闲的无聊,把以前写过的一个地区三级联动重写了一下
这是html部分
1 <div> 2 <input id="provinces" type="text" name="省"> 3 <ul id="pContent"> 4 5 </ul> 6 </div> 7 <div> 8 <input id="citys" type="text" name="市"> 9 <ul id="cContent"> 10 11 </ul> 12 </div> 13 <div> 14 <input id="districts" type="text" name="区/县"> 15 <ul id="dContent"> 16 17 </ul> 18 </div>
主要使用input作为显示,ul是地区列表,外层div作为定位父级
看下样子

很丑,确实很丑
有功能就可以了,要啥自行车啊!
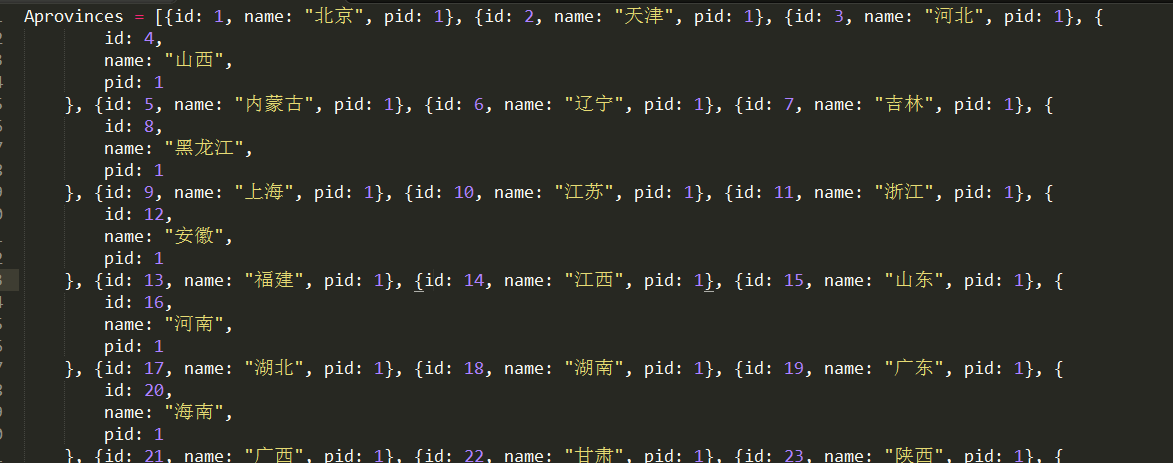
接下来,看一下我们需要的数据格式

每个数据格式分为三个大数组,Aprovinces(省份),Acitys(城市),Adistricts(地区),数组当中的每一项,是一个json,name是这个地区的名字,id是这个地区的id,pid是这个地区的上级地区的id。(例如:河南的id是16,那么郑州的pid就是16)
下面是JS代码
1 $(function(){ 2 function appendLi(arr,pid,id,ul){ 3 // 接受四个参数, 4 // arr,一个是地区数据的数组 5 // pid,父级地区的id,用来筛选 6 // id ,对应要显示的input的id 7 // 父级ul的dom id 8 var cStr = ''; 9 for(var i = 0 ; i < arr.length ; i++){ 10 if (arr[i].pid == pid) { 11 cStr+='<li input_id="'+id+'" pid="'+arr[i].pid+'" id="'+arr[i].id+'">'+arr[i].name+'</li>'; 12 } 13 } 14 ul.html(cStr); 15 } 16 17 appendLi(Aprovinces,1,'provinces',$('#pContent')); 18 appendLi(Acitys,1,'citys',$('#cContent')); 19 appendLi(Adistricts,1,'districts',$('#dContent')); 20 21 $('ul').on('click',function(ev){ 22 var eve = ev || window.event;//获取事件对象 23 var target = ev.target || ev.srcElement; //拿到target 24 // 事件委托 25 if(target.nodeName.toLocaleLowerCase() == 'li'){ 26 // 获取当前点击元素,并判断是不是li 27 var _this = $(target);//转为jquery对象,并且赋值给this 28 29 //拿到这个li身上的id,地区名字,对应的ul id,对应的input id,对应的父级地区的pid 30 var name = _this.text(); 31 var input_id = _this.attr('input_id'); 32 var pid = _this.attr('id'); 33 var ul_id = _this.parent().attr('id'); 34 $('#'+input_id).attr('value',name); 35 //将当前点击的li的内容,修改到input的内容 36 switch (ul_id){ 37 //判断当前点击的ul是 省 还是市(地区/县)不需要判断,因为不在有联动效果 38 case 'pContent': 39 //如果是省份 40 appendLi(Acitys,pid,'citys',$('#cContent')); 41 //加载li到 市级里面,注意第一个参数,传入的市级的数组 42 var firstLi = $('#cContent li').first(); 43 //添加市级li完毕之后,市级ul里面的第一个li 44 var firstLi_pid = firstLi.attr('id'); 45 //将第一个li的id作为pid,在进行地区的循环 46 //形成三级联动的效果 47 appendLi(Adistricts,firstLi_pid,'districts',$('#dContent')); 48 break; 49 case 'cContent': 50 // 如果点击的是市级地区, 51 // 则直接创建县级地区 52 appendLi(Adistricts,pid,'districts',$('#dContent')); 53 break; 54 default: 55 break; 56 } 57 } 58 59 60 }) 61 62 })
就是这样