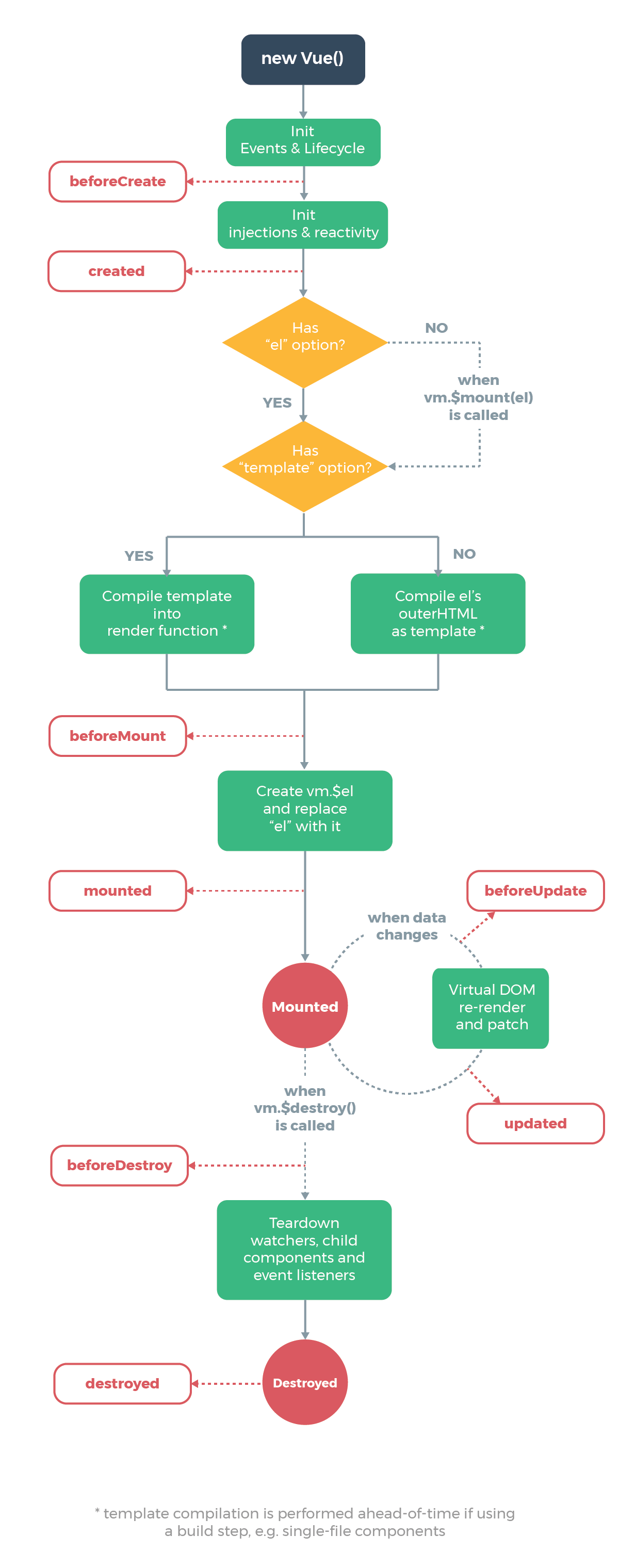
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

生命周期函数 :
beforCreate:
实例在创建之前除标签外, 所有的vue实例需要的数据和事件还都不存在.
created:
实例在创建之后, data和事件已经被解析到, el还没有被找到.
beforMount:
开始找标签, 数据还没有被渲染, 事件也没有被监听.
mounted:
开始渲染数据和监听事件.
beforUpdate:
数据已经被修改在虚拟DOM, 但是没有被渲染到页面上.
updated:
开始使用Diff算法, 将虚拟DOM中被修改的数据应用到页面上, 此时真实DOM中的数据被修改
beforDestroy:
所有的数据都已经存在.
销毁之后数据不能更改.
将组建所有提供的所有方法全部销毁
destroyed:
所有数据都已经具备(数据在虚拟DOM中找到的).
<keep-alive>:
<keep-alive></keep-alive>是vue提供给的用来缓存被消除的标签的标签
用activated和deactivated取代了beforeDestroy和destroyed的执行