基于Web页面的文件上传一直是互联网应用开发中避免不了的,从asp时代的AspUpload组件、到asp无组件上传,到.Net时代的FileUpload,再到HTML5时代的各种基于jQuery的上传插件:Uploadify,WebUploader。我一路过来都使用过,不过因为DTcms的缘故,开始大面积切换到WebUploader(百度出品极少的好东西之一)。实际应用系统中,不管内部的还是基于互联网项目,通常我们都会遇到如下需求:
1、头像上传
2、产品主图上传
3、产品相册、作品相册、个人相册
4、附件上传(如:简历、申请表)
5、多附件上传
6、视频上传
而我有个需求:上传产品主图前,需要得到文件夹的id,判断上传的图片要上传到那个文件夹上面。问题就是WebUploader进行初始化的时候,可以通过posturl传递参数,也可以通过formData传递参数,但初始化的时候,这两个地方传参数都是当时的参数值。
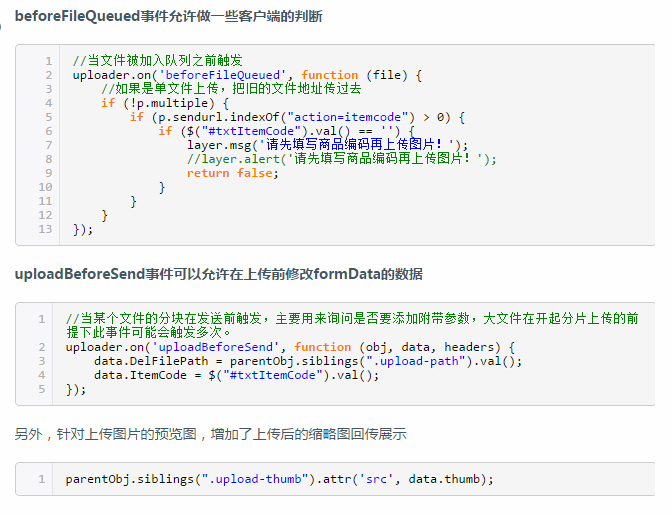
而我需要在文件上传前的那一刻,读取用户点击某个文件夹。经过百度相关问题,最终还是通过官方的技术文档,找到beforeFileQueued和uploadBeforeSend,参考DTcms中的uploader.js文件,进行了功能扩充。