大多数图片都大小不一,选择框的尺寸也是宽高相等的,就会有图片被压缩
解决方法:
1.可以使用画布对图片先进行截取,保存截取图片(用户自己选取,或者指定图片中心区域截取),但是对于多张图片手动截取,会影响体验
2.保证图片完整性,使用image组件的mode属性,可以设置图片裁剪、缩放的模式,点击图片查看之后才会看到整张图片,默认为scaleToFill,但就像上面说的一样,图片会被压缩,但我们只需要显示图片的中心区域,使用aspectFill,图片就会取到中心位置
官方是这样描述的:

我用的是第二种方法,项目图片中设置这样一个属性就可以了,但是要在画布上显示图片中心位置,就要对图片进行截取了
查了一下,正好官方也给出了drawImage的介绍,正好有几个图片截取的属性值
有三个版本的写法:
- drawImage(dx, dy)
- drawImage(dx, dy, dWidth, dHeight)
- drawImage(sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight) 从 1.9.0 起支持
sx : 源图像的矩形选择框的左上角 x 坐标
sy : 源图像的矩形选择框的左上角 y 坐标
sWidth : 源图像的矩形选择框的宽度
sHeight : 源图像的矩形选择框的高度
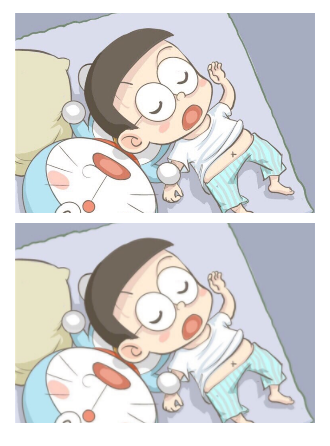
第一种情况(画布的宽度大于高度)
横图(上面是画布截取的,下面是图片属性mode=aspectFill生成的) 竖图


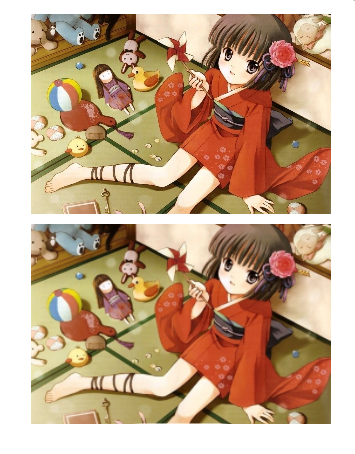
第二种情况(画布的宽度小于高度)
横图 竖图


第三种情况(宽高相等)
横图 竖图


以上就是对图片属性值aspectFill的实现
<view class='center colu'> <canvas style='{{canvas_width}}px;height:{{canvas_height}}px' canvas-id='my_canvas'></canvas> <image mode='aspectFill' style='{{canvas_width}}px;height:{{canvas_height}}px;margin-top:10px' src='{{img}}'></image> </view>
Page({ /** * 页面的初始数据 */ data: { canvas_ 200, canvas_height: 300, img: '../../images/zly.JPG' }, onLoad() { this.canvas(); }, canvas() { var ctx = wx.createCanvasContext('my_canvas', this) var canvas_width = this.data.canvas_width, canvas_height = this.data.canvas_height; var img = this.data.img; wx.getImageInfo({ src: img, success(res) { console.log(res.width, res.height); var img_width = res.width, img_height = res.height; var clip_left, clip_top, //左偏移值,上偏移值, clip_width, clip_height; //截取宽度,截取高度 clip_height = img_width * (canvas_height / canvas_width); if (clip_height > img_height) { clip_height = img_height; clip_width = clip_height * (canvas_width / canvas_height); clip_left = (img_width - clip_width) / 2; clip_top = 0; } else { clip_left = 0; clip_top = (img_height - clip_height) / 2; clip_width = img_width } var data = { clip_left, clip_top, clip_width, clip_height } ctx.drawImage(img, clip_left, clip_top, clip_width, clip_height, 0, 0, canvas_width, canvas_height); ctx.draw(); } }) } })