-
全局安装脚手架 cnpm install vue-cli -g
-
查询安装版本 vue -V
-
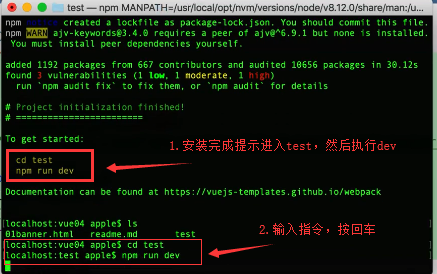
初始化项目 vue init webpack 项目名字
-

-

-

-
项目初始化完成
*******************************************************************************************************************************************************************
注:
指令操作:
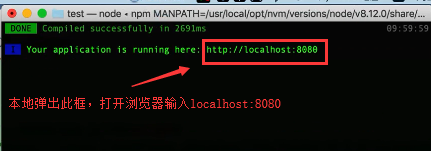
npm run dev 本地运行项目 开发环境
npm run build 编译打包 方便上线 生产环境
基本目录结构
dist 编译打包后才有的目录
build 编译打包相关的配置
config 项目整体的配置信息(配置服务器信息)
更改config里的index.js里autoOpenBrowser改成true在服务器中运行npm run dev自动打开浏览器
端口号port:8080
相对路径:host:0.0.0.0
src 基本项目代码目录
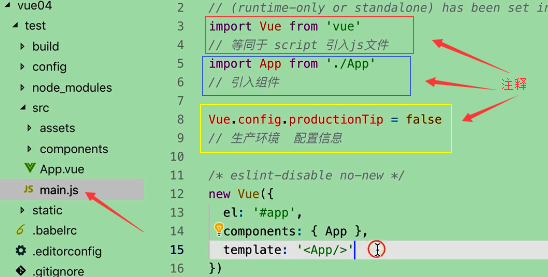
App.vue 以vue结尾的是单文件信息 单文件信息分template(组件模板) script style三部分,一般在app.vue文件里引用组件
main.js 入口文件

static 静态目录
index.html spa单页面应用的跟文件
package.json
devDependencies是用npm install 插件名 --save-dev下载的 dev指的是开发环境依赖
dependencies是用npm install 插件名 --save下载的 线上环境依赖
淘宝镜像
获取淘宝镜像:npm config get registry
设置淘宝镜像:npm config set registry https://registry.npm.taobao.org/
清除npm缓存 npm cache clean -f