HTML框架:
1.frameset框架集
2.iframe内嵌框架
1.frameset框架集
1.1 创建框架网页的步骤:
(1)创建各个子窗口对应的HTML文件
(2)创建整个框架文件,分别引用子窗口文件
1.2 创建框架页面的基本语法:
<frameset cols="25%,50%,*" row="50%,*" border="5">
<frame src="top.html">
......
</frameset>
注:rows和cols不会同时出现,cols表示从横向划分,rows表示从竖向划分。“*”表示剩余的。
注意:<frameset></frameset>标签不能与<body></body>标签同时使用。除非你在<frameset>中使用<noframes>标签。即:
<frameset>
<noframes>
<body></body>
</noframes>
</frameset>
1.3 <framset>框架集标签中的常用属性

例如:水平框架
<frameset rows="25%,50%,25%">
<frame src="header.html" />
<frame src="body.html" />
<frame src="footer.html" />
</frameset>

例如:垂直框架
<frameset cols="25%,50%,25%">
<frame src="header.html" />
<frame src="body.html" />
<frame src="footer.html" />
</frameset>

2.iframe内嵌框架
常用属性

语法:
<body>
<iframe src="引用页面地址" name="框架标识名" frameborder="边框" scrolling="yes"></iframe>
</body>
举个例子:(如下代码)
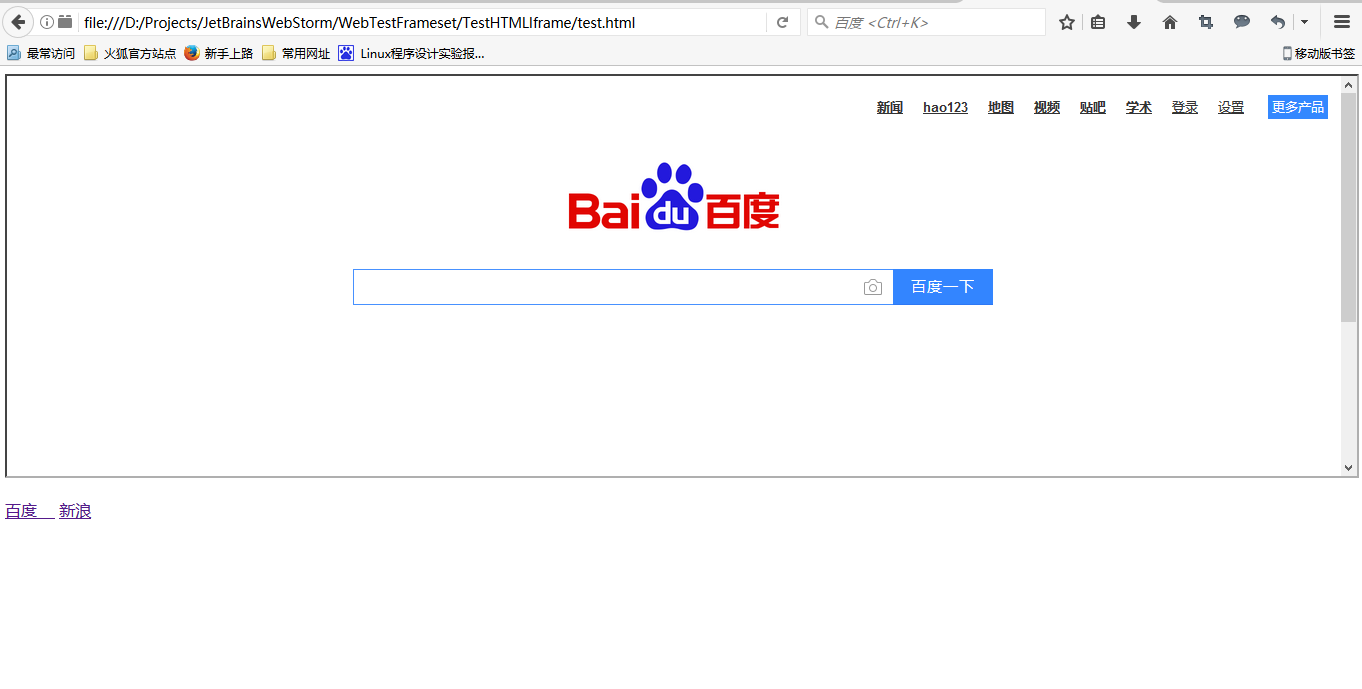
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>内嵌框架</title> </head> <body> <iframe name="topIframe" width="100%" height="400px" src="https://www.baidu.com/" frameborder="1" scrolling="auto"></iframe> <p> <a href="https://www.baidu.com/" target="topIframe">百度 </a> <a href="http://www.sina.com.cn" target="topIframe">新浪</a> </p> </body> </html>
运行结果:

点击百度在上面的框内显示百度页面,点击新浪则显示新浪页面。