首先众所周知,微信小程序不支持后台富文本编辑器直接编辑的html,经查询得知有wxParse 这个东西做解析,用法大致列一下:
首先 下载 引用,wxParse
//在使用的View中引入WxParse模块
var WxParse = require('../../wxParse/wxParse.js');//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";var article = '<div>我是HTML代码</div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
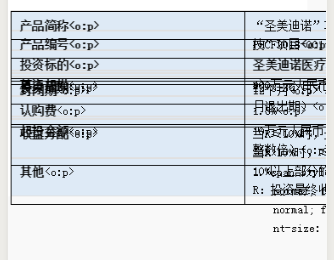
二 引入完了发现,富文本编辑器里面的单位出来居然是 pt ,然而小程序对于pt的支持如下,可谓是惨不忍睹

不忍直视,最明显的布局是不能看,然后就是 有些标签不能像浏览器一样忽略或者处理。
针对于图中不能识别的<o:p>全局替换为空串。
针对于布局,主要在于单位是pt,pt 与 小程序的rpx 基本是两倍的关系,
所以,全局替换 pt 为 x2rpx
如下图:

效果如下:

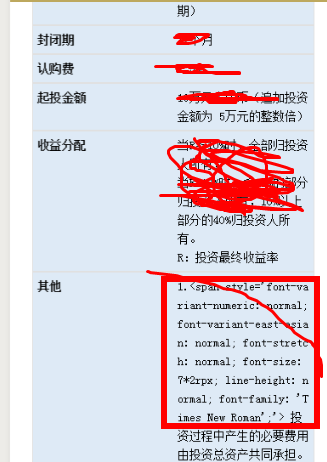
是不是看起来好多了,但是还有个问题是,一些不标准的标签,没有闭合的标签,是不识别的,暂时没有好的处理办法,看看哪位大神有了办法处理这个事情(如下图)

----------------------------------------------------------------------------更新,2019-01-19--------------------------------------------------------------------------------------------------------------
这个wxParse编辑器,后续发现一个问题,就是只能解析十层代码,更多层的html代码无法解析,下面是wxParse.wxml:

基于这个问题,不满足我司的需求,我司需要的是99.9%的展示率,我也不能做一个浏览器解析器吧,果断,换思路,发现有web-view可以内嵌h5页面,结果展示出来果然效果不错。
但是我司还有个需求是需要在当前页面转发和分享当前编辑的页面,这个过程又出现了一些问题,有兴趣的同学看另一篇 小程序webview 转发 分享朋友圈