区别:在于条数的限制,云数据库api获取数据限制20条以内,云函数限制100条以内
index.wxml
<button bindtap="shujukuget">数据库api获取数据</button>
<button bindtap="yunhanshuget">云函数获取数据</button>
数据库api获取数据(index.js)
//获取应用实例
Page({
//数据库api获取数据
shujukuget() {
wx.cloud.database().collection("users").get({
//查询数据
success(res) {
console.log("查询数据成功", res);
},
fail(err) {
console.log("查询数据成功", err);
}
})
},
//云函数获取数据,不受权限限制
yunhanshuget() {
wx.cloud.callFunction({
//调用的函数名字
name: "getdata",
success(res) {
console.log("云函数获取数据库成功", res);
},
fail(err) {
console.log("云函数获取数据库失败", err);
}
})
}
})
云函数获取数据(getdata.js)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
return cloud.database().collection("users").get();
}
数据库api获取数据
index2.wxml
<button bindtap="getData">获取云数据库数据</button>
<view wx:for="{{datalist}}">
<view class="itemRoot">
<view>{{item.name}}</view>
<view>{{item._id}}</view>
<view>{{item.addr}}</view>
</view>
</view>
index2.js
Page({
data:{
datalist:[]
},
//获取云数据库数据
getData() {
let that=this;
wx.cloud.database().collection("userList").get({
success(res) {
console.log("获取数据库成功", res);
that.setData({
datalist:res.data
})
},
fail(err) {
console.log("获取数据库失败", err);
}
})
}
})
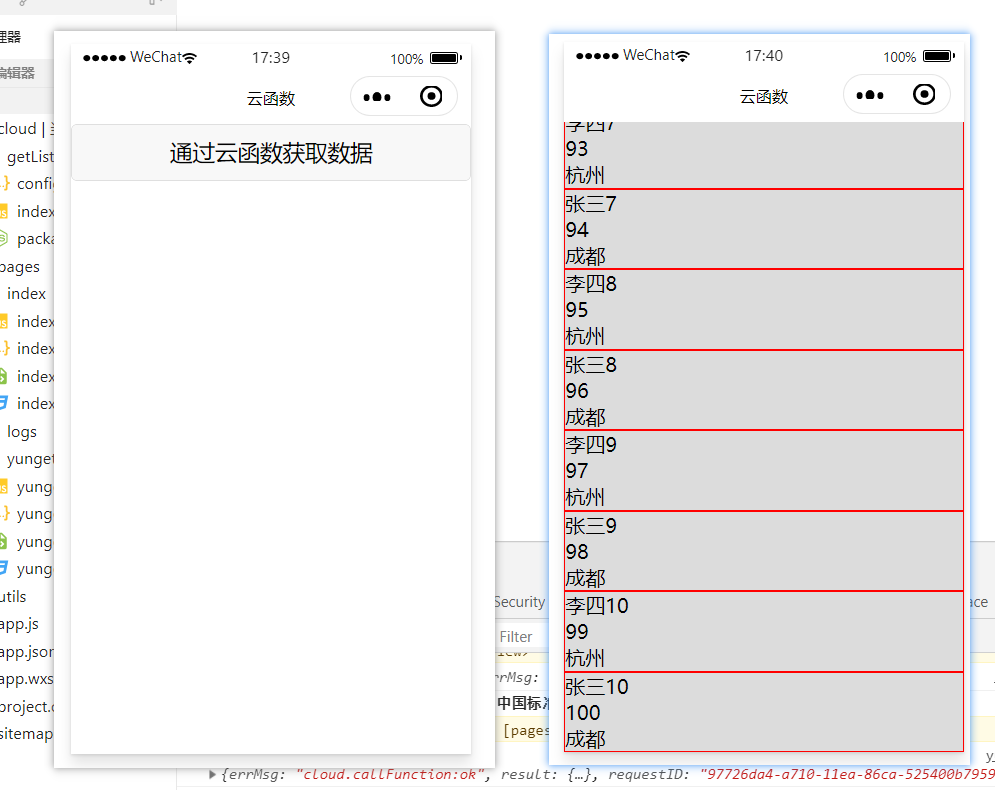
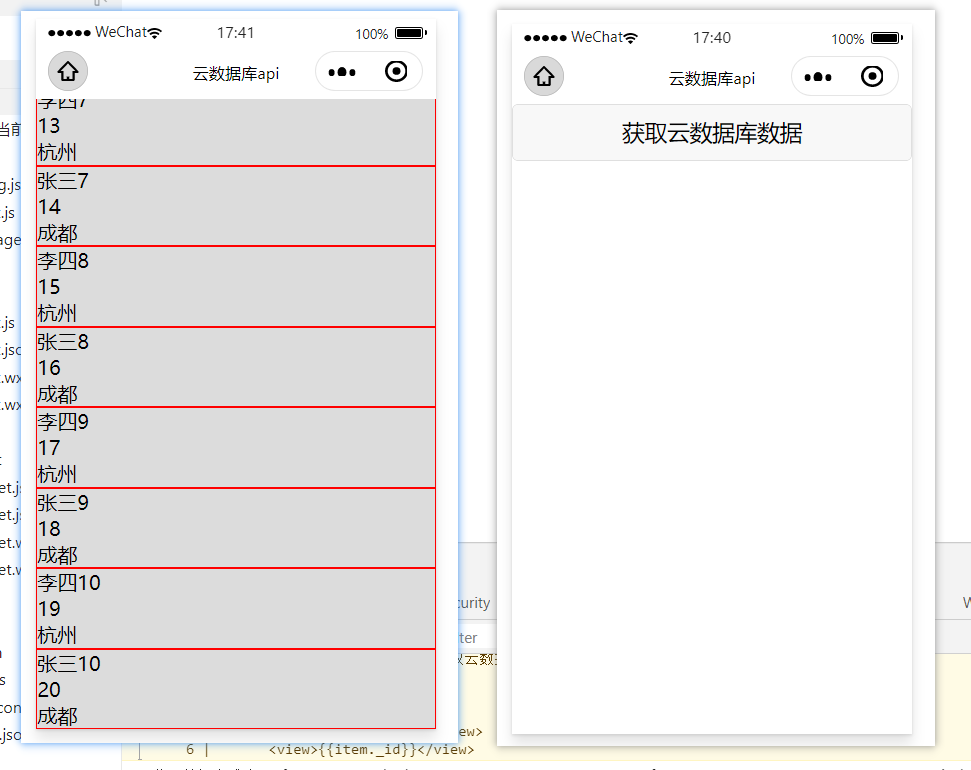
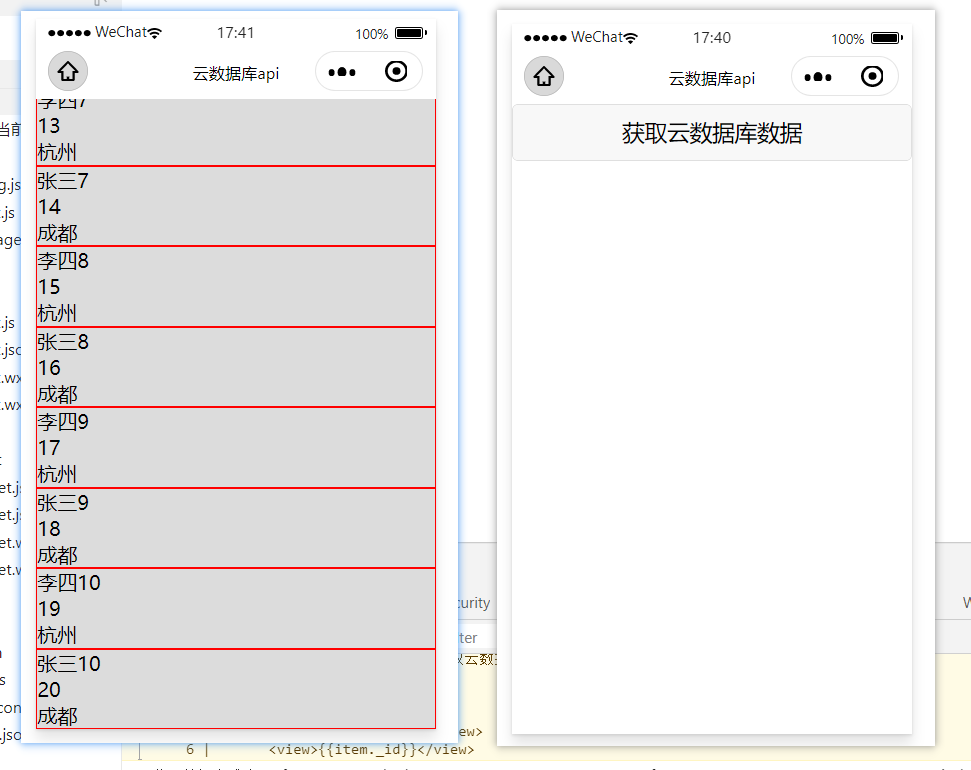
效果展示

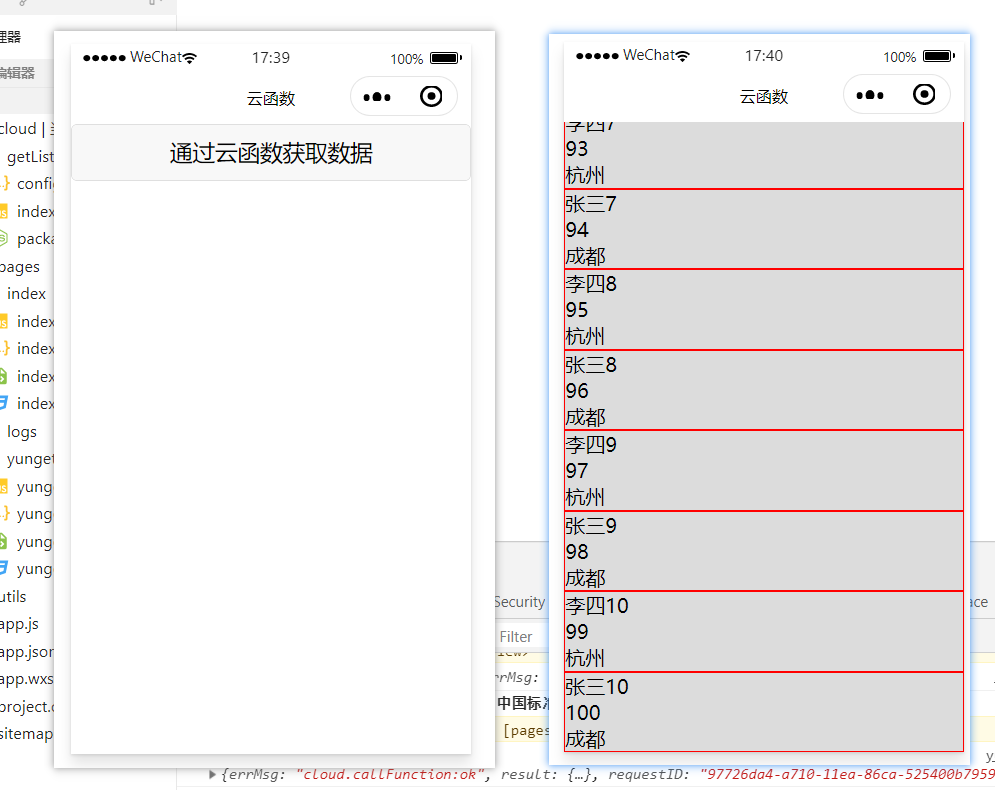
云函数获取数据
index3.wxml
<button bindtap="getData">通过云函数获取数据</button>
<view wx:for="{{datalist}}" wx:key="item">
<view class="itemRoot">
<view>{{item.name}}</view>
<view>{{item._id}}</view>
<view>{{item.addr}}</view>
</view>
</view>
index3.js
Page({
data:{
datalist:[]
},
//获取云数据库数据
getData() {
let that=this;
wx.cloud.callFunction({
name:"getList",
success(res) {
console.log("请求云函数成功", res);
that.setData({
datalist:res.result.data
})
},
fail(err) {
console.log("请求云函数失败", err);
}
})
}
})
云函数getList.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:"myminiprogram-xdqs5"
})
// 云函数入口函数
exports.main = async (event, context) => {
let result=cloud.database().collection("userList").get({
success:res=>{
return res
},
fail:err=>{
return err
}
})
return result
}
效果展示