事情是这样的:
由于input 组件的样式实在太丑而且也改不了大样子,我决定把它隐藏,写个设计稿的样式,采用数据双向绑定。

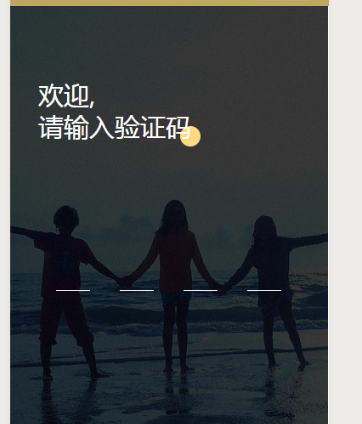
如图的样子是不是好看多了,但是问题来了,原生input隐藏了,又没有调用键盘的api,为了验证码自己写个键盘,感觉小题大做了,怎么破,于是我心生一计:
隐藏的input 加focus 属性,果然很好用,每次进来数字键盘被拉起。
然而,好景不长,一个同事随手点点说,你这键盘隐藏了就出不来了,我忽然意识到只有进入页面的时候input 获得焦点才能拉起键盘,一旦键盘隐藏就再也出不来了。
如果是普通的页面,那就直接让input 重新获得焦点就行了,然而这不是普通页面这是小程序啊,小程序是不支持Dom操作的,但它自己也没有提供拉起键盘的APi ,它最擅长
的是数据而不是Dom啊,咦?数据?那我又心生一计,那重新set Fous 属性值,是不是就能触发获得焦点事件从而拉起键盘了。
果然可以啊,哈哈


Data 中定义:

666666666666666666666,大功告成。