一、XML
1、概述:XML全称为Extensible Markup Language, 意思是可扩展的标记语言
2、版本:W3C在1998年2月发布1.0版本;W3C在2004年2月发布1.1版本,但因为1.1版本不能向下兼容1.0版本,所以1.1没有人用。
3、XML的作用
a.程序的配置文件(这也是最后大家使用XML最常见的目的);
b.数据交换:不同语言之间用来交换数据;
c.小型数据库:用来当数据库存储数据。
4、特点:XML可以自定义元素;
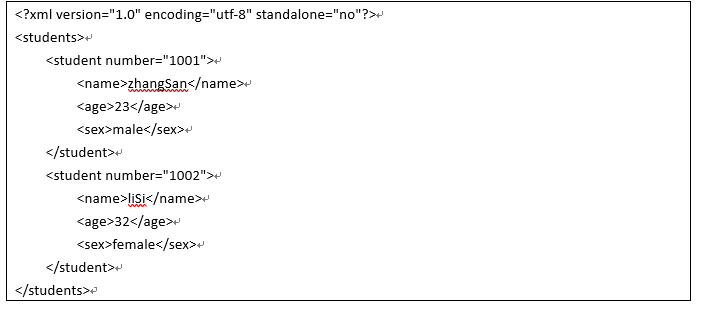
文档展示:

5、约束:一个XML文档一旦有了约束,那么这个XML文档就只能使用约束中创建的元素及属性。
xml文档约束有两种类型:dtd和schema
(1)dtd:dtd是平面式文档,dtd文件不是xml文档,通常扩展名为“.dtd”。它是最早的xml约束;
(2)schema:schema本身也是xml文档,它比dtd要更加强大,通常扩展名为“.xsd”。它是新的xml文档约束,用来替代dtd

DTD定义元素的语法
使用ELEMENT声明元素:<!ELEMENT 元素名 内容类型或内容>
例如:<!ELEMENT name (#PCDATA)>
表示name元素的内容为文本数据
6、解析XML
(1)XML解析方式分为两种:DOM(Document Object Model)和SAX(Simple API for XML)。
(2)DOM解析器原理
把整个XML文档装载到一个Document对象中。Document对象包含文档元素,即根元素,根元素包含N多个子元素…
一个XML文档解析后对应一个Document对象,这说明使用DOM解析XML文档方便使用,因为元素与元素之间还保存着结构关系。
(3)SAX解析原理
DOM会一行一行的读取XML文档,最终会把XML文档所有数据存放到Document对象中。
SAX也是一行一行的读取XML文档,但是当XML文档读取结束后,SAX不会保存任何数据,同时整个解析XML文档的工作也就结束了。(边读边解析)
但是,SAX在读取一行XML文档数据后,就会给感兴趣的用户一个通知!
例如当SAX读取到一个元素的开始时,会通知用户当前解析到一个元素的开始标签。而用户可以在整个解析的过程中完成自己的业务逻辑,
当SAX解析结束,不会保存任何 XML文档的数据。
(4)Dom4j:DOM4J是针对Java开发人员专门提供的XML文档解析规范
步骤:
1、加载XML文档:使用DOM4J来加载XML文档,需要先获取SAXReader对象,然后通过SAXReader对象的read()方法来加载XML文档
SAXReader reader = new SAXReader(); Document document = reader.read("src/students.xml");
2、操作document
3、DOM4J保存Document对象:保存Document对象需要使用XMLWriter对象的write()方法来完成,
在创建XMLWriter时还可以为其指定XML文档的格式(缩进字符串以及是否换行),这需要使用OutputFormat来指定。
document.addDocType("students", "", "students.dtd");
OutputFormat format = new OutputFormat(" ", true);
format.setEncoding("UTF-8");
XMLWriter writer =
new XMLWriter(new FileWriter(xmlName), format);
writer.write(document);
writer.close();
二、json
1、概述
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
2、把Java对象转换成JSON对象
apache提供的json-lib小工具,它可以方便的使用Java语言来创建JSON字符串。也可以把JavaBean转换成JSON字符串。
3、json-lib中的核心类
在json-lib中只有两个核心类:
JSONObject:本身是一个map
Person person = new Person("liSi", 18, "female"); JSONObject jo = JSONObject.fromObject(person); System.out.println(jo.toString());
JSONArray:本身是一个list
Person p1 = new Person("zhangSan", 18, "male"); Person p2 = new Person("liSi", 23, "female"); List<Person> list = new ArrayList<Person>(); list.add(p1); list.add(p2); JSONArray ja = JSONArray.fromObject(list); System.out.println(ja.toString());
三、AJAX
1、概述:AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。
2、特点:当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。
应用场景:当我们在百度中输入一个“传”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的10个关键字。

3、实现,get( )方式
(1)创建XMLHttpRequest对象;
(2)调用open()方法打开与服务器的连接;
(3)调用send()方法发送请求;
(4)为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在XMLHttpRequest的1、2、3、4,四种状态时被调用;
XMLHttpRequest对象的5种状态:
0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
1:请求已开始,open()方法已调用,但还没调用send()方法;
2:请求发送完成状态,send()方法已调用;
3:开始读取服务器响应;
4:读取服务器响应结束。
通常我们只关心4状态。
XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为4时才能获取到。
XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在readyState为4时才能获取到!
get( )方式
function createXMLHttpRequest() {
var xmlHttp;
// 适用于大多数浏览器,以及IE7和IE更高版本
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
// 适用于IE6
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于IE5.5,以及IE更早版本
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
return xmlHttp;
}
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET", "/ajaxdemo1/AServlet", true);
xmlHttp.send(null);
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
alert(xmlHttp.responseText);
}
};
Post请求:模拟注册时场景
POST请求必须设置ContentType请求头的值为application/x-www.form-encoded。表单的enctype默认值就是为application/x-www.form-encoded!因为默认值就是这个,
所以大家可能会忽略这个值!当设置了<form>的enctype=” application/x-www.form-encoded”时,等同与设置了Cotnent-Type请求头。
<script type="text/javascript">
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();
} catch (e) {
try {
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
}
function send() {
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
if(xmlHttp.responseText == "true") {
document.getElementById("error").innerHTML = "用户名已被注册!";
} else {
document.getElementById("error").innerHTML = "";
}
}
};
xmlHttp.open("POST", "/ajaxdemo1/BServlet", true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var username = document.getElementById("username").value;
xmlHttp.send("username=" + username);
}
</script>
四、XStream
XStream可以把JavaBean对象转换成XML!
通常服务器向客户端响应的数据都是来自数据库的一组对象,而我们不能直接把对象响应给响应端,所以我们需要把对象转换成XML再响应给客户端,这时就需要使用XStream组合了
Province p1 = new Province("辽宁省"); p1.addCity(new City("沈阳", "shenyang")); p1.addCity(new City("大连", "dalian")); Province p2 = new Province("吉林省"); p2.addCity(new City("长春", "changchen")); p2.addCity(new City("白城", "baicheng")); List<Province> list = new ArrayList<Province>(); list.add(p1); list.add(p2); XStream xstream = new XStream(); String s = xstream.toXML(list); System.out.println(s);