遗留问题详细说明
已解决部分
- 立体视觉中的视差;
- 横向渲染压缩。
遗留问题
1.左右分屏中的部分地图切片未渲染
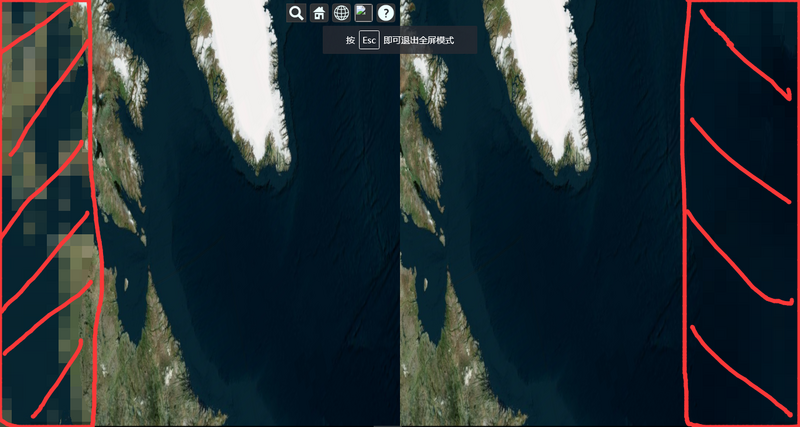
- 问题描述:如下图(图片为解决问题后的图片),红色区域会显示黑色,无法正常显示影像。

2.相机的位置出现在地形下方 - 问题描述:当左屏幕的相机紧贴地形表面时,由于视差的存在,右屏幕的相机会位于地形下方,导致右屏幕中的地形渲染出现问题
暂时的解决方案
- 抛弃之前的解决方案(在源码层面对地球切片的渲染机制进行修改,涉及到三维的消隐算法),原因是修改后的渲染效率太低下。
- 所以暂时不在源码层面进行修改,重新写一个JS函数,实现立体功能。关键代码:
关键思想:用两个canvas分别渲染左眼和右眼
右屏幕渲染
将相机位置更改为右眼的位置
scene.camera.position = VRCam.position;
view.render();
以image的形式绘制到右屏幕上
var ER = scene.canvas;
var EL=document.getElementById('EL');
EL.getContext('2d').drawImage(ER,0,0);
左屏幕渲染
将相机位置改成原来左眼的位置,并进行渲染
scene.camera.position =OCam.position;
view.render();
完善版解决方案
虽然暂时解决了问题,但是最终还是应该在源码层面对功能进行完善,这部分就涉及到了源码部分左眼和右眼之间渲染的逻辑关系,尚在研究。
