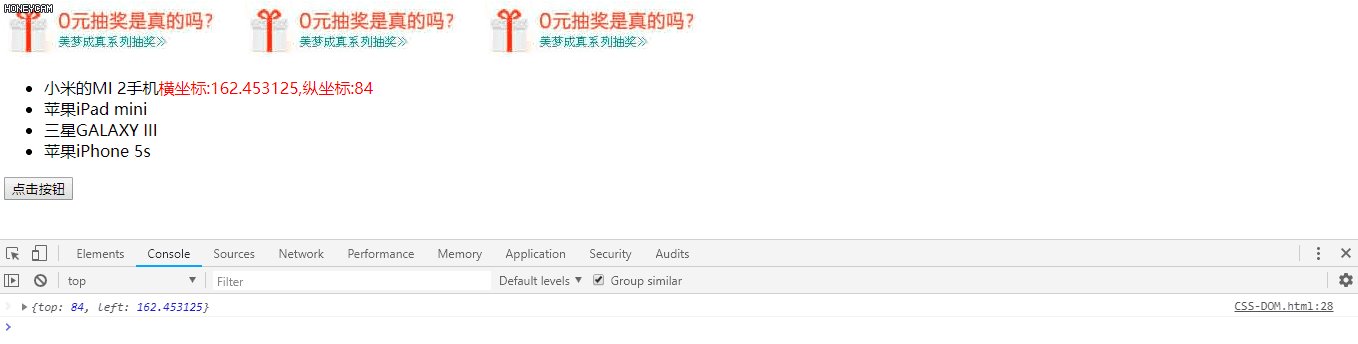
效果: