1、什么是html
- HTML是用来制作网页的标记语言
- HTML是Hypertext Markup Language的英文缩写,即超文本标记语言
- 在html中,虽然有文本,但是这些文本需要使用html语言中的标记来标识。
- 当被html中的标记标识之后的文本,它就超出了我们所理解的简单文档范畴。
- 不再是一个普通的文本。而这些文本可以被浏览器进行识别,并且以不同的形式展示在浏览器上。
- HTML语言是一种标记语言,不需要编译,直接由浏览器执行
- HTML文件是一个文本文件,包含了一些HTML元素,标签等.HTML文件必须使用html或htm为文件名后缀
- HTML是对大小写不敏感的,HTML与html是一样的;但是我们一般规定:书写时一律小写
- HTML是由W3C组织的维护的
2、html手册(API)介绍

手册来自w3c组织。
w3c组织:这个制定了互联网上众多通信协议规则和基本的网站开发技术规则。
3、html文件的书写规范
任何的语言书写的源码代码都有自己的书写规范。
html规范:
约定: 所有的html代码都需要保存在html 标签中
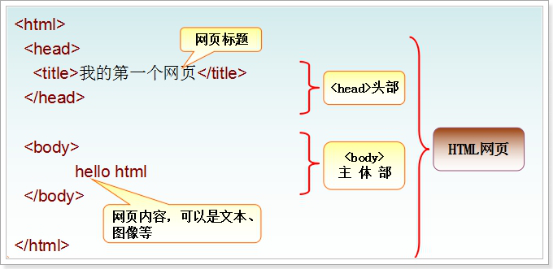
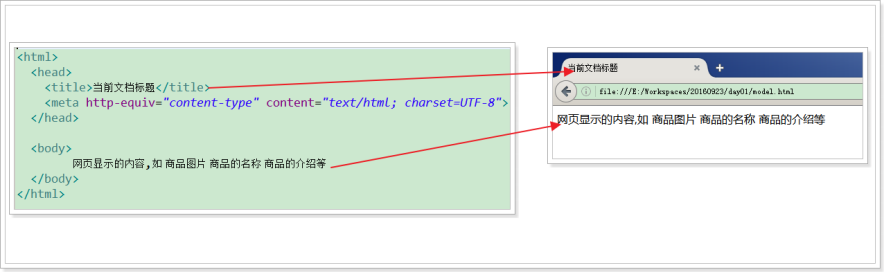
格式:

Html可以分为三个部分:
1.html标签:html文件的所以代码都要在html标签中。
2.head标签:head标签中的内容不会浏览器的窗体中显示。Title标签是网页的标题名称。
3.body标签:body标签中的代码才会显示在浏览器的窗体中。
注意:在html中不区分大小写。但是建议一律小写.

4、html标签介绍
- 通常要用两个角括号括起来:“<”和“>”。
- 标签都是闭合的(两种格式:双标签(成对)与 单标签(不成对)
双标签:<标签名>标签名称</标签名> 如:<table></table> 分结束标签和开始标签
单标签:<标签名/> 如:<br/> <hr/>
注意:由于html是一种弱势语言,所以如果单标签不写 / 一般也不会报错,但如果放在某些规定比较严格的浏览器上运行,可能会出现问题,所以,建议还是按照规范的格式写代码
- 标签是大小写无关的,<body>跟<BODY>表示意思是一样的,标准推荐使用小写,这样符合XHTML标准
标签的属性:
- 格式:<标签名 属性名1="属性值" 属性名2="属性值" ... 属性名>书写内容</标签名>
- HTML属性一般都出现在HTML标签中, 是HTML标签的一部分。
- 标签可以有属性,它包含了额外的信息.属性的值一定要在双/单引号中。
- 标签可以拥有多个属性。
- 属性由属性名和值成对出现。
- 示例:
<!-- 定义一个百度的超链接 -->
<a href="http://www.baidu.con">百度</a>
<!-- 定义一张图片,并设置图片的宽度和高度-->
<img src="images/baby.jpg" width="80px" height="50px"/>
当我们把html源代码书写完成之后,需要交给浏览器解析运行。这时浏览器会启动html语言的解析引擎,然后解析当前的html文件,
在解析的过程中,浏览器遇到不同的标签,然后根据具体的属性数据的值确定以什么方式在页面上显示当前标签中的数据。
5、常用标签介绍
HTML注释:
作用:HTML注释,我们经常要在一些代码旁做一些HTML注释,这样做的好处很多,比如:方便查找,方便比对,方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码的理解与修改等等.
语法:<!-- 被注释的内容-->
HTML代码格式
任何回车,空格和Tab键在源代码中都是不起作用的,所以在编写HTML代码时,都可以使用回车或者空格进行代码排版,这样可以使代码清晰,也便于团队合作。必须保持严格的缩进规则,以“Tab”键为准。
5.1、排版标签
所有的浏览器默认情况下都会忽略空格和空行和tab键
html中表示长度的单位都是像素。HTML只有一种单位就是像素。
p标签:p代表一个段落,前后各空一行
<br/>代表是换行。
<hr/>:一条分割实线
div: 块级标签,单独占据一行
span: 块级标签,但没有什么效果
<h1> --> <h6> 标题标签,字体从大到小,加粗,自动换行。

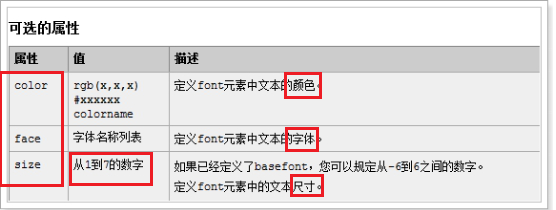
5.2、字体标签


语法格式:<font 属性名="属性值">书写内容</font>
需求:
1、将字体 大小1号、颜色为红色、字体为黑体
2、将字体 大小7号、颜色为绿色、字体为黑体
3、将字体 大小100号、颜色为蓝色、字体为黑体
代码:

注意:size超过7也是7的效果;
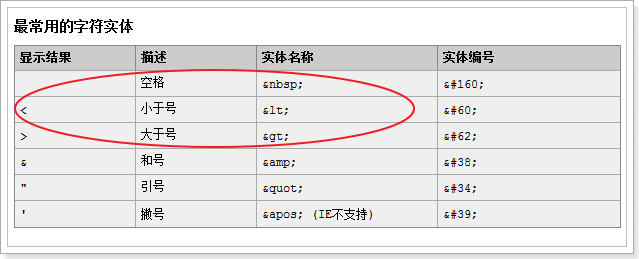
5.3、特殊字符
诸如 “<” 之类的符号在HTML中拥有特殊的含义,所以在文本中不能直接使用它们。
为了在 HTML 中显示小于号(<),我们需要使用特殊字符(转义字符)。


5.4、标题标签

<h1> --> <h6> 标题标签,字体从大到小,加粗,自动换行。
语法格式:<hn>书写内容</hn>
5.5、超链接标签


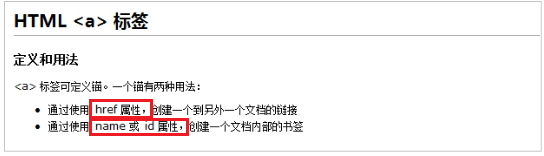
1)href和target属性,超链接
链接格式:
<a href="url" target="_blank">显示的文字</a>
常用属性
- href -- 代表一个url链接源(就是链接到什么地方)
- target -- 指定连接的新资源在什么位置打开。
_blank 是表示在一个新的页面中打开
_self 在当前自己所在的页面中打开(默认),新页面会覆盖本页面
_parent 在父页面中打开
_top 在顶部打开
- 超链接示例
1、网站链接:<a href="http://www.baidu.com">欢迎访问百度</a>
2、电子邮件给我们:<a href="mailto://qqq@qqq.com">联系我们</a>
3、链接到本地文件:<a href="相对路径">访问页面1</a>
- 注意事项:
1、如果连接的是互联网中的资源,这时需要书写协议名称,如http://
2、如果不写任何协议,这时默认使用的file协议,即本地文件的地址
3、在书写a标签的时候,指定的不同的协议,这时浏览器会识别这些协议完成不同的事情
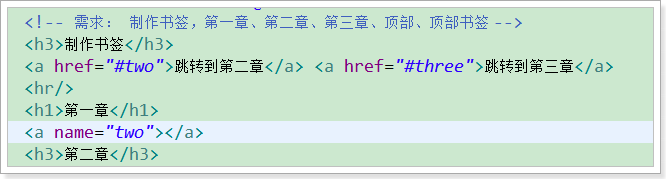
2)name属性与href属性的结合使用,锚点定位

格式:
设置锚点: <a name="锚点名称"></a>
设置点击跳跃: <a href="#锚点名称">书写内容</a>
举例:
<a name="top"></a>
<a href="#top">回到顶部</a>
需求: 制作书签,第一章、第二章、第三章、顶部、顶部书签
代码:

注意:只有页面内容足够长才可以看出效果;
5.6、列表标签
列表标签:3种
1.无序列表(ul)
属性:type 值:disc(默认,实心原点),square(实心方点),circle(空心圆)
格式:
<ul>
<li>书写内容1</li>
<li>书写内容2</li>
<li>书写内容3</li>
</ul>
练习:
<!-- 需求:有序显示 刘备 关羽 张飞 -->
<h3>无序列表</h3>
<ul>
<li>刘备 </li>
<li>关羽 </li>
<li>张飞</li>
</ul>
2.有序列表(ol)
属性: type 取值:1(阿拉伯数字,默认),a,A,i,I
格式:
<ol>
<li>书写内容1</li>
<li>书写内容2</li>
<li>书写内容3</li>
</ol>
练习:
<!-- 需求:有序显示 刘备 关羽 张飞 -->
<h3>有序列表</h3>
<ol>
<li>刘备 </li>
<li>关羽 </li>
<li>张飞</li>
</ol>
3.定义列表(dl)
dt: 列表项的标题
dd: 列表项
格式:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
<dd>名词1解释3</dd>
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
<dd>名词2解释3</dd>
</dl>
练习:
<!-- 需求:显示水浒传和西游记的主要人物 -->
<h3>自定义列表</h3>
<dl>
<dt>水浒传</dt>
<dd>武松</dd>
<dd>高衙内</dd>
<dd>花和尚</dd>
<dt>西游记</dt>
<dd>悟空</dd>
<dd>悟净</dd>
<dd>悟能 八戒</dd>
</dl>
注意:列表标签的有序和无序,不是指顺序,而是指序号;
5.7、图像标签
img标签:代表是一副图片

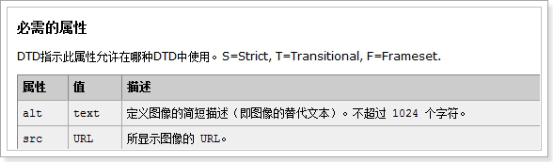
必须属性:
alt:图片描述,如果图片找不到,就显示alt中的内容
src:图片的路径,既可以是本地的图片,也可以是网络上的图片
两种写法:
a) : 相对路径 相对于页面所在的路径,两个标记 ./ 和 ../ 分表代表当前目录和父路径
b) :绝对路径
1) : 以盘符开始的路径 eg: C:\Documents and Settings\Administrator\桌面\images/1.jpg
2) : 网络路径 eg: http://www.baidu.com/images
语法格式:<img alt="图片找不到显示的描述" src="图片路径"/>
可选属性:
宽度,可为具体值,或者百分数
height:高度
title: 提示性文本
border: 边框
一般设置了width就不设置height了,因为系统会自动调节适当的比例展示图片;
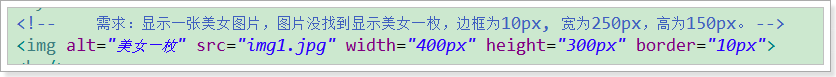
需求:
显示一张美女图片,图片没找到显示美女一枚,边框为10px, 宽为250px,高为150px。
代码:

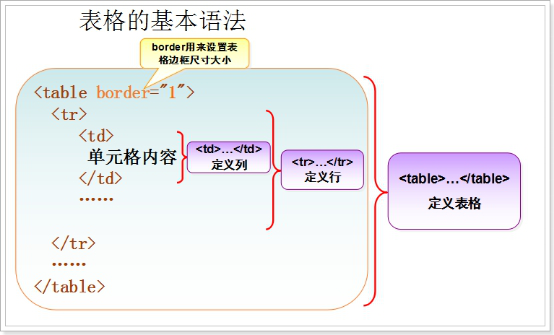
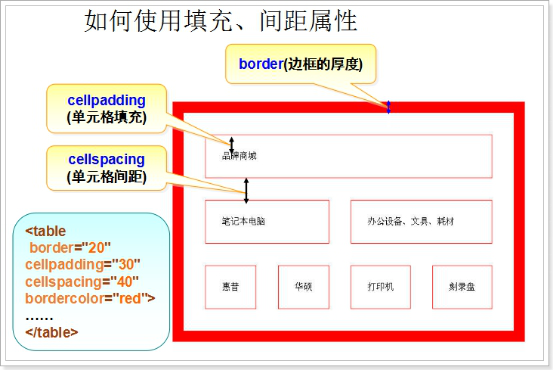
5.8、表格标签(重点)



table: 表格
属性:border:边框
宽度,可为具体值或百分比
height:高度
cellpadding:单元格内容到边的距离
cellspacing:单元格和单元格之间的距离
tr: 行
td: 单元格(列)
th: 列,加粗居中
注意:
表格由行和列组成,在每一行中会有列,列被称为单元格
编写表格时,应该先有行tr, 再有列td
如果单元格没有任何数据,表格也不会在页面上显示。

需求:
需求1: 编写一个2行3列的表格
需求2: 编写学生信息展示(学号、 姓名、 性别)
代码:
<h1>需求1: 编写一个2行3列的表格</h1>
<table border="1px" cellpadding="10px" cellspacing="0px" width="70%">
<tr>
<td>1,1</td>
<td>1,2</td>
<td>1,3</td>
</tr>
<tr>
<td>2,1</td>
<td>2,2</td>
<td>2,3</td>
</tr>
</table>
<h1>需求2: 编写学生信息展示(学号、 姓名、 性别)</h1>
<table border="1px" cellpadding="10px" cellspacing="0px" width="80%">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<tr>
<td>001</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>女</td>
</tr>
</table>
5.7、跨行跨列表格
单元格的合并:
单元格的属性:
colspan: 横向合并
rowspan: 纵向合并
值为合并的单元格个数
操作步骤;
第一步:首先做一个完整的表格
第二步:然后再去研究跨行或者跨列的单元格即可。
第三步:在需要使用跨行或者跨列的单元格上使用colspan属性或者rowspan


需求:
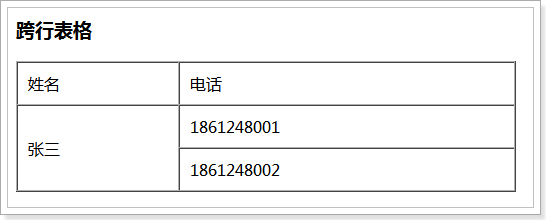
需求1: 实现跨行,制作电话本
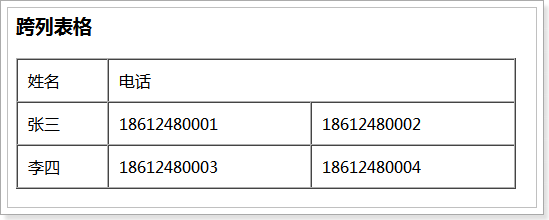
需求2: 实现跨列,制作电话本
代码:
<h1>需求1: 实现跨行,制作电话本</h1>
<table border="1px" cellpadding="10px" cellspacing="0px" width="40%">
<tr>
<td>姓名</td>
<td>电话</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>18612480001</td>
</tr>
<tr>
<td>18612480002</td>
</tr>
</table>
<h1>需求2: 实现跨列,制作电话本</h1>
<table border="1px" cellpadding="10px" cellspacing="0px" width="40%">
<tr>
<td>姓名</td>
<td colspan="2">电话</td>
</tr>
<tr>
<td>李四</td>
<td>18612480001</td>
<td>18612480002</td>
</tr>
</table>
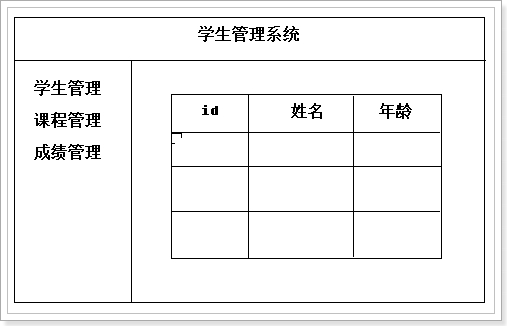
5.8、框架标签


frameset: 框架的集合
rows: 纵向分部框架.
cols: 横向分部框架.
写法有两种:
1) 绝对值 "200,*" ,*代表剩余的
2) 相对值 "30%,*"

frame标签 -- 定义frameset标签中每个框架页的内容
frame标签是单独出现的,<frame/>
常用属性:
name -- 在一个框架页链接到另一框架页时使用(另一个框架页可以使用target定义链接页)
src -- 定义了内容页URL
需求:

主页面:
<html>
<head>
<title>主页面</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<!-- 注意: frameset标签不能和body一起使用 -->
<!-- 将浏览器分成上下两个部分 -->
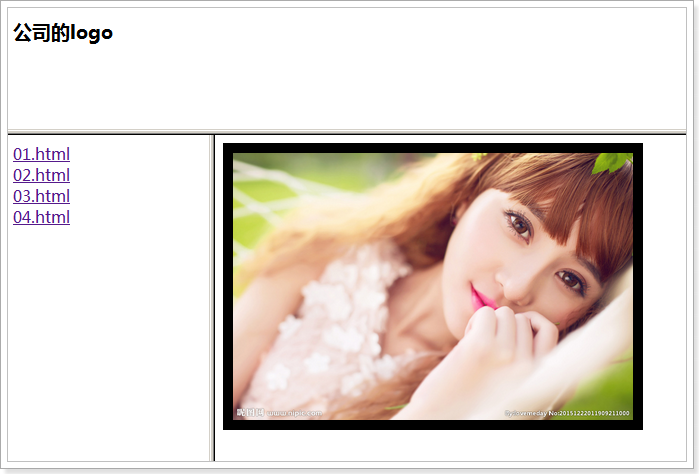
<frameset rows="15%,85%">
<!-- 通过frame标签引入不同的页面 -->
<frame src="top.html">
<!-- 使用frameset在将页面分成左右两个部分 -->
<frameset cols="20%,*">
<frame src="left.html">
<frame src="right.html" name="_right">
</frameset>
</frameset>
</html>
top.html

left.html
<html>
<head>
<title>当前文档标题</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<h3>这是左侧导航(目录)</h3>
<a href="../01.html" target="_right">01页面</a> <br/>
<a href="../02.html" target="_right">02页面</a> <br/>
<a href="../03.html" target="_right">03页面</a> <br/>
<a href="../04.html" target="_right">04页面</a> <br/>
<a href="../05.html" target="_right">05页面</a> <br/>
</body>
</html>
right.html

5.9、表单标签

表单标签的主要功能:它是把表单中的数据提交给远端的服务器。
表单标签不是一个标签,而是一组标签。
<form>
子标签,子标签中的数据,会被提交给服务器。
</form>
1)表单标签:form
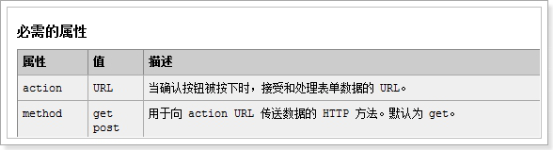
form 属性:
action:表单提交的地址,即决定提交的位置
method:表单提交的方式.
get提交:(默认)
1.将参数键值对拼装在Url地址之后.
2.get提交安全性相对较差
3.get提交参数长度有限
post提交:
1.参数不在Url上
2.post提交安全性相对较好
3.post提交理论上参数长度没有限制


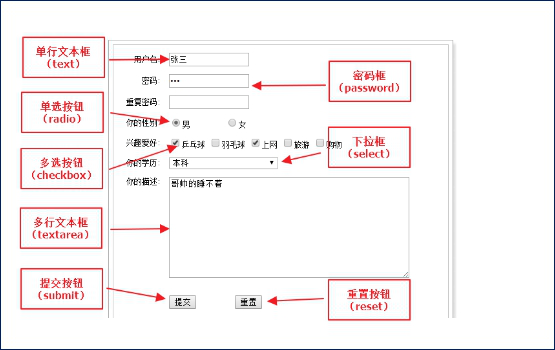
2)输入标签:input
input标签是单标签,<input/>
type属性:决定输入的类型 属性值:下列
|
<input type="text"/> |
文本输入框,用户可以输入文本数据 |
|
<input type="password"/> |
密码框,主要是输入不可见的文本数据 |
|
<input type="radio"/> |
单选按钮,主要让用户选择数据 |
|
<input type="checkbox"/> |
多选按钮,主要让用户选择数据 |
|
<input type="file"/> |
上传文件的组件 |
|
<input type="button" value="内容"/>或者<button value=”显示内容”> |
显示一个按钮,但点击没有任何效果,按钮上的文件需要使用value属性书写 |
|
<input type="hidden"/> |
页面上的隐藏域。这个数据在页面上会存在,但是不会显示 |
|
<input type="image"/> |
它是在页面上嵌入一个图片,使用这个图片可以完成页面数据的提交 |
|
<input type="reset"/> |
重置页面上的所有输入项,恢复默认状态 |
|
<input type="submit" value=“内容”/> |
把当前form标签中的所有输入项中的数据提交给服务器 |
name属性:提交的键
value属性:name对应的值
注意:
1.提交给服务器的参数是以键值对的形式提交的(name=value),如果不指定name属性就不会提交到服务器的;
2.如果type的值是需要输入的文本类型,比如text和password,只需要name属性即可,value属性的值是我们输入的内容;
3.如果type的值是需要选择的文本类型,比如radio和checkbox,同时需要name和value属性,才会提交到服务器中;
4.对于同一组的内容,比如使用radio来表示性别,必须用相同的name属性的值来将其绑定为一组,checkbox也是这样;
size属性:文本输入框的显示长度
maxlength属性:限制文本框输入长度
readonly:只读.不可修改文本内容.会提交
disabled:禁用.被禁用的表单项不会被提交. 所有input都可以使用
3)下拉框标签:select
select标签是成对出现的,以<select>开始,以</select>结束
此标签中的每对option标签代表一个选择项
注意:一般要在select中写name属性,在option中写value属性
select标签属性:
name -- 表单项名称
size -- 选择域的高度
multiple -- 可以有多个选择
option 标签 -- 代表选择列表的一个选择项 ,option标签是成对出现的,以<option>开始,以</option>结束
属性:
value -- 说明选择项的值
selected -- 此选择项已经被选择
4)文本域标签:textarea
属性:
name:提交的键名称,输入的内容为value值
disabled:禁用
readonly:只读
注意:表单标签的所以标签都没有自动换行的功能,需要自己换行;
5.10、form表单的细节
form标签上的action和method属性:
action:通过这个action属性,指定要把当前form标签中的所有输入的数据提交给那个服务器。
action属性中书写的具体的服务器的地址(URL)
URL:统一资源定位符。 http://sh.itcast.cn:80/index.html 它代表的是一个具体的网络位置
method:表示当前浏览器以什么方式把form表单中的数据提交给服务器
method有8种格式,现在主要使用2种:分别 get 和 post
一般使用form表单给服务器提交数据,统一都会使用post提交。
============================================================================================
如果需要把form标签中的所有数据提交给服务器,要求form标签中的每个数据对应的标签上必须有一个name属性。
只有加了name属性之后,浏览器才会发送表单项的数据,服务器才会接受到当前标签中输入的数据,并且数据的格式是:name=”提交参数的key”
注意:当form标签中的子标签中的数据,如果是让用户输入的,这时可以在标签上不用书写value属性。
如果是让用户选择的,这时必须书写value属性,这个value属性的值,就是提交给服务器的数据
对于select标签,name属性需要写在select标签中,而value属性需要写在option标签
需求:
1、完善form标签的action属性值
2、完善表单选项对应的name属性值
3、完善单选、多选、下拉框的value值
<!--
form标签:
action 表示当前表单提交服务器的地址
method 表示提交方式
get 在浏览器地址栏中可以 看到
post 在浏览器地址栏不可以 看到
如果是用户选择得值,如单选、多选、下拉框需要用户指定value属性值
-->
<form action="01.html" method="get">
用户名<input type="text" name="username"/> <br/>
密码 <input type="password" name="pwd"/><br/>
确认密码 <input type="password" name="repwd"/><br/>
性别<input type="radio" name="sex" value="男"/> 男
<input type="radio" name="sex" value="女"/> 女 <br/>
爱好<input type="checkbox" name="hobby" value="高尔夫"/> 高尔夫
<input type="checkbox" name="hobby" value="骑马"/> 骑马
<input type="checkbox" name="hobby" value="帆船"/> 帆船
<input type="checkbox" name="hobby" value="F1赛车"/> F1赛车 <br/>
学历<select name="edu">
<option value="xx">小学</option>
<option value="cz">初中</option>
<option value="gz">高中</option>
<option value="dx">大学</option>
<option value="yjs">研究生</option>
<option value="bs">博士</option>
</select> <br/>
个人介绍<textarea rows="5" cols="50" name="info"></textarea><br/>
<input type="submit" value="注册"/>
<input type="reset"/> //这里不需要设置value值,系统默认值为“重置”;
</form>
表单的通过表格美化:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>美化注册表单</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<center>
<form action="01.html" method="get">
<table cellpadding="8px" width="50%">
<tr>
<td>用户名</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密码 </td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>确认密码 </td>
<td><input type="password" name="repwd"/></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/> 男
<input type="radio" name="sex" value="女"/> 女
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="hobby" value="高尔夫"/> 高尔夫
<input type="checkbox" name="hobby" value="骑马"/> 骑马
<input type="checkbox" name="hobby" value="帆船"/> 帆船
<input type="checkbox" name="hobby" value="F1赛车"/> F1赛车
</td>
</tr>
<tr>
<td>学历</td>
<td>
<select name="edu">
<option value="xx">小学</option>
<option value="cz">初中</option>
<option value="gz">高中</option>
<option value="dx">大学</option>
<option value="yjs">研究生</option>
<option value="bs">博士</option>
</select>
</td>
</tr>
<tr>
<td> 个人介绍</td>
<td><textarea rows="5" cols="50" name="info"></textarea></td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="注册"/>
<input type="reset"/>
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
5.11、其他标签
div标签:
span标签:
p标签:
- div、span标签它们仅仅是用来封装数据,而对数据不做任何的样式效果的设置。
- P:html中的段落标签,被p标签封装的数据,前后各有一行空行。
- 出现div和span标签的目的是主要让html标签从负责数据的封装和样式进行分离。
- 早期的html标签,它既可以封装数据,同时通过标签的属性可以对封装的数据进行样式效果的设置。
- 后期网页设计中,我们主要使用div和span,以及html中的其他标签完成页面上要显示的数据的封装,
- 而不再使用html标签的属性来控制页面上数据的样式,把样式交给了新的技术CSS。
- html主要负责数据的封装,CSS技术负责页面的数据显示的样式。
- div和span以及p标签将来在页面上重点不是封装数据,而是对页面进行划分和布局
需求1、书写三个div、三个span、三个p
<body>
<!--
html优点: 既可以封装数据, 也可以修饰样式
缺点:就是因为他太强大了, html标签将数据和样式封装到一起, 这样的话会导致阅读困难, 修改困难, 维护困难, 开发困难,所以html 以后只负责数据封装, 而把样式的修饰交给了css来负责,div span p 除了负责数据的封装, 页面的布局
-->
<!-- div是独占一行 -->
<div color="xxx" yyy="xxxx" >这是div1</div>
<div>这是div2</div>
<div>这是div3</div>
<!-- sapn不产生任何效果,只负责封装数据 -->
<span>这是span1</span>
<span>这是span2</span>
<span>这是span3</span>
<!-- p 前后各有一个换行 -->
<p>这是p1</p>
<p>这是p2</p>
<p>这是p3</p>
</body>