
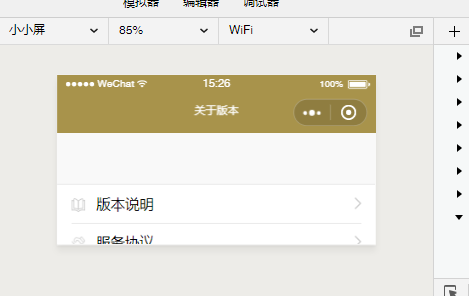
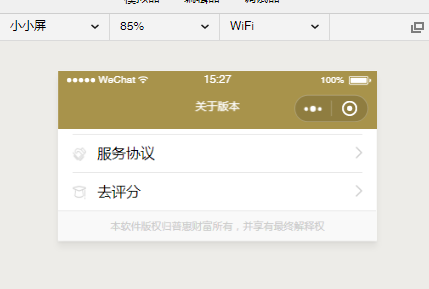
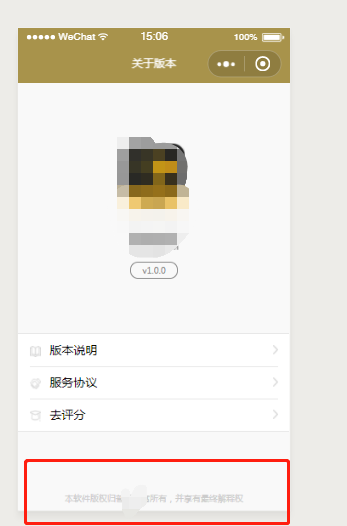
1. 这样的页面底部要怎么布局,才能满足这这两种情况:一,内容很多可以滚动页面,底部要在内容结束之后;二,如图上页面内容不够一页,底部要在页面的底部。
开始的我是这样考虑的:
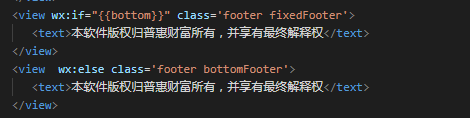
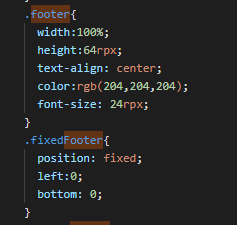
内容高度跟页面高度做比较,页面加载发生情况一,直接底部放到内容结束之后,发生情况二,fixed布局。(比较鸡肋)
(我是做的小程序)





这种方法,js html css 都要去分两种情况,很麻烦。于是聪明的我想到了另外一种方法。
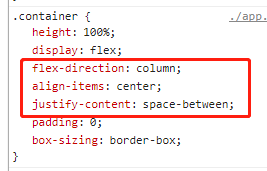
2. justify-content:space-between; 就是这个东西布局,一切搞定!
总的div中布局 column space-between,
内容跟底部就作为两个子元素就布局啦


最后得到了如期的效果: