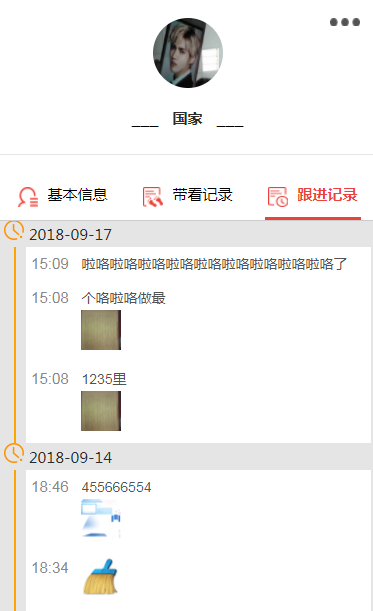
这段时间小程序开发时,很多时候,希望内容充满整个屏幕(高度、宽度100%),如下图

但是在设置 .followrecords-container{100%;} 后发现 手机在横向上虽然页面完全展示了,但是部分手机的页面却可以左右滑动(好像是溢出了一样,页面的右边总有一块白色区域),这肯定不是我们需要的。你上下滑动是正常功能,如果是左右页面切换,能滑动也是正常的,但是你这不是页面切换,纯粹就是右边溢出了一部分,多出一条莫名的白色区域,导致的滑动,肯定是不允许的。
解决办法就是在样式 .followrecords-container{100%;} 类里面添加
position: fixed;
写成 :
.followrecords-container{ width: 100%; height: auto; flex-direction:column; display:flex; position: fixed; /*就这特殊*/ background-color:#ffffff; }
wxml文件
<view class="followrecords-container"> <view class="followrecords-textarea"> <view class="followrecords-textarea-area"> <textarea placeholder="请输入跟进记录......" maxlength="200" placeholder-style="color:red;" class="" value="{{textareaValue}}" bindblur="getData"/> </view> </view> <button bindtap="sureSubmit">确定</button> <view class="shadowMask-modalDlg" wx:if="{{photoAlbum}}"> </view> <view class="shadowMask-mask" id="3" bindtap="cancelMask" wx:if="{{photoAlbum}}"></view> </view>
wxss文件
page { font-size:16px; font-family:-apple-system-font,Helvetica Neue,Helvetica,sans-serif; } .followrecords-container{ width: 100%; height: auto; flex-direction:column; display:flex; position: fixed; /*就这特殊*/ background-color:#ffffff; }