在微软的官方网站上有关于如何在SharePoint当中使用JS创建一个简单的文本文件的例子,经过我的思考我觉得结合Html5特性的浏览器,是完全可以通过JS来读取到文件的内容的(这一部分的内容请大家自行去了解),进而可以实现一个纯的JS的文件上传的例子,经过我的不断的实践,终于可以实现纯JS的文件上传了,当然还是参考了如下的文章。
限制有2个:
1、文件不能太大1.5MB以内完全是没有问题,这是JSOM的限制,没有办法突破。
2、浏览器必须是完全支持HTML5的,Chrome完全可以,IE必须11以上。
原理:使用FileReader来读取文件的Base64Url流,FileReader.readAsDataURL,然后使用自己写的把Base64的字符转成二进制的函数,把这个二进制的代码传给FileCreationInfomation.Content。
神奇的函数convertDataURIToBinary,我不知道是怎么工作的,如果有兴趣你来解释一下。
看如下的代码:
1 $(document).ready(function () 2 { 3 // Get the URI decoded host web URL 4 // We will use this to get a context here to write data 5 hostweburl = decodeURIComponent(getQueryStringParameter("SPHostUrl")); 6 }); 7 8 function CreateFile() 9 { 10 // Ensure the HTML5 FileReader API is supported 11 if (window.FileReader) 12 { 13 input = document.getElementById("fileinput"); 14 if (input) 15 { 16 file = input.files[0]; 17 fr = new FileReader(); 18 fr.onload = receivedBinary; 19 fr.readAsDataURL(file); 20 } 21 } 22 else 23 { 24 alert("The HTML5 FileSystem APIs are not fully supported in this browser."); 25 } 26 } 27 28 // Callback function for onload event of FileReader 29 function receivedBinary() 30 { 31 // Get the ClientContext for the app web 32 clientContext = new SP.ClientContext.get_current(); 33 // Use the host web URL to get a parent context - this allows us to get data from the parent 34 parentCtx = new SP.AppContextSite(clientContext, hostweburl); 35 parentWeb = parentCtx.get_web(); 36 parentList = parentWeb.get_lists().getByTitle("Documents"); 37 38 fileCreateInfo = new SP.FileCreationInformation(); 39 fileCreateInfo.set_url(file.name); 40 fileCreateInfo.set_overwrite(true); 41 fileCreateInfo.set_content(new SP.Base64EncodedByteArray()); 42 43 // Read the binary contents of the base 64 data URL into a Uint8Array 44 // Append the contents of this array to the SP.FileCreationInformation 45 var arr = convertDataURIToBinary(this.result); 46 for (var i = 0; i < arr.length; ++i) 47 { 48 fileCreateInfo.get_content().append(arr[i]); 49 } 50 51 // Upload the file to the root folder of the document library 52 this.newFile = parentList.get_rootFolder().get_files().add(fileCreateInfo); 53 54 clientContext.load(this.newFile); 55 clientContext.executeQueryAsync(onSuccess, onFailure); 56 } 57 58 function onSuccess() 59 { 60 // File successfully uploaded 61 alert("Success!"); 62 } 63 64 function onFailure() 65 { 66 // Error occurred 67 alert("Request failed: " + arguments[1].get_message()); 68 } 69 70 // Utility function to remove base64 URL prefix and store base64-encoded string in a Uint8Array 71 // Courtesy: https://gist.github.com/borismus/1032746 72 function convertDataURIToBinary(dataURI) 73 { 74 var BASE64_MARKER = ';base64,'; 75 var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length; 76 var base64 = dataURI.substring(base64Index); 77 var raw = window.atob(base64); 78 var rawLength = raw.length; 79 var array = new Uint8Array(new ArrayBuffer(rawLength)); 80 81 for (i = 0; i < rawLength; i++) 82 { 83 array[i] = raw.charCodeAt(i); 84 } 85 return array; 86 }
本文的原文如下:http://dannyjessee.com/blog/index.php/2013/02/using-jsom-to-write-small-files-to-a-sharepoint-2013-document-library/
A recent post on Yammer lamented the lack of examples in the SharePoint 2013 API documentation that use the JavaScript Object Model (JSOM) to do anything more than create a very basic text file in a SharePoint document library.
After lots of digging and a fair amount of trial and error, I now understand why that is the case.
The use case seems simple enough: allow the user to select a file from his or her local machine using an HTML DOM FileUpload object on a form, then use JSOM to upload this file into a document library. It’s certainly easy enough to do using the Client Script Object Model (CSOM). As it turns out, there are a couple of very good reasons why your document upload capability (whether you package it into an app for SharePoint or something else) should NOT leverage JSOM:
- Per MSDN, you can only work with files up to 1.5 MB when using JSOM. It is recommended that you use REST to deal with larger files. (Incidentally, there is a comment in the article on using the REST endpoints that reads “See How to: Complete basic operations using JavaScript library code in SharePoint 2013 for a code example that shows you how to upload a binary file that is smaller than 1.5 MB by using the SharePoint 2013 Javascript object model.” Unfortunately, the only code example in that article creates a very rudimentary plain text file.)
- Unless your browser supports the File APIs introduced in HTML5 (specifically the FileReader API), you are out of luck. As a general rule, browsers will block attempts by JavaScript to access and read files from the local file system for security reasons. If you are using IE, only version 10 supports the FileReader API.
Although I was somewhat discouraged by this news, I was determined to develop an app for SharePoint 2013 that presented a simple file upload control to the user and stored the file in a document library (as long as it was smaller than 1.5 MB, of course). I figured as long as I could save Office documents to the library (i.e., more than a simple plain text file), I would have succeeded.
To accomplish this, I knew I would need to make use of the HTML5 FileReader API. (Because of that, I also knew I would need to test this solution using IE 10, Firefox, or Chrome!) Based on the MSDN documentation, I knew I would be setting the contents of the file by using a newSP.Base64EncodedByteArray. The FileReader API exposes three methods for reading the contents of a file:
- readAsText() – this method reads the plain text contents of a file, but does not properly handle binary files.
- readAsArrayBuffer() – this seemed to be the most promising option, but no matter how I tried to cast the contents of the ArrayBuffer to a Base64-encoded byte array, I was not able to successfully reproduce a file from the file system in a document library. If anyone out there has any suggestions that might enable readAsArrayBuffer() to work, please let me know in the comments!
- readAsDataURL() – this method returns the contents of the file using the Data URI scheme. Thanks to a handy utility method I found here, I can convert this Base64-encoded string into a JavaScript Uint8Array and use that to populate the SP.Base64EncodedByteArray that the JSOM expects.
1 $(document).ready(function () 2 { 3 // Get the URI decoded host web URL 4 // We will use this to get a context here to write data 5 hostweburl = decodeURIComponent(getQueryStringParameter("SPHostUrl")); 6 }); 7 8 function CreateFile() 9 { 10 // Ensure the HTML5 FileReader API is supported 11 if (window.FileReader) 12 { 13 input = document.getElementById("fileinput"); 14 if (input) 15 { 16 file = input.files[0]; 17 fr = new FileReader(); 18 fr.onload = receivedBinary; 19 fr.readAsDataURL(file); 20 } 21 } 22 else 23 { 24 alert("The HTML5 FileSystem APIs are not fully supported in this browser."); 25 } 26 } 27 28 // Callback function for onload event of FileReader 29 function receivedBinary() 30 { 31 // Get the ClientContext for the app web 32 clientContext = new SP.ClientContext.get_current(); 33 // Use the host web URL to get a parent context - this allows us to get data from the parent 34 parentCtx = new SP.AppContextSite(clientContext, hostweburl); 35 parentWeb = parentCtx.get_web(); 36 parentList = parentWeb.get_lists().getByTitle("Documents"); 37 38 fileCreateInfo = new SP.FileCreationInformation(); 39 fileCreateInfo.set_url(file.name); 40 fileCreateInfo.set_overwrite(true); 41 fileCreateInfo.set_content(new SP.Base64EncodedByteArray()); 42 43 // Read the binary contents of the base 64 data URL into a Uint8Array 44 // Append the contents of this array to the SP.FileCreationInformation 45 var arr = convertDataURIToBinary(this.result); 46 for (var i = 0; i < arr.length; ++i) 47 { 48 fileCreateInfo.get_content().append(arr[i]); 49 } 50 51 // Upload the file to the root folder of the document library 52 this.newFile = parentList.get_rootFolder().get_files().add(fileCreateInfo); 53 54 clientContext.load(this.newFile); 55 clientContext.executeQueryAsync(onSuccess, onFailure); 56 } 57 58 function onSuccess() 59 { 60 // File successfully uploaded 61 alert("Success!"); 62 } 63 64 function onFailure() 65 { 66 // Error occurred 67 alert("Request failed: " + arguments[1].get_message()); 68 } 69 70 // Utility function to remove base64 URL prefix and store base64-encoded string in a Uint8Array 71 // Courtesy: https://gist.github.com/borismus/1032746 72 function convertDataURIToBinary(dataURI) 73 { 74 var BASE64_MARKER = ';base64,'; 75 var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length; 76 var base64 = dataURI.substring(base64Index); 77 var raw = window.atob(base64); 78 var rawLength = raw.length; 79 var array = new Uint8Array(new ArrayBuffer(rawLength)); 80 81 for (i = 0; i < rawLength; i++) 82 { 83 array[i] = raw.charCodeAt(i); 84 } 85 return array; 86 }
This code works!–mostly. In my environment, Excel Services was able to successfully open my basic test spreadsheet in the browser:
I could also use the Download a Copy option to save local copies and successfully open files of any type:
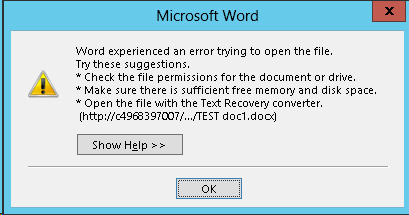
For a simple Word document, though, I was unable to click the link from the document library and have it open successfully in Word. Instead, Word reported an error when trying to open the document:
If you receive the error shown below when opening a document from SharePoint, it is due to “Protected View” in Office 2013. To disable Protected View, follow the steps outlined here.
Regardless of your Office 2013 Protected View settings, the Download a Copy option will open the document without the annoying error message.